どうも~こんにちは、サケです。
集客ブログの構築を考えていくうえで、「ページの表示速度の高速化」は意識したい項目の1つですね。
ページが早く表示されれば、それだけ読者さんがブログから離れてしまうのを防げますし。
あと、検索エンジンからの評価も上がりやすくなるので、アクセスアップも期待できます。
ページの表示速度を高速化する施策としては
・画像の容量を小さくする(EWWW Image Optimizer)
・溜まったキャッシュを削除する(WP Fastest Cache)
などがあるんですけど、他にも
・HTMLやCSS、Javascriptなどのコードを圧縮して最適化する
などがあります。
プログラム系のコードも圧縮して最適化することで、サイトの高速化につながるので是非やっておきたいところ。
そこで便利になってくるプラグインが、コード圧縮と軽量化をしてくれる「Autoptimize」なります。
ということで、今回は「Autoptimize」のプラグインの設定方法と使い方について紹介していきましょう。
WordPressの表示速度を高速化するプラグインについては、以下の記事でも紹介しています。
是非チェックしてみてくださいね。
⇒⇒⇒画像圧縮プラグインのEWWW Image Optimizerの設定方法&使い方
⇒⇒⇒WordPressのキャッシュ削除プラグイン!WP Fastest Cacheの設定方法
Autoptimizeのプラグインについて

まず「Autoptimize」がどんなプラグインなのか、そこから説明していきましょう。
これは記事の冒頭でも書いたように
「HTMLやCSS、Javascriptなどのコードを圧縮して軽量化してくれるプラグイン」
となります。
僕たちがウェブページにアクセスしてページを開こうとする時。
サーバーに向けて
「このページが見たいから、表示してください」
と、要求してデータを読み込んでから、サイトの情報を表示するんですね。
この、サーバーに要求してデータを読み込んでダウンロードする時。
データの容量が多ければ多いほど、ページの表示速度は遅くなってしまいます。
表示速度が遅ければ、それだけ読者さんがイライラしてブログから離脱してしまうかもしれませんし・・
更に検索エンジンから評価にも関わってくるので、SEOの面から見ても良くありません。
データの容量を重くしている原因は、だいたいが画像の容量が大きいことです。
しかし、他にもコード系(HTML、CSS、Java、PHPなど)が容量を圧迫していることもあるんですね。
このコード系の部分は専門家でない人がいじろうとすると、画面表示が崩れたり、最悪ブログそのものが表示されなくなる可能性も出てきます。
そのため、初心者の人がコード系を圧縮しようとするのは、なかなか難しいんです。
そこで登場するのが簡単にコード系を圧縮してくれる「Autoptimize」のプラグインというわけなんですね。
Autoptimizeをインストールして有効化しましょう
ではまず「Autoptimize」のプラグインをインストールして有効化していきましょう。
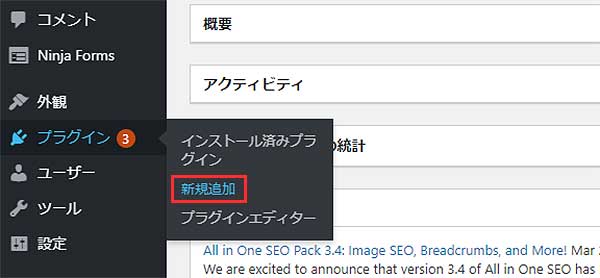
ダッシュボードメニューの「プラグイン ⇒ 新規追加」とクリック。

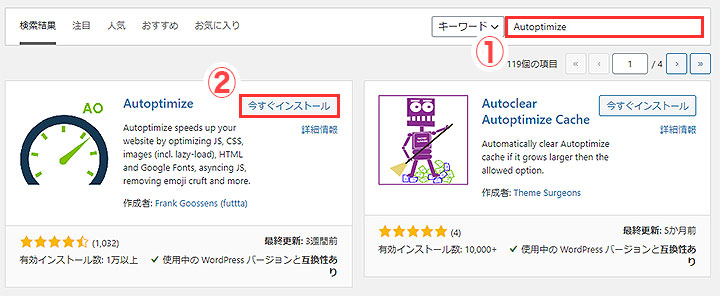
プラグインを追加の画面で、検索ウィンドウに「Autoptimize」と入力します。
そうすると「Autoptimize」が自動的に表示されるので「今すぐインストール」をクリック。

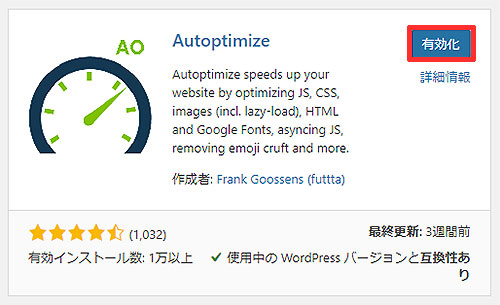
次に「有効化」ボタンをクリックして有効化しましょう。

Autoptimizeの設定方法
「Autoptimize」は、ただ有効化すればいいプラグインではありません。
導入しているテーマやサーバーの種類によって、最適な項目が変化します。
なので、設定していく場合は1つ1つチェックを入れて、ページスピードを確認できる
2・GTmetrix
このあたりのサイトで点数をチェックしつつ、最適な項目を設定していきましょう。
そこを踏まえたうえで、各項目の説明と基本的な設定を解説していきます。
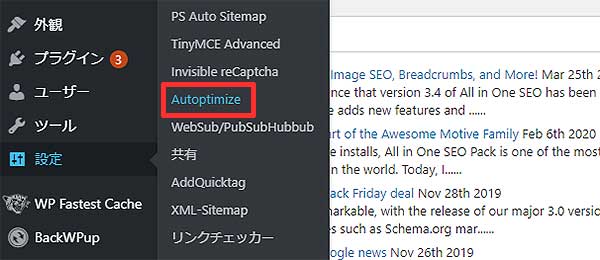
ダッシュボードメニューの「設定 ⇒ Autoptimize」と進んでください。

JS, CSS & HTMLタブの設定
まずはメインの設定となる「JS,CSS & HTMLタブ」から見ていきます。
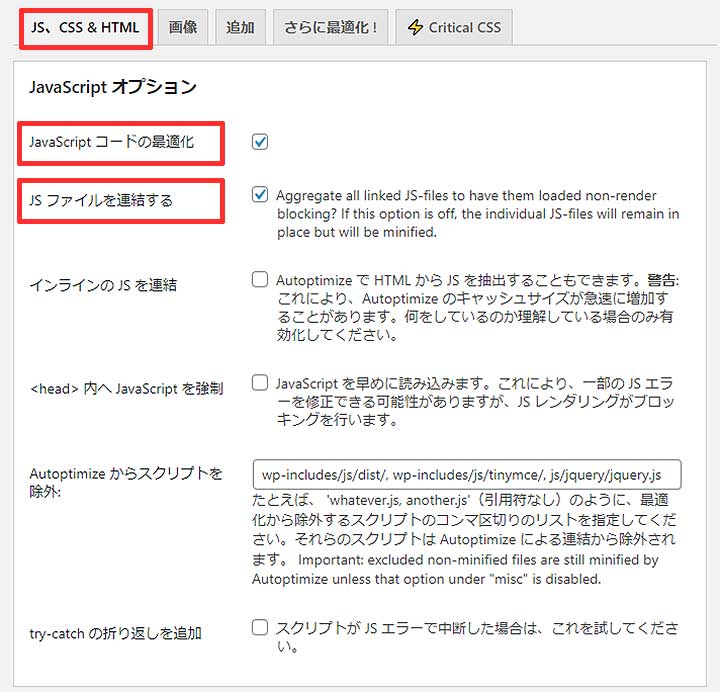
JavaScript オプション

ここは
・JavaScript コードの最適化
・JS ファイルを連結する(Aggregate JS-files?)
の2つにチェックを入れてください。
この2つにチェックを入れることで、JavaScript内のコードから改行を削除して圧縮してくれるので、ファイルサイズが軽量化されます。
ちなみに
・内へ JavaScript を強制
・try-catch の折り返しを追加
この2つの項目に関しては、JSコードを最適化した時
「JSが動かなくなってしまった・・!」
といったエラーが起きた時にチェックしてみてください。
ただ、内へ JavaScriptを全部移動すると読み込みが遅くなってしまうので、正直あまりおすすめしません。
この場合FTPソフトを使って、個別に内に移動して調整した方がいいですね。
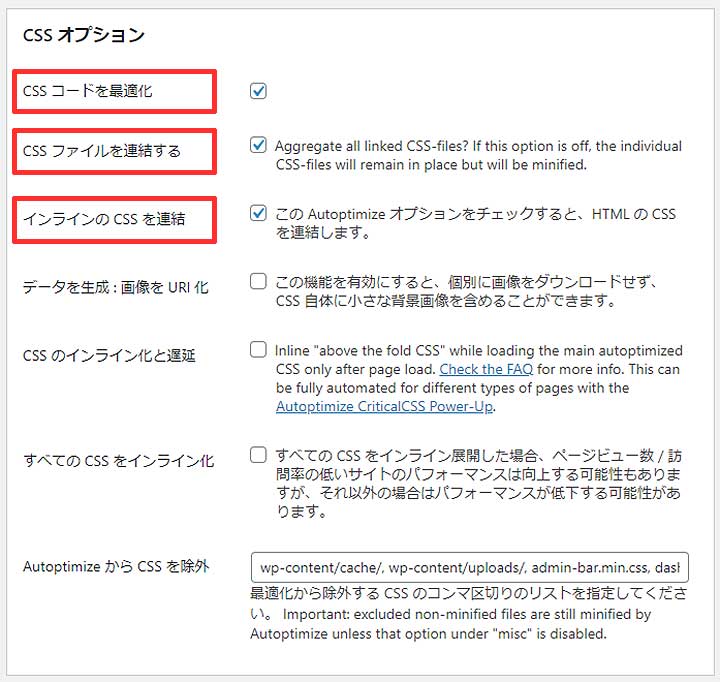
CSS オプション

CSSは次の項目をチェックしていきましょう。
・CSS コードを最適化
・CSS ファイルを連結する(Aggregate CSS-files?)
・インラインの CSS を連結
他の項目については、個別にチェックを入れて速度が改善されるかどうか?
スピードを逐一確認して、チェックを入れるかどうか決めていきましょう。
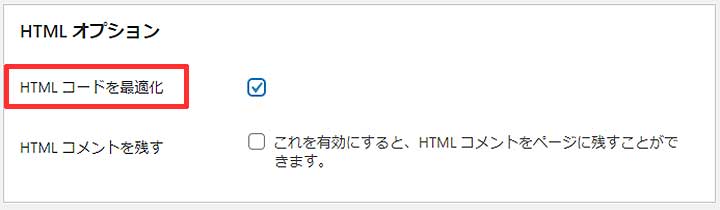
HTML オプション

HTMLは次の1項目にチェックを入れるだけです。
HTMLコードを圧縮した場合、改行などがなくなることで一部のデザインが崩れる可能性もあります。
その場合は、チェックをはずしておきましょう。
「HTMLコメントを残す」は入れても入れなくても、どっちでもOK。
まあ、正直入れなくて大丈夫です。
CDN オプション

CDN オプションは、特にいじらなくて大丈夫です。
その他のオプション

ここは下記の2つにチェックを入れます。
・連結されたスクリプト / CSS を静的ファイルとして保存
・Minify excluded CSS and JS files?
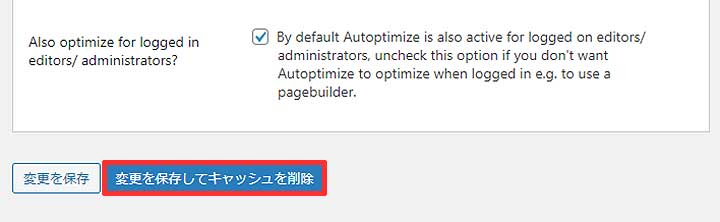
サイトにログイン機能がある場合は「ログイン中のユーザーも最適化しますか ?」にもチェックを入れておきましょう。
ここにチェックを入れると、読者さんと同じ表示環境になるということ。
読者さんと同じ表示環境にした方が、不具合なども見つけやすいと思うので、チェックしておくといいですね。
一旦、設定を保存する

ここまで設定できたら「変更を保存してキャッシュを削除」ボタンを押して、一旦設定を保存しておきましょう。
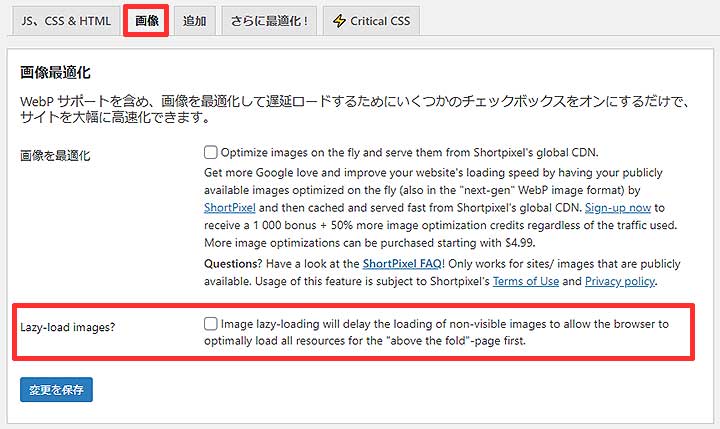
画像(Images)タブの設定

画像(Images)タブは、主に画像の遅延ロードの設定がメインですね。
画像の遅延ロードとは、ブラウザの画面に画像が表示されそうになったら、画像を読み込んで表示してくれる仕組みのこと。
通常、ページを読み込む時。
そのページにある画像データを一気に読み込むんですが、それだとページの表示に時間がかかりますよね。
遅延ロードは、画面のスクロール位置に合わせて「必要な分だけ画像を表示する」ので、動作が軽くなるんです。
この画像の遅延ロードは「Lazy-load系のプラグイン」でも実装できるので、それらのプラグインを入れている場合はチェックを入れない方がいいですね。
機能が重複するので、逆に表示速度が遅くなる可能性があります。
実装する場合は「Lazy-load exclusions」にチェックを入れておきましょう。
ちなみに「追加タブ」「さらに最適化タブ!」は、ひとまずスルーして大丈夫です。
Autoptimizeをインストールしてみた効果について
ひとまず「Autoptimize」をインストールしたら、スコアはどうなるのか調べてみました。
導入しているテンプレートは「THETHOR(ザ・トール)」になります。
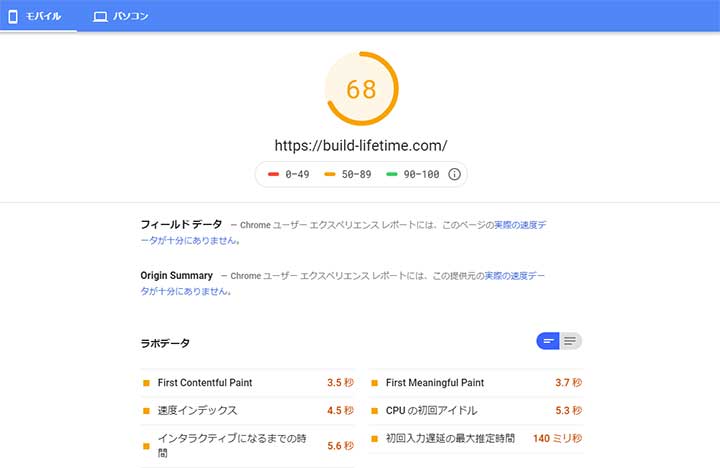
Google PageSpeed Insightsのスコア
まずは「Google PageSpeed Insights」からチェックしていきましょう。
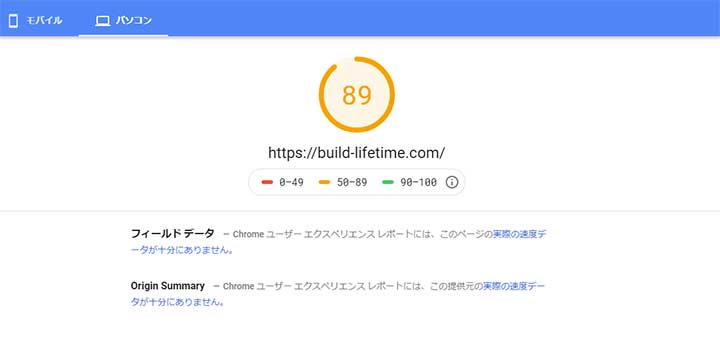
こちらが導入前のスコアです。


PCのスコアは「96点」となかなか悪くないスコアですが、モバイルが「68点」と少々微妙なスコアですね。
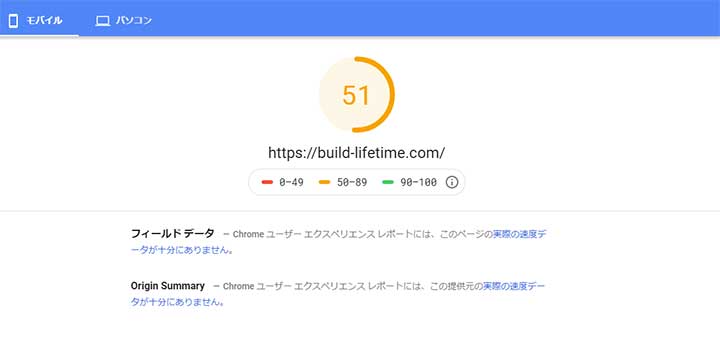
そしてこちらが「Autoptimize」をインストールしてキャッシュを削除した後のスコアになります。


あれ・・むしろ下がった???∑
これは要するに「THETHOR(ザ・トール)」のテーマとは相性があまり良くない、という事なんでしょうね。
それか「THETHOR(ザ・トール)」にはコードがの圧縮機能が標準装備されているので、そこと重複しちゃっている可能性がありますね。。
いずれにせよ、スコアが下がってしまったのは事実なので、あとで外しておきます(汗
Gtmetrixのスコア
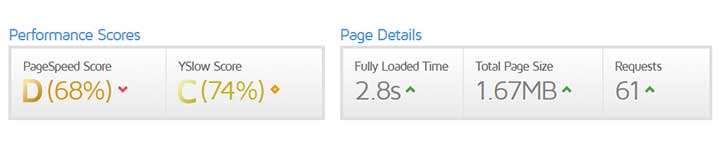
次に「Gtmetrix」のスコアもチェックしていきます。
こちらが導入前のスコア。

そしてこちらが、「Autoptimize」をインストールした後のスコアになります。

YSlow Scoreがちょっと上がりましたが、ものすごく上がったという訳ではないですね。
これはなかなか、意外な結果でした。
今回のまとめです
はい、ということで今回は、Autoptimizeプラグインの設定方法と使い方について解説していきました。
僕のブログで採用している「THETHOR(ザ・トール)」のテンプレートとは相性良くなかったみたいですが・・;;
それだけ「THETHOR(ザ・トール)」のテンプレートが優れているってことなんですかね。
「THETHOR(ザ・トール)」のテンプレートを採用している人の、参考になったら嬉しいです。
CSS、Javascriptなどのコード系は、Autoptimizeを使うことで簡単に圧縮して軽量化することができます。
まったくコードに詳しくない人でも、コードの軽量化が出来る点は、やはりありがたいところです。
WordPressの表示速度の高速化を検討している方は、是非インストールしてみてください。
表示速度の高速化を考えているなら、こちらの記事も是非参考にしてみてくださいね。
⇒⇒⇒画像圧縮プラグインのEWWW Image Optimizerの設定方法&使い方
⇒⇒⇒WordPressのキャッシュ削除プラグイン!WP Fastest Cacheの設定方法