どうも~こんにちは、サケです。
集客ブログを構築していくなかで大切になってくるのが「ブログの表示速度の高速化」
ブログの表示速度が遅いと、それだけで読者さんがブログから離脱しやすくなります。
表示速度を高速化するための改善策は色々ありますが、その1つが「画像の遅延読み込み(lazy-load)」と呼ばれる施策。
この画像の遅延読み込みをブログに導入することで、表示速度の高速化が期待できるので、早い段階で導入しておきたいところですね。
今回紹介していく「Lazy Loader」はWordPressで遅延読み込みを、簡単に実装することの出来るプラグインとなります。
インストールして簡単な設定をしていくだけなので、是非導入していきましょう。
画像の遅延読み込み(lazy-load)が必要な理由

プラグインの設定方法と使い方を説明する前に、画像の遅延読み込みが必要が理由を書いておきますね。
だいたい知っている、という方はここは読み飛ばしてもらって大丈夫です。
「画像の遅延読み込み(lazy-load)」とは、画面に表示される画像だけを先に読み込む技術のこと。
読者さんのことを考えて記事を書く場合。
文章だけの記事にすると見にくくなるので、適度に画像を使った方が良いです。
記事内で表示される画像といえば
・記事の最初に表示されるアイキャッチ画像
・各見出しのすぐ下に入れる画像
・埋め込まれたYou Tube動画
だいたいこのあたりになるかと思います。
画像を入れることで読者さんが疲れにくくなりますし、文章の補足にもなるので、画像は適度に入れておきたいところ。
ただ、画像は文字よりも情報量が多いので、重すぎると表示速度に影響が出てきてしまうんですね。
・標準でだいたい10KB
・大きいサイズだだと100KB以上
画像の最適化処理をすればある程度軽くなりますが、それでも画像枚数が多くなれば1記事あたりのデータ量が大きくなります。
そこで出番になってくるのが「画像の遅延読み込み(lazy-load)」というわけです。
簡単に仕組みを解説していくと・・・
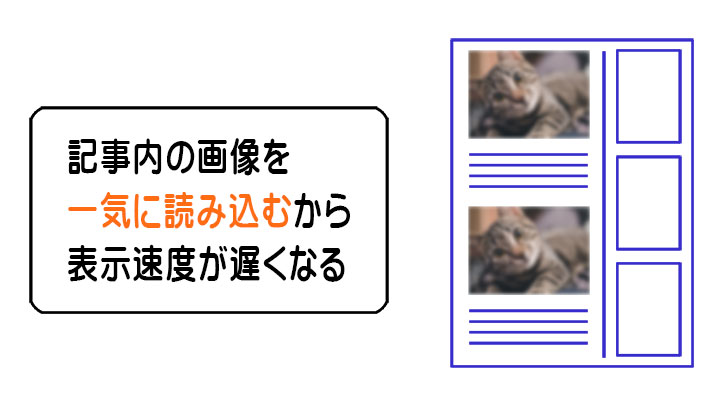
普通に記事を開いてページを読み込む場合。
文章の他に画像を使っていると、記事内全ての画像を一気に読み込んでいきます。

画像を一気に読み込むということは、それだけ読み込むデータ量が多くなるので、表示されるのに時間が掛かってしまうわけです。
これだと読者さんを待たせる事になるので、ブログから離れやすくなるんですね。
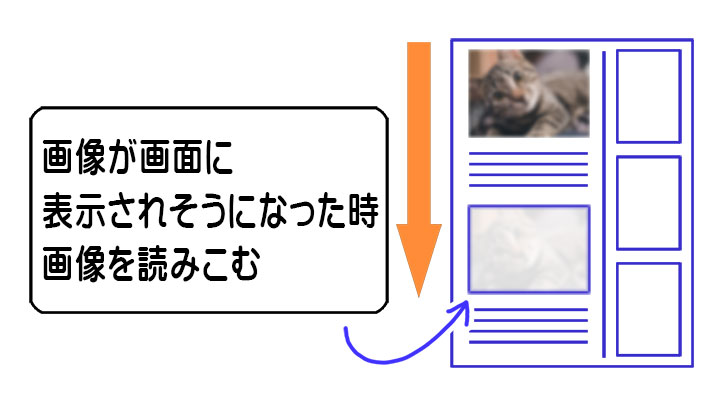
でも「画像の遅延読み込み(lazy-load)」を有効にしている場合。
読者さんが記事をスクロールして、画像が画面に表示されそうになった時に画像を読み込んでいくんですね。

そうすると、1度に読み込むデータ量が軽くなるので、結果としてページ速度が改善出来るというわけです。
画像の遅延読み込みを有効にしていると
・ページ速度の高速化
・サーバーへの負担が少なくなる
・読者さんがストレスなくブログを巡回できる
・ブログの高速化で検索エンジンからの評価がアップする可能性も・・
こういったメリットがあるので、導入した方がいいんですね。
ちなみに画像の遅延読み込み系のプラグインはいくつかありまして
・Lazy Load
・BJ Lazy Load
・a3 Lazy Load
・Lazy Load by WP Rocket
・Lazy Load Optimizer
・Native Lazyload
などがあります。
今回いくつか画像の遅延読み込み系のプラグインを試してみたところ、
「Lazy Loader」のプラグインが1番クセがなかったので、こちらを紹介していこうと思います。
「Lazy Loader」の導入手順
インストールして有効化していきます
「Lazy Loader」の導入はものすっごい簡単なので、ササッと済ませていきましょう。
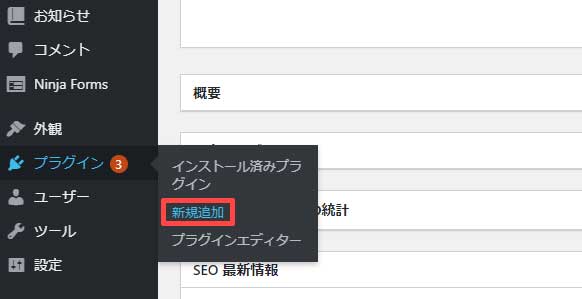
まずダッシュボードのメニューから「プラグイン ⇒ 新規追加」とクリックしていきます。

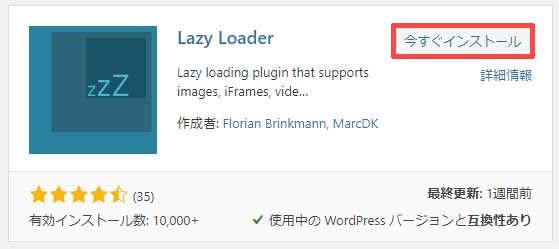
プラグインの検索画面で「Lazy Loader」と検索すると、自動的に「Lazy Loader」が表示されます。
そうしたら「今すぐインストール」ボタンをクリックしましょう。

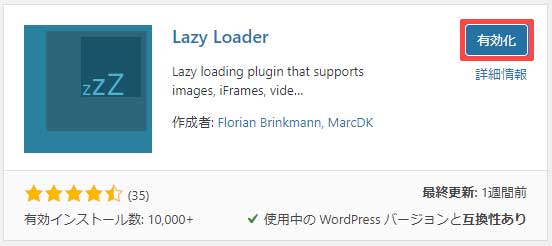
インストールが完了したら「有効化」ボタンをクリック。

これだけでWordPress内で画像の遅延読み込みがされるようになります。
「Lazy Loader」の設定方法と使い方
Lazy Loaderは有効化するだけで、自動的に画像の遅延読み込みをしてくれます。
ただ、自分で設定を変えたい方もいると思います。
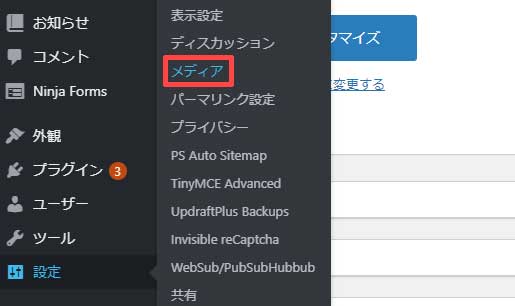
設定を変更する場合はメニューの「設定 ⇒ メディア」をクリックしていきましょう。

プラグイン専用のメニューがないので、そこは注意してください。
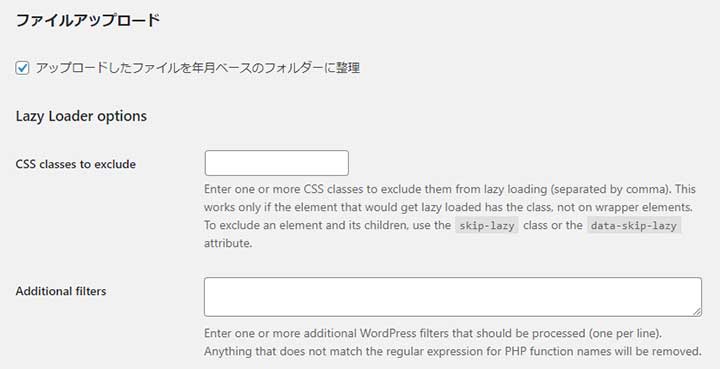
メディアの画面を開いたら「Lazy Loader options」という項目を探してください。

それぞれの設定項目は以下の通りになっています。
| CSS classes to exclude | 遅延読み込みから除外する1つ以上のCSSクラスを入力 |
| Additional filters | 処理する追加のWordPressフィルターを1つ以上入力 |
| Enable lazy loading for iframes | iframeを遅延読み込みするか選択 |
| Include lazysizes native loading plugin | ブラウザが遅延読み込み機能を実装している時、ブラウザ側の機能を使用するかどうかの選択 |
| Include lazysizes unveilhooks plugin | 背景画像、スクリプト、スタイル、ビデオの遅延読み込みのサポートを追加するかどうか。使用する場合、手動でマークアップする必要がある |
| Enable lazy loading for inline background images | インライン背景画像を遅延読み込みするかどうか。この設定が原因で問題が発生する可能性もあり。 |
| Enable lazy loading for videos | 動画を遅延読み込みするかどうか |
| Enable lazy loading for audios | 音声を遅延読み込みするかどうか |
| Include lazysizes aspectratio plugin | 画像のアスペクト比を維持して遅延読み込みをするかどうか |
| Display a loading spinner | スピナー(ロード中のアニメーション)を表示するかどうか |
| Color of the spinner | スピナーの色を変更できる |
| Enable option to disable plugin per page/post | 指定した投稿の遅延読み込みを無効化できるようにするかどうか。 チェックをいれた場合、投稿画面の公開ボックス内に、遅延読み込みを無効化するチェックボックスが表示される |
| Process the complete markup | 全ての画像にタイ知恵遅延読み込みをするかどうか。ページ生成時間が少し遅くなる可能性あり。 |
| Modify the default config | lazysizesスクリプトの構成にカスタム値を追加できる |
設定ごとに
・個別ページごとに画像遅延するか
・音声や動画に対しても画像遅延を有効にするか
こういったオプションを設定できるので、あなたの環境に合わせて設定していきましょう。
ちなみに「a3 Lazy Load」は使わない方がいいです
ちなみにLazy Load系のプラグインの中で「a3 Lazy Load」という、割と有名なプラグインがあります。

このプラグインですが、記事内に目次を表示する「Table of Contents Plus」を導入している場合。
インストールしない方が良いですね。
理由は「Table of Contents Plus」の挙動がおかしくなるからです。
正確には目次から各見出しに移動する時、位置が微妙にずれてしまい、思った場所にスクロールされないという報告が出ています。
どうも画像遅延読み込みの影響によって、画像が表示されなくなるみたいなんですよね。
本来画像が表示されるところに画像がないため、変なところに移動してしまうと。
こういうわけです。
「Lazy Loader」はそのあたりの対策もしっかりしていますね。
遅延読み込み前に画像のサイズを計算して、中身のないダミー画像を作ってくれる仕様となっています。
だから、各見出しに移動した時でも位置がずれないんですね。
当ブログで速度測定してみた結果・・・
はい、それで実際「Lazy Loader」の効果はどの程度なのか?
そのあたり検証してみました。
僕のブログのテーマは「THE THOR」なんですけど、
「THE THOR」には予め「img非同期読み込み設定」という、遅延読み込みのような機能が搭載されています。
なので、この機能をオフにしてから「Lazy Loader」を導入前と導入後で、表示速度に違いが出るかどうか?
そこを見ていきたいと思います。
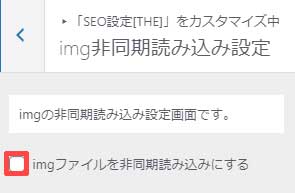
まずは「THE THOR」の「img非同期読み込み設定」をオフにする
「THE THOR」のカスタマイズから画面から「SEO設定[THE]」をクリック。

次に「img非同期読み込み設定」をクリックします。

そうしたら「imgファイルを非同期読み込みにする」のチェックを外します。

「Lazy Loader」の検証結果
次に「Lazy Loader」を導入する前と導入した後で比較していきましょう。
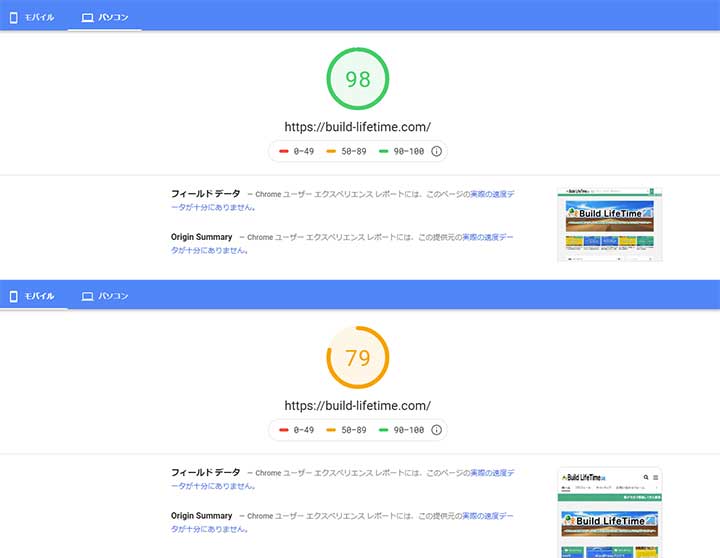
まずは「Lazy Loader」を導入する前のスコアです。
ページスコアは「PageSpeed Insights」のサイトで計測しました。
まずは導入前のスコア。

・パソコン・・・98点
・モバイル・・・78点
導入前の時点でそれなりに悪くない数値かな、と思います。
モバイルをもうちょっと、改善していきたいところですね。
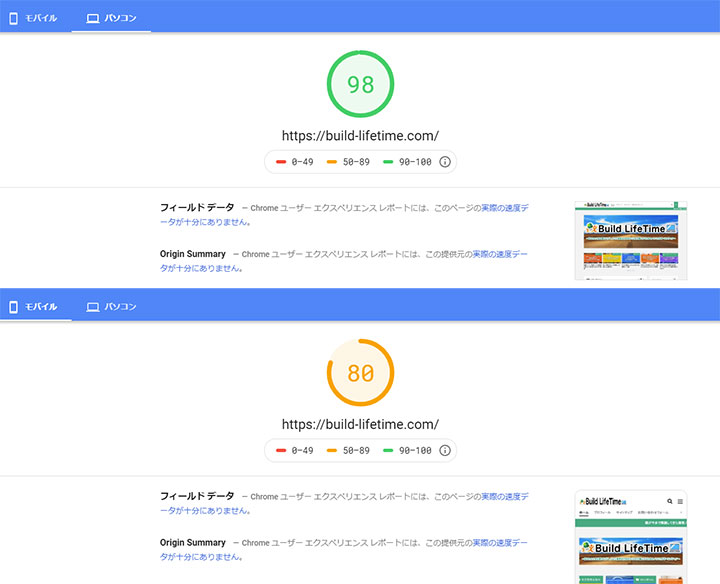
次に「Lazy Loader」を有効化した後のスコアです。

・パソコン・・・98点
・モバイル・・・80点
パソコン側のスコアに変化はなく、モバイルのスコアが若干上昇しました。
若干スコアは上昇しているので、ひとまずこのままの設定に様子を見ようと思います。
今回のまとめです
はい、今回は画像の遅延読み込みでWordPressを高速化してくれる。
プラグインの「Lazy Loader」の設定法と使い方を紹介していきました。
導入しているテーマによって、効果を若干感じにくい部分があるようですが・・
ブログの表示速度の高速化を意識するなら、是非導入しておきたいプラグインですね。
クセもなく扱いやすいので、ブログ初心者の方には特におすすめかな、と思いました。
ブログの高速化対策でもすぐに実践出来るので、是非「Lazy Loader」を使ってみてくださいね。
ではでは、また次回お会いしましょう。