どうも~こんにちは、サケです。
集客ブログを構築していく時に意識しておきたいのが「WordPressの表示高速化」
ブログの表示速度が速ければ速いほど、読者さんや検索エンジンからの評価も上がりやすくなります。
それで、その表示速度の改善策の1つが「WordPressのキャッシュ改善」
サーバー上にアクセスしたページを保存しておくことで、表示速度を上げることが出来ます。
ただ、このキャッシュに関しては、変にいじくるとブログそのものが真っ白になってしまうことがあります∑
下手にいじるよりは、プラグインを導入してキャッシュ改善した方が得策ですね。
キャッシュ系のプラグインは複数アップされていますが、初心者の方にもおすすめなのは
「WP Fastest Cache」
数あるキャッシュ系プラグインの中でも、設定方法がシンプル。
なおかつ、他のキャッシュ系プラグインと比べてバグも少なく簡単に扱えます。
ということで今回は、WordPressのキャッシュ削除プラグイン。
「WP Fastest Cache」の設定方法を中心に、解説していきますね。
まずキャッシュとは何か?

まず最初に、ウェブサイトにおける「キャッシュ」とはどういうものなのか?
「キャッシュ」とは一度見たことのあるサイトの情報をサーバー上に保存しておき、再訪問したページを早く開けるようにする仕組みのことを言います。
そもそもネット上にアップされている情報は、パソコンがブラウザを経由してサーバーに向けて
「このページが見たいので、表示してください」
と、要求してデータを読み込んでから、サイトの情報をパソコン画面やスマホなどに表示しています。
ただ、この動作は読者さんがサイトを訪れる度に行われているんですね。
そうなると、データをいちいち読み込んで表示していたら、その度に時間がかかってしまうわけです。
けれども、キャッシュ機能をうまく活用すれば、一度アクセスしたサイトの情報はサーバー上に保存されています。
サーバー上にデータが保存されているという事は、サーバーにアクセスしてデータを読み込む必要がないという事。
つまり、それだけ普段よりも早くページが開けるというわけなんですね。
しかし、キャッシュの保存量が多くなっていけば、それだけデータ量も膨大になっていきます。
データ量が大きくなっていけば、それだけサーバーを圧迫するので、放置しておくとそのうち
「あれ、なんだか最近ブログの表示が、ものすごくモッサリしてるなぁ・・??」
という事態になってしまうんですね。
なので、定期的にサーバーに溜まったキャッシュを、削除して整理していく必要があるんです。
キャッシュ系のプラグインは扱いが少し難しい・・・

ただ、ここはWordPress初心者の方ほど注意して欲しいんですけど・・・
キャッシュ系のプラグインは選択をミスると、その後のブログ運営にも影響が出る可能性があります。
どういうことなのか?
キャッシュ系のプラグインの中でも有名なのが
・WP Super Cache
・W3 Total Cache
と、このあたりとされています。
ただ、これらのプラグインはブログそのものが真っ白になったり。
もしくは安易にアンインストールすると、ブログがぶっ壊れてしまったりなどなど。
一度インストールしてしまうと、不具合が起こるケースが多発しているんですね。
僕も以前運営していたブログで「W3 Total Cache」を入れていたことがありましたが・・
プラグインの更新と同時にサイトが真っ白になって、パニックになった経験があります;;;
いやぁ・・・あの時は、ものすごく嫌な汗をかきましたね~~。
その時はなんとか「FileZilla」でサーバーにアクセスして、プラグインを手動で削除して事なきを得ましたが;
まあ、こういった怖さがキャッシュ系のプラグインにはあるわけです。
WP Fastest Cacheはトラブルが起こりにくく、設定も簡単
しかし「WP Fastest Cache」は他のキャッシュ系プラグインと違って、トラブルが断然起こりにくいです。
設定もそれぞれの項目の意味さえ理解していれば、かなり簡単に行なえます。
キャッシュ系プラグインを扱ったことがない初心者さんでも、安心して使える点が嬉しいポイントですね。
WP Fastest Cacheをインストールして日本語化
はい、それじゃあ早速「WP Fastest Cache」をインストールしていきましょう。
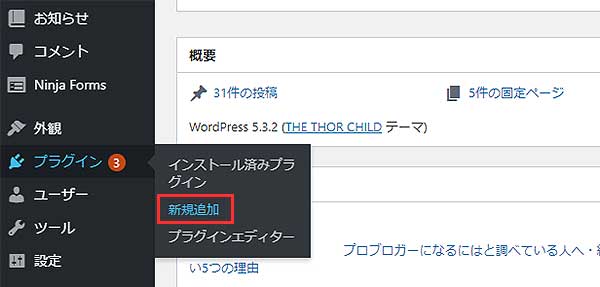
まずは、ダッシュボードメニューの「プラグイン ⇒ 新規追加」とクリックします。

新規追加画面の検索ウィンドウに「WP Fastest Cache」と検索します。

すると、自動的に「WP Fastest Cache」が表示されるので、「今すぐインストール」ボタンをクリックしましょう。

インストールが出来たら「有効化」ボタンをクリックしてください。
有効化までできたら、色々設定を変更していく前に日本語化しましょう。
ダッシュボードメニューの、虎のアイコンが出ている「WP Fastest Cache」をクリックします。

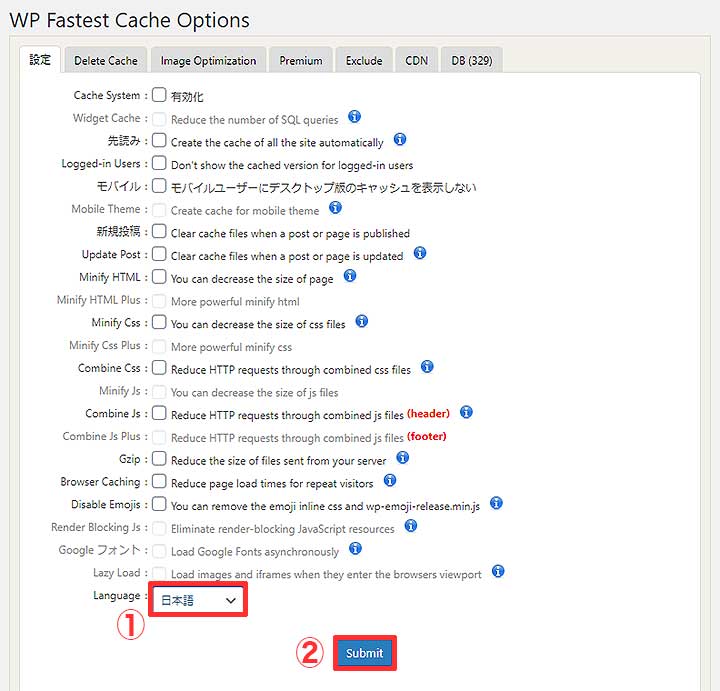
設定画面が表示されたら、設定タブの「Language」を「日本語」に切り替え。
切り替えが完了したら「Submit」をクリックして、設定を保存します。

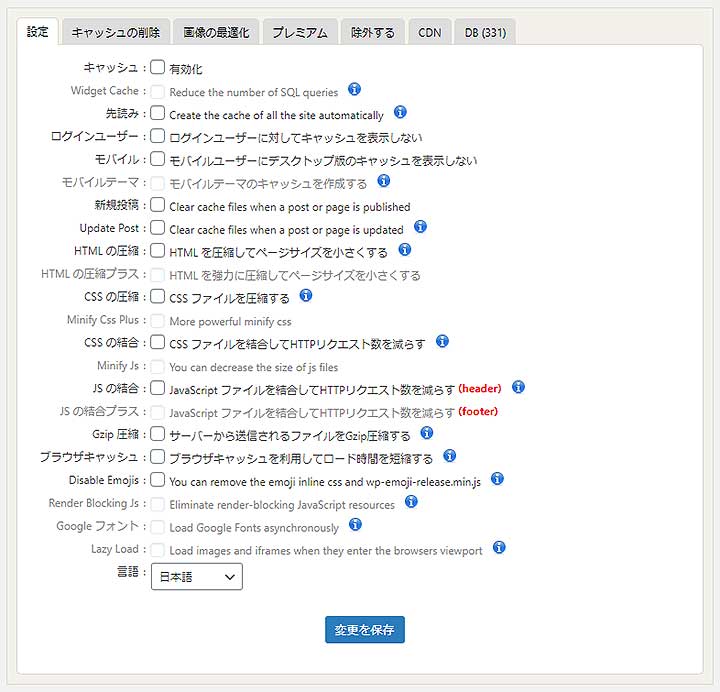
これだけで日本語化の切り替えは完了。
こんな風に、日本語に切り替わっていれば下準備は完了です。

WP Fastest Cacheの設定方法
次にWP Fastest Cacheの設定をしていきますが・・・
ここはブログに入れているプラグインなどの状況によって、設定が微妙に違ってきます。
「とりあえず全部にチェックを入れましょう」
としているサイトの情報があったら、ちょっとそれはさすがに疑った方が良いですね;;
AutOptimizeでコードを最適化している時の設定方法
「AutOptimize」とは「HTML、CSS、JSファイル」
これらのプログラムコードを、圧縮して軽くしてくれるプラグインのこと。
詳しくは「AutOptimize」の記事で書こうと思いますが、このプラグインでコードの最適化をしている場合。
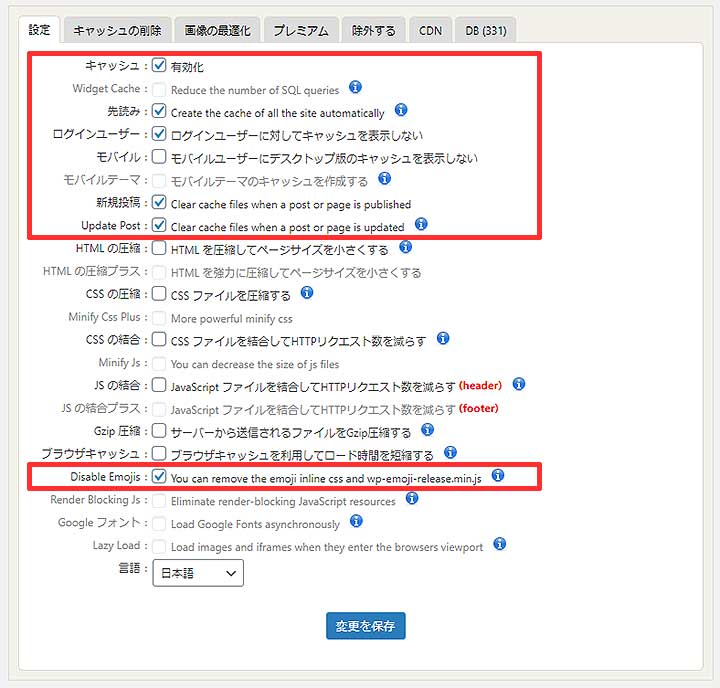
設定方法は以下のようにしてみてください。

「HTMLの圧縮」「CSSの圧縮」などのチェックは外しておきましょう。
「.htaccess」の設定をしていない時の設定方法
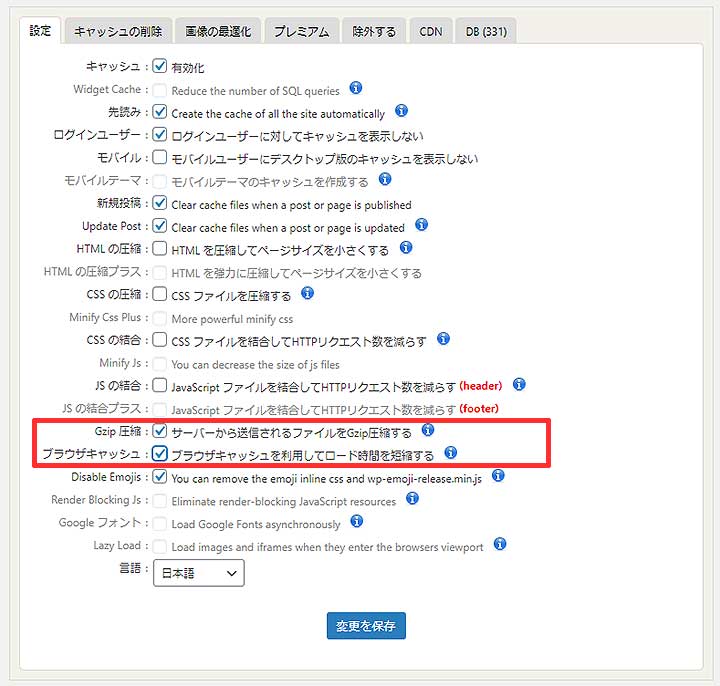
「.htaccess」でブラウザのキャッシュや、Gzipなどの設定をしていない場合。
「Gzip圧縮」と「ブラウザキャッシュ」にチェックを入れておきます。

ちなみに「.htaccess」とは何か?
これは、Webサーバーをディレクトリ(フォルダごと)単位で制御できるファイルのことです。
サイトのセキュリティを強化したり、読者さんにとって使いやすいサイトにする時に使われます。
ただ、こちらも扱いが難しいファイルなので、初心者の方はあまりいじらない方が無難ですね。
WordPressの高速化について、特に対策をしていない時の設定方法
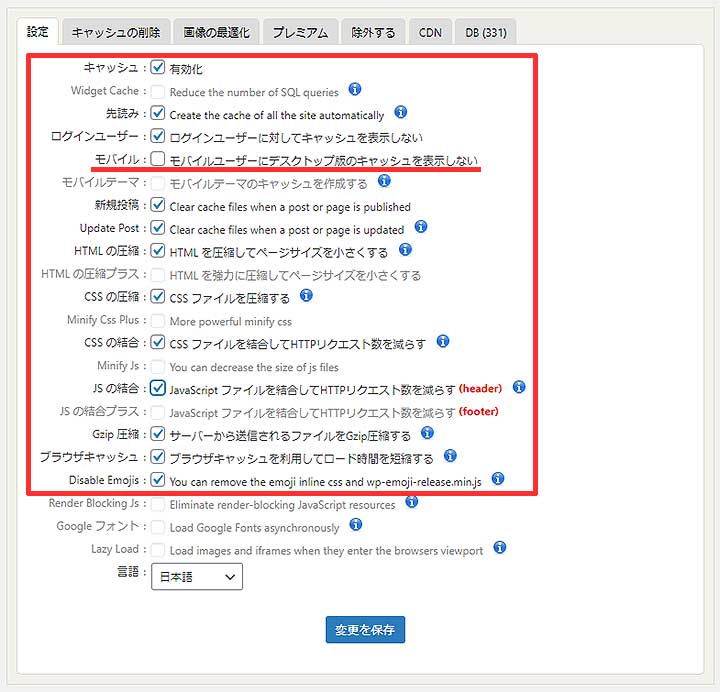
「AutOptimize」でコードの最適化をしていない。
もしくは「.htaccess」をいじったりしていない。
そういった方は、モバイル以外を全部ONにしてください。

WP Fastest Cacheの各項目について
キャッシュ
WP Fastest Cacheでキャッシュ機能を使うかどうか選択できます。
というか、ここを有効にしないとプラグインをインストールした意味があまりないですね。
なので、必ずチェックをつけましょう。
ちなみに
「なんか画面がおかしくなった・・!!」
という場合はチェックを外せば、元に戻るので安心してください。
先読み(プレロード、Preload)
先読み(プレロード、Preload)は、指定した項目のキャッシュを自動的に作成してくれる機能になります。
ここは基本的に、全部のボックスにチェックを入れておきましょう。

pages per minute
「pages per minute」は1分間に、何ページ分のキャッシュを生成するかの設定項目です。
ここの数字を大きくしすぎると、サーバーにかかる負担も大きくなってしまいます。
なので「4~6」くらいの数字に設定しておきましょう。
Restart After Completed
ここは基本OFFで大丈夫です。
プリロードプロセスはすべてのキャッシュをクリアした後に動作を開始し、すべてのキャッシュが作成された後に動作を停止します。
プリロード機能を常に機能させたい場合は、[再起動後に再起動 ]オプションを有効にする必要があります。
このオプションが有効な場合、プリロードはキャッシュを作成して既存のキャッシュファイルを上書きします。
したがって、キャッシュをクリアする必要はありません。
ここは要するに、プリロード機能を使うためには「Restart After Completed」にチェックを入れないと使えないという意味ですね。
キャッシュをクリアする必要はなくなるものの、ずっとキャッシュを生成し続けるということ。
つまり、サーバーに負荷がかかりっぱなしということですね。
だから、OFFにしておきましょう。
ログインユーザーに対してキャッシュを表示しない
ここにチェックを入れておくと、WordPressにログインしている時に、キャッシュプラグインが動作しなくなります。
キャッシュが有効になっていると、テーマやデザインのカスタマイズをした時に、外観が変わらないので確認しにくくなってしまいます。
だから、チェックを入れておきましょう。
モバイルに対してキャッシュを表示しない
ここの「モバイルに対してキャッシュを表示しない」の項目、ちょっと難しいんですよね。。
基本的に、レスポンシブデザインに対応しているブログはOFFにしておきましょう。
一昔前ならレスポンシブデザインに対応しているブログとか、ちょっとしかなかったかもしれません。
とはいえ、現在はほとんどのWordPressテーマは、レスポンシブデザインに対応していると思います。
なので、大多数の方はOFFにしておいて問題ないかなと。。
公式のページにも
レスポンシブテーマを使用する場合は、モバイルキャッシュ機能を使用する必要はありません。
「モバイル」と「モバイルテーマ」オプションを無効にする必要があります。
こう書かれているので、OFFで大丈夫かなと思います。
ただ、スマホの中には、スマホ向けの特別な機能を持つテーマもあります。
仮にスマホでの動作がおかしくなったという場合は、ONにして動作チェックしてみてください。
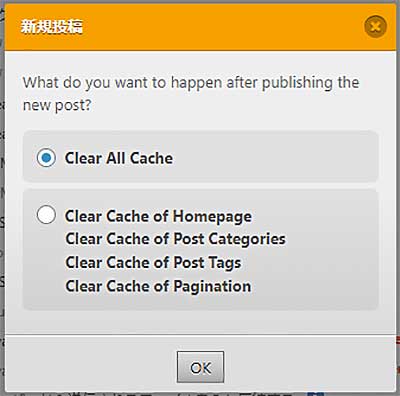
新しい投稿
ここは新規投稿する時に、指定した項目のキャッシュを削除してくれる機能になります。

ここは「Clear All Cashe」にチェックを入れておきましょう。
こうすることで、記事を投稿していく度に古いキャッシュは一旦全て削除してくれるので、キャッシュの状況を最新に保つことができます。
Update Post
こちらは、記事を更新した場合にキャッシュを削除できる機能の事ですね。
一緒にチェックを入れておきましょう。
ファイルのの圧縮、最適化系
ファイルの圧縮、最適化系の項目は次の4点。
・HTMLの圧縮
・CSSの圧縮
・CSSの結合
・JSの結合
正直、圧縮や最適化系に関しては「AutOptimize」のプラグインの方が優秀ですね。
全体的に見て「AutOptimize」のプラグインを導入した方が、高速化が期待できるかなと思います。
ちなみに他の圧縮系のプラグインを入れている状態で、この項目にチェックを入れた場合。
機能がバッティングして、エラーが起こる可能性があります。
なので、圧縮や最適化系の項目にチェックを入れる場合は、利用しているプラグインを確認しておきましょう。
ただ、くどいかもしれませんが、コードの圧縮や最適化をするなら「AutOptimize」のプラグインの方が優秀です。
Gzip圧縮
「Gzip圧縮」とは、ファイルの圧縮方法の1つ。
簡単に書くなら、この処理を行うことで通信データが小さくなるので、ページの表示高速化が期待できます。
「Gzip圧縮」の処理は「.htaccess」を書き換えることでも行えます。
なので、すでに「.htaccess」のコードを書き換えている方は、チェックを入れないでください。
ブラウザキャッシュ
ここはサーバー上ではなく、ブラウザ上でキャッシュを生成してくれます。
「ブラウザキャッシュ」とは
・画像
・CSSやJavaScriptなどのコード
・画像
・WEBフォント
これらの情報を読み込む時に、サーバーではくブラウザ側にキャッシュを残しておく機能のこと。
ブラウザにキャッシュが残っているので、再度同じページにアクセスした場合。
サーバーからデータを読み込む必要がないので、その分ページを早く表示出来るわけですね。
ブラウザキャッシュは「.htaccess」ファイルを書き換えることで、同じように設定できます。
既に「.htaccess」ファイルを書き換えている方は、チェックを入れないでください。
Disable Emojis
ここはブログの絵文字を使わないと宣言することで、高速化を図る項目ですね。
僕の感覚でいうと、WordPressで集客ブログを構築していくなら、絵文字は使わない方がいいかなと思います。
絵文字はパソコンやスマホなどのデバイスによっては、上手く表示されないこともあり、不具合が生じる種になってしまうんですね。
あと、画像データなので、ページの表示速度が低下する原因にもなるので使わない方が無難かなと。
ここにチェックを入れると、絵文字は使用できなくなりますが、その分高速化につながります。
WP Fastest Cacheの使い方(キャッシュの削除方法)
上記の設定が完了したら、定期的にキャッシュが削除、更新される状態になりましたね。
ちなみに、自分からWP Fastest Cacheでキャッシュを削除する場合。
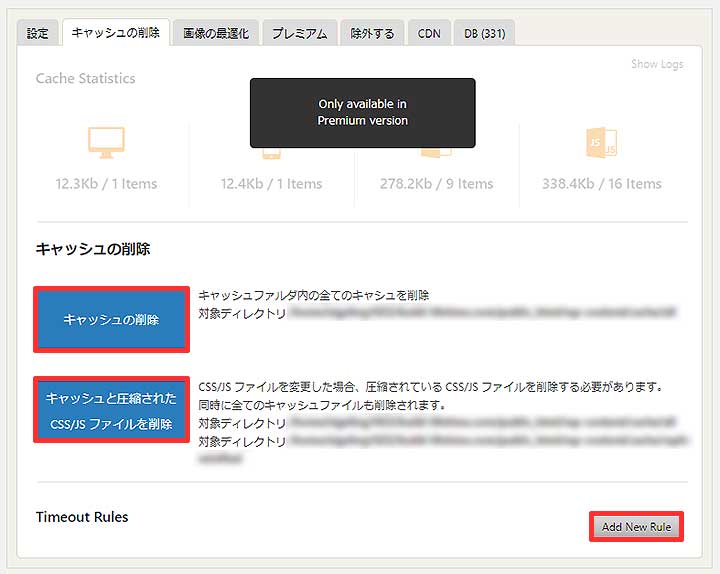
「キャッシュを削除」のタブから手動、もしくは自動更新で削除することも可能です。

キャッシュの削除
キャッシュフォルダ内の全てのキャッシュが削除されます。
キャッシュと圧縮されたCSS/jsファイルを削除
こちらは圧縮されたコード類も含めてキャッシュを削除するということなので、要するに全部削除するという意味ですね。
基本的には、こちらのボタンを押していきましょう。
Timeout Rules
「Add New Rule」をクリックすると、キャッシュを自動削除するタイミングを設定することができます。
削除するタイミングはあまり感覚が短いと、逆にサーバーに負荷がかかってしまいます。
期間は「1日1回」くらいで、時間は夜中の「3時~4時」くらいがいいですね。
ブログのアクセス数をチェックして、一番人が来ていない時間帯に設定しておきましょう。
WP Fastest Cacheの効果について
ひとまず「WP Fastest Cache」でキャッシュを削除したら、スコアがどうなるか調べてみました。
僕のブログのテンプレートは「THETHOR(ザ・トール)」なんですが・・
「Autoptimize」のプラグインをインストールしたら、逆に遅くなってしまったんですよね;;
詳細なスコアは「Autoptimize」の記事をご覧ください。
⇒⇒⇒Autoptimizeの設定方法と使い方・CSSやJSを最適化して高速化しよう
なので「モバイル以外を全部ONにする」設定でキャッシュを削除してみました。
Google PageSpeed Insightsのスコア
まずは「Google PageSpeed Insights」からチェック。
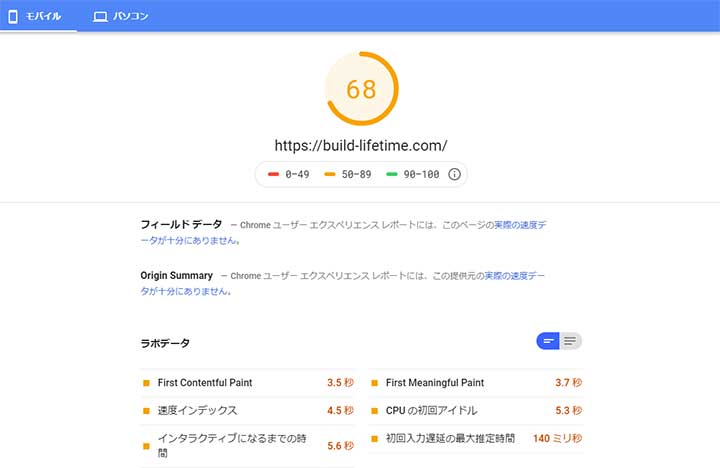
こちらが導入前のスコアになります。


PCのスコアは「96点」となかなか悪くないスコア、モバイルは「68点」と若干低めです。
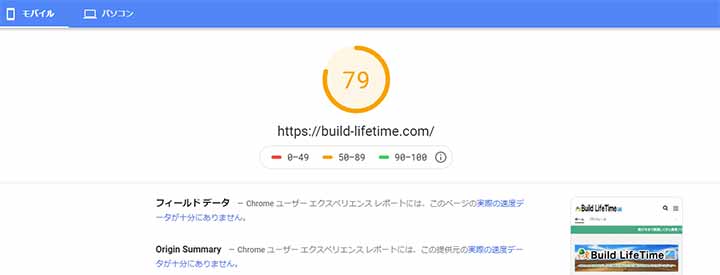
そしてこちらが「WP Fastest Cache」でキャッシュを削除してみたスコアですね。


PCのスコアは「98点」で、モバイルは「79点」
PCはほんのちょっとだけ、モバイルの方は「10点近く」スコアがアップしました。
Gtmetrixのスコア
次に「Gtmetrix」のスコアをチェックしていきます。
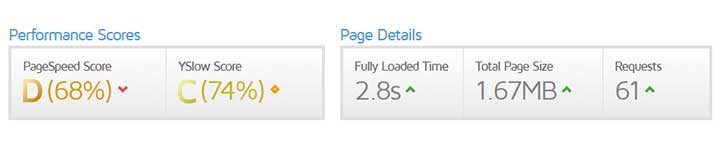
こちらが導入前のスコア。

そしてこちらがキャッシュ削除後のスコアになります。

こちらも若干スコアが改善されたといった感じですね。
ひとまず、下がっていないだけ良しとしておきましょう。
今回のまとめです
はい、というわけで今回はWordPressのキャッシュ削除プラグイン。
WP Fastest Cacheの設定方法や、使い方について解説していきました。
パソコンは元々のスコアが96点だったので微増でしたが、モバイルは10点近くスコアが改善。
出来たら、80点以上のスコアを目指したいところですね~。
今の段階でパソコン、スマホ共に動きは割とサクサク動いているので、問題はないはずですが・・
定期的に速度改善を見直して、読者さんにストレスを与えないブログ作りをしていきたいですね。
というわけで、WP Fastest Cacheは扱いやすいので、初心者さんにもおすすめだと思いますよ。
ではでは、また次回お会いしましょう。