どうも~こんにちは、サケです。
WordPressブログで記事を作成する時。
記事の見た目を彩ってくれるのが「写真やイラストなどの画像」ですね。
記事の画像は見た目だけでなく、記事を読んでいく途中の小休止にもなるので適度に入れていきたいところ。
ただ、画像データは文章やプログラムのコードより圧倒的にデータ量が多いです。
だから、データを軽くするなどの処理をしておかないと、ブログの表示速度が低下する原因にもなります。
ブログの表示速度が極端に低下すると、読書さんにとってもストレス。。
そうなると、ブログからの離脱率が高くなってしまうんですよね。
そのため画像データの圧縮は、表示速度や読者さんの離脱率を下げる改善策になります。
そこで登場するのが、今回紹介していく画像圧縮プラグインの
「EWWW Image Optimizer」
今回の記事では、その「EWWW Image Optimizer」の効果的な設定方法と使い方。
あと、更にデータを軽くするにはどうしたらいいのか?
そのあたり、解説していきたいと思います。
EWWW Image Optimizerのプラグインについて

まず最初に「EWWW Image Optimizer」のプラグインについて、簡単に解説しておきます。
EWWW Image Optimizerは、画像データをなるべく劣化させることなく圧縮してくれるプラグインのこと。
WordPressで扱う画像の形式はだいたい「JPEG形式」が多いと思うので、JPRG形式の圧縮を例に解説しますが・・
そもそも圧縮とは簡単に書くなら
「人が知覚できない余分なデータを取り除いて、データ量を減らすこと」
を言います。
JPEGによる圧縮の場合。
画像を8×8ドット単位の正方形で区切り、その正方形を1つのブロックとして近い色に置き換えています。
余分なデータを取り除いて、そのまま切り捨てているので一度圧縮をかけると元には戻せません。
(この処理を「不可逆圧縮」と言います)
そしてこの色を置き換えて切り捨てる時。
ブロック単位で色が均一化されてしまうので、画像がモザイク状になるんですね。
だから何回も圧縮を繰り返していくと、人の目で分かるくらい画像が劣化していってしまいます。
しかしEWWW Image Optimizerを使えば。
画像の見た目をなるべく劣化させずに、データ量だけを減らすことが出来ます。
画像をアップロードした時に自動的に圧縮。
アップロード済の画像も圧縮できて、更には一括でまとめて圧縮も可能。
設定と使い方もかなり簡単なので、WordPress初心者の方でも簡単にデータ量を減らすことが出来ます。
なので、とても優秀なプラグインなんですね。
EWWW Image Optimizerをインストールして有効化しましょう
はい、ではまず「EWWW Image Optimizer」をインストールして有効化していきましょう。
WordPressのダッシュボード画面から「プラグイン ⇒ 新規追加」とクリック。
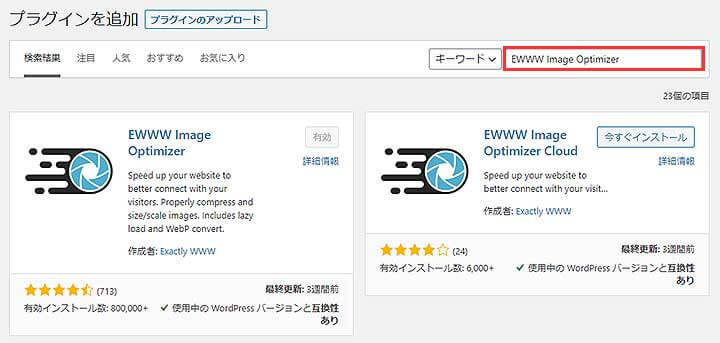
そうするとプラグインの追加画面になるので、右上の検索ウィンドウに「EWWW Image Optimizer」と入力してください。

そうすると自動的に「EWWW Image Optimizer」が表示されます。
表示された「EWWW Image Optimizer」の横の「今すぐインストール」をクリックして有効化していきましょう。

ひとまず、これでインストールの作業は完了です。
ちなみに、一緒に出てくる「EWWW Image Optimizer Cloud」と間違えないよう注意してくださいね。
EWWW Image Optimizerのおすすめ設定方法
インストールが完了したら、EWWW Image Optimizerの設定をしていきましょう。
といっても、基本的な設定箇所は1ヶ所だけなので、初心者の方でも簡単に設定出来ますよ。
まず、ダッシュボードの管理画面の
「設定 ⇒ EWWW Image Opptimizer」と進んで、管理画面を開きましょう。

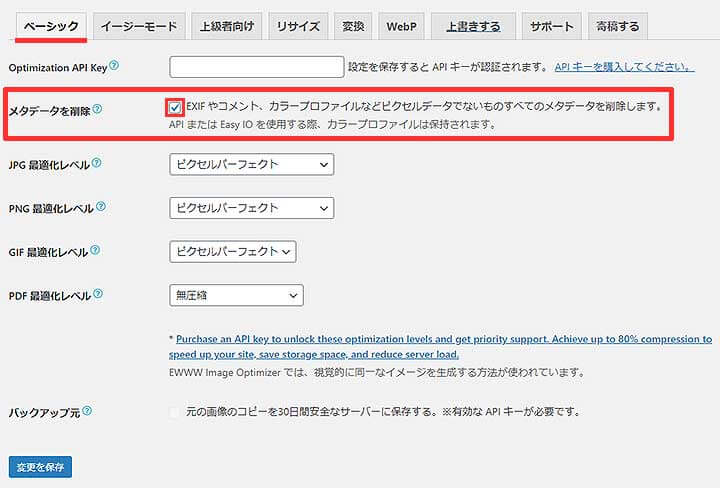
ベーシック(基本設定)
設定画面の「ベーシック」のページが開けたら、中央あたりの「メタデータを削除」にチェックが入っているか確認しておきましょう。

ここは最初からチェックが入っているはずですが、念のためです。
もしもチェックが入っていなかったら、しっかり入れておきましょう。
ここにチェックが入ることで、写真画像に保存されている
・レンズの焦点距離や露光量
・撮影日時や場所
こういった余分なメタデータを、圧縮の際に自動的に削除してくれます。
データを軽くするだけでなく、個人情報を守ることにも繋がりますよ。
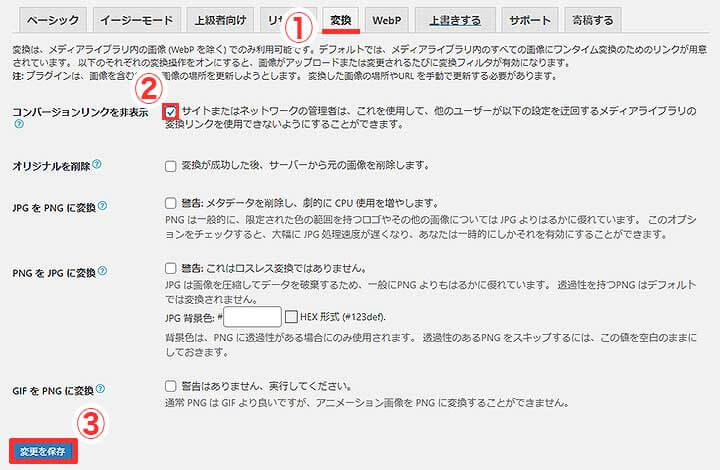
変換
次に設定画面の「変換」タブを選択してください。
そして、変換設定の一番上にある「コンバージョンリンクを非表示」にチェックを入れましょう。
チェックを入れたら「変更を保存」のボタンをクリックして、設定を保存していきます。

ここにチェックを入れると
・「jpg」⇒「png」への変換
・「png」⇒「jpg」への変換
など、勝手に拡張子が変更される動作を無効に出来ます。
拡張子が異なる画像形式に変更されると、画質が劣化したりデータ量が大幅に増えて表示速度が低下したりなど。
そういった思いもしない状況が発生するので、必ずチェックを入れておきましょう。
その他のタブについては、特にいじる必要はないので、そのままにしておいてください。
EWWW Image Optimizerの使い方
次にEWWW Image Optimizerの使い方を見ていきますが、本当簡単なのですぐに覚えられると思いますよ。
新規画像は自動で圧縮
EWWW Image Optimizerは新規で画像をアップロードすると、自動的に圧縮してデータ量を減らしてくれます。

今まで通り、普通に画像をアップロードするだけでデータを軽くしてくれます。
フリーソフトを使って、圧縮してから画像をアップロードという手間が掛からないので、とても便利ですね。
アップロード済みの画像を一括で最適化(圧縮)する
EWWW Image Optimizerは、新規で追加した画像は自動的に圧縮してくれます。
しかし、過去にアップした画像は手動で圧縮していく必要があります。
過去にアップした画像を圧縮していく場合は、以下の手順で進めていきましょう。
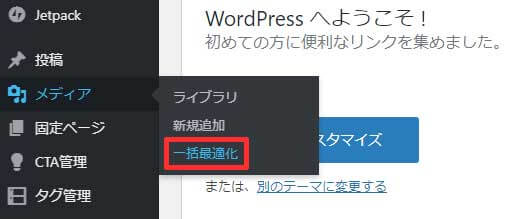
ダッシュボードの管理画面の「メディア ⇒ 一括最適化」をクリックします。

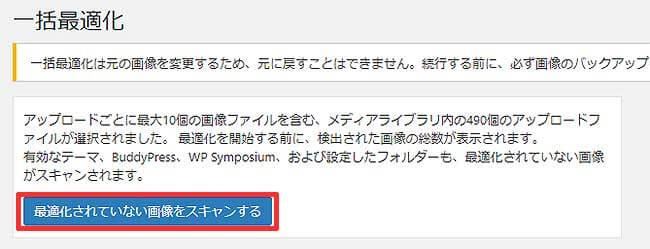
そうしますと、一括最適化の画面になるので、
「最適化されていない画像をスキャンする」のボタンをクリックしてください。

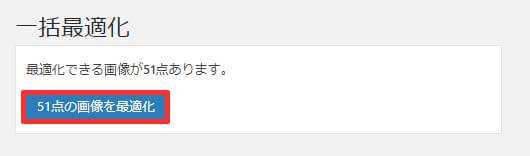
スキャンが完了したら、最適化開始のボタンをクリックしましょう。

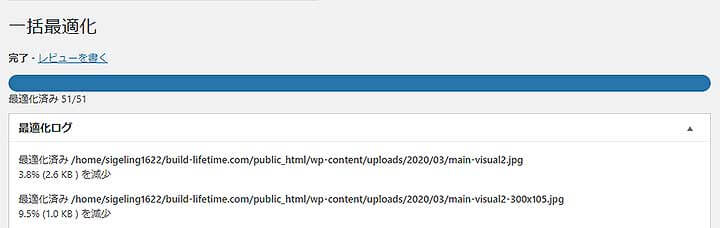
はい、こんな感じで最適化が終われば、一括最適化は完了となります。

最適化対象がたった51点だけだったので、ほぼ一瞬で最適化が完了しましたw
更に画像圧縮したい場合は
EWWW Image Optimizerは画像圧縮ツールとしてはとても便利ですけど、圧縮率が若干低いというデメリットがあります。
その場合、オンライン画像圧縮サイトの「tinypng」を使ってみるのも良いですね。

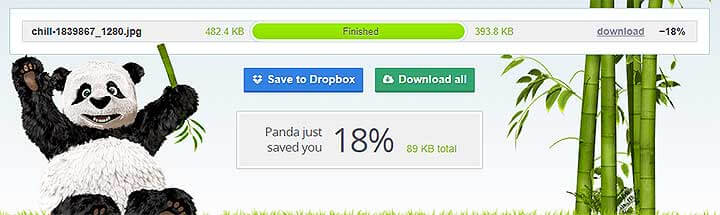
ちょっと実験がてら、画像サイズ「472KB」のこちらの画像で、それぞれの圧縮率をチェックしてみました。

「EWWW Image Optimizer」・・・圧縮後のデータ、444KB(圧縮率、5.7%)
「tinypng」・・・圧縮後のデータ、385KB(圧縮率、18%)


単純な圧縮率だけで見るなら「tinypng」が勝っているようですね。
画像を更に圧縮して軽くしたい場合は
1・「tinypng」で圧縮してから、WordPressにアップロード。
2・更に「EWWW Image Optimizer」で自動的に画像を圧縮。
この手順でアップロードしていけば、更に画像を圧縮して軽くすることが出来ますね。
ちょっと一手間かかりますが、画像のファイルサイズも大幅に軽くなるので、表示速度の改善に繋がるはずです。
今回のまとめです
はい、というわけで今回は画像圧縮プラグインの「EWWW Image Optimizer」
こちらの設定方法と使い方について、解説していきました。
画像は文章やプログラムと比べて、圧倒的にデータ量が多いですからね。
そのデータ量を大幅に軽くすることが出来れば、ブログの表示速度も大幅に改善されます。
そうなれば、読者さんもサクサクブログを読み進めることが出来ますし、検索エンジンからの評価アップにも繋がりますよ。
画像のデータ圧縮は、最も簡単にできる表示速度の改善策です。
ぜひ、実践してみてくださいね。
ではでは、また次回お会いしましょう。