どうも~こんにちは、サケです。
今回の記事では
「ブログに記事一覧ページを作る方法を知りたい」
「PS Auto Sitemapの設定方法について教えて欲しい」
こんな疑問を解決していきます。
「PS Auto Sitemap」はサイト内の記事を、一覧で表示してくれるプラグインのこと。
記事が一覧で表示されれば、読者さんが目当ての記事を探しやすくなります。
この記事を書いている僕は、2013年頃からブログを開始。
複数のサイトの運営経験があり、その度に「PS Auto Sitemap」を設定してきました。
今回の記事ではこの「PS Auto Sitemap」の設定方法と使い方について解説していきます。
あと「サイトマップが表示されない」というトラブルも起こりやすいので、その対処法についても解説していきますね。
PS Auto Sitemapとは、どんなプラグイン?

まず「PS Auto Sitemap」とは、サイトに投稿した記事や固定ページの記事を、一覧に表示してくれるプラグインになります。
ブログで言うなら「ブログ全体の目次ページ」といったところですね。
記事数が多くなってくると、過去記事はどんどんブログの中に埋もれてしまい、探しにくくなります。
そういう時、一覧から探せるサイトマップページがあると、便利というわけですね。
ちなみに「XMLサイトマップ」とは別物です

ブログ初心者の方向けに解説しますと、ブログでいう「サイトマップ」には以下の「2種類」あります。
「ユーザー(読者)用のサイトマップ」
⇒ ブログやウェブサイトの記事一覧ページ(HTMLサイトマップ)
「検索エンジン用のサイトマップ」
⇒ サイトには表示されない、検索エンジン用のサイトマップ(XMLサイトマップ)
この2つのサイトマップは「全くの別物」だということを覚えておきましょう。
そして、今回設定していくサイトマップは「ユーザー(読者)用のサイトマップ」の作成手順になります。
それでは、順番にやっていきましょう。
「PS Auto Sitemap」をインストールして有効化しましょう
まずは「PS Auto Sitemap」をインストールして、有効化していきます。
分かる方は、ここは読み飛ばしてもらって大丈夫です。
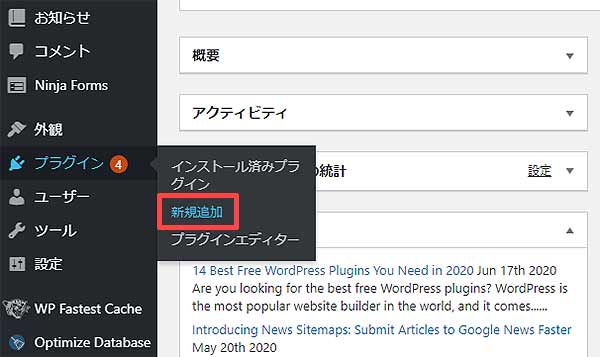
WordPressのダッシュボード画面のサイバーから「プラグイン ⇒ 新規追加」とクリックします。

次に、画面右上の検索欄に「PS Auto Sitemap」と入力します。

すると、自動的に「PS Auto Sitemap」が表示されるので「今すぐインストール」をクリック。

インストールが完了したら、そのまま「有効化」してください。
これで、プラグインの導入は完了です。
「PS Auto Sitemap」の設定方法

次に「PS Auto Sitemap」の設定を行っていきます。
主な作業手順は次の3つですね。
1・固定ページにサイトマップを作成する
2・サイトマップのページを、任意のメニューに設置する
3・サイトマップのデザインをカスタマイズする
では、順番にやっていきましょう。
1・固定ページにサイトマップを作成する
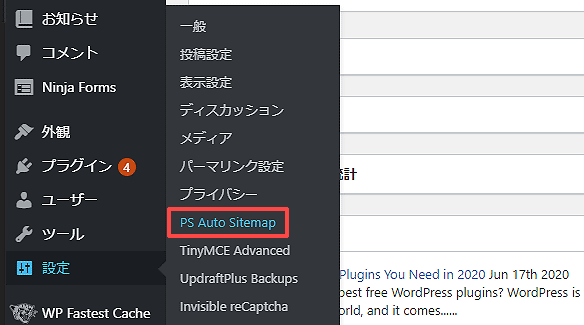
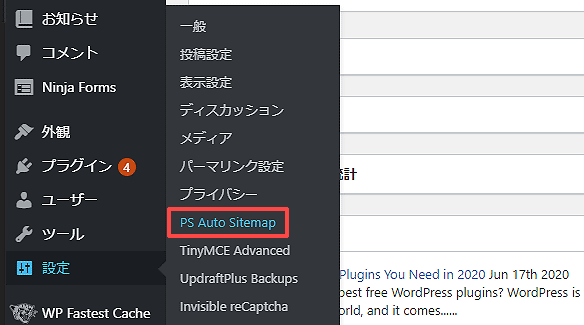
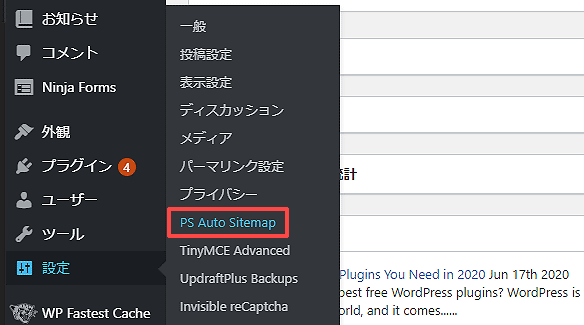
まずダッシュボード画面に戻り、サイドバーの「設定 ⇒ PS Auto Sitemap」をクリックします。

「PS Auto Sitemap」の設定画面を開いたら、設定画面の一番下に「ご利用方法」があると思います。
そこの「ショートコード」を丸ごとコピーしてください。

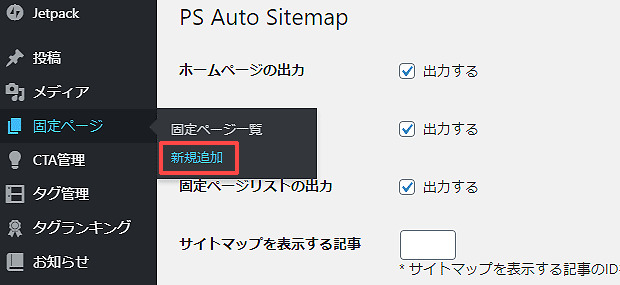
ショートコードを丸ごとコピーできたら、サイドバーの「固定ページ ⇒ 新規追加」とクリックします。

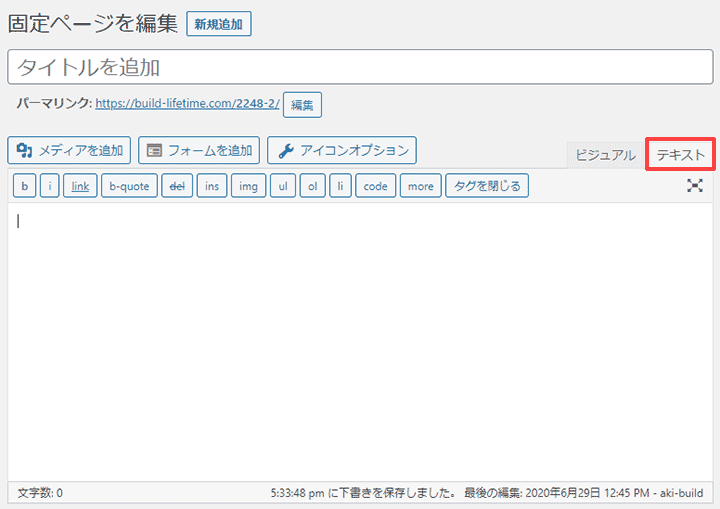
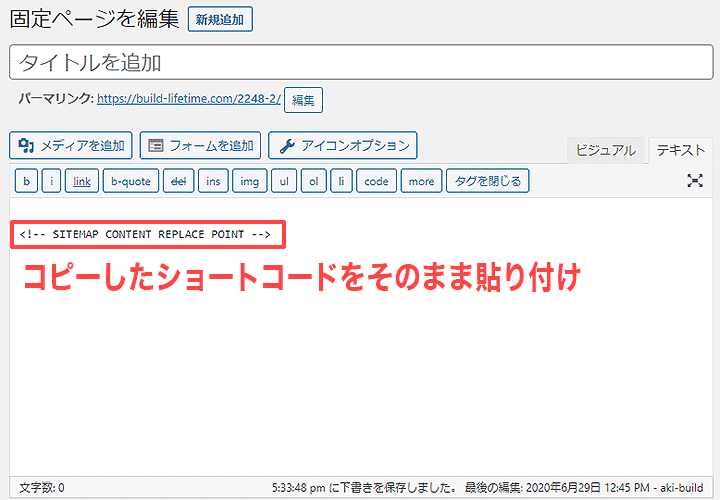
固定ページの編集画面を開いたら、まずは編集画面を「テキストエディタ」に切り替えましょう。
(右側の「テキスト」タブをクリック)

「テキストエディタ」に切り替えたら、さきほどコピーしたショートコードをそのまま貼り付けてください。

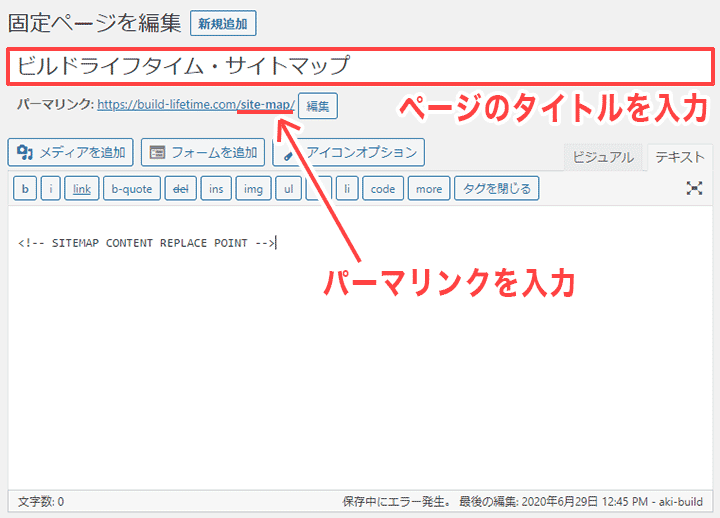
あとは「ページタイトル」と「パーマリンク」を決めていきます。
「ページタイトル」
・「サイトマップ」か「サイト名+サイトマップ」などが一般的
「パーマリンク」
・「sitemap」か「site-map」「サイト名+sitemap」などが一般的
ここはお好みで決めてもらって大丈夫です。

「サイトマップ」と「パーマリンク」を入力したら「公開」ボタンをクリックしましょう。
ここまでで「ユーザーサイトマップ用」の固定ページを作成できました。
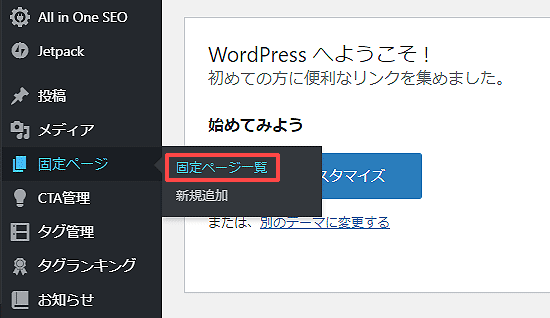
では次に「固定ページ ⇒ 固定ページ一覧」をクリックしてください。

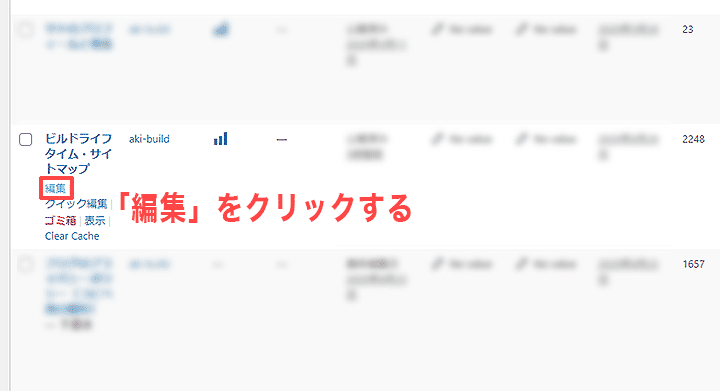
そして、さきほど作ったサイトマップのタイトルに、カーソルを近づけて「編集」をクリックします。

記事の編集画面に移ったら、URL部分に目を向けてください。
![]()
「post = 2248」という数字がありますよね。
この数字の箇所をコピーしてください。
ちなみに、この数字は人によって違いますから、あなたの画面に出てきた数字をコピーしましょう。
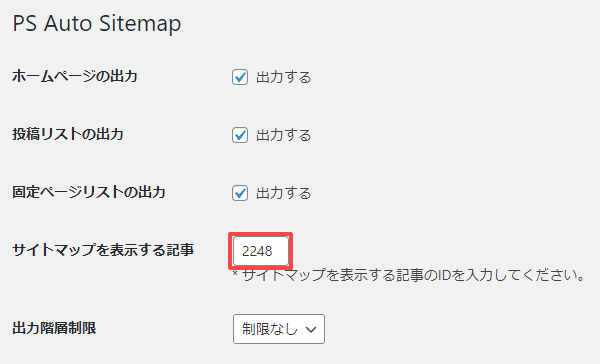
次に、ダッシュボードのサイドバーの「設定 ⇒ PS auto sitemap」とクリックします。

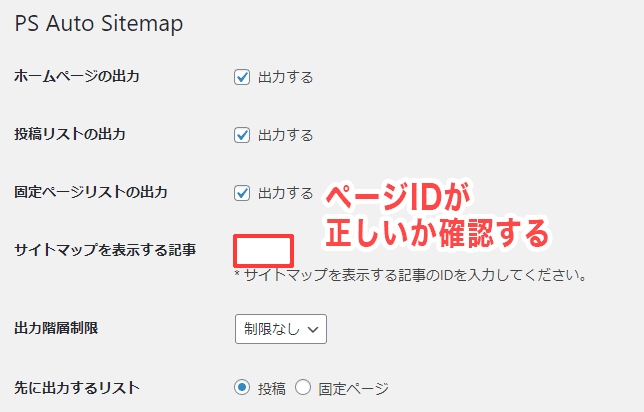
そして、さきほどコピーした数字を「サイトマップを表示する記事」の部分に入力してください。
今回の例でいうと「2248」の数字を入力していきます。

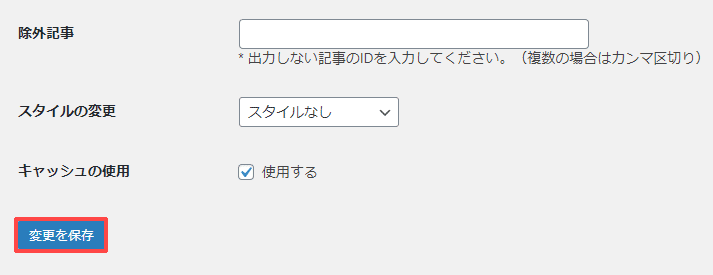
入力したら、最後に「変更を保存」のボタンをクリックするのを忘れないでください。

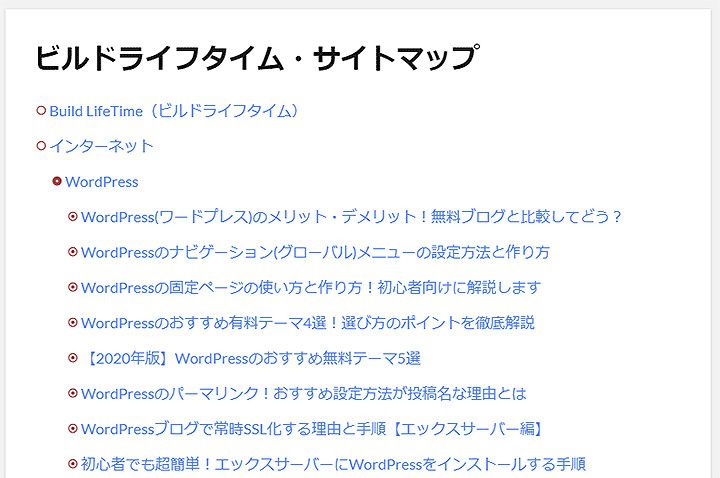
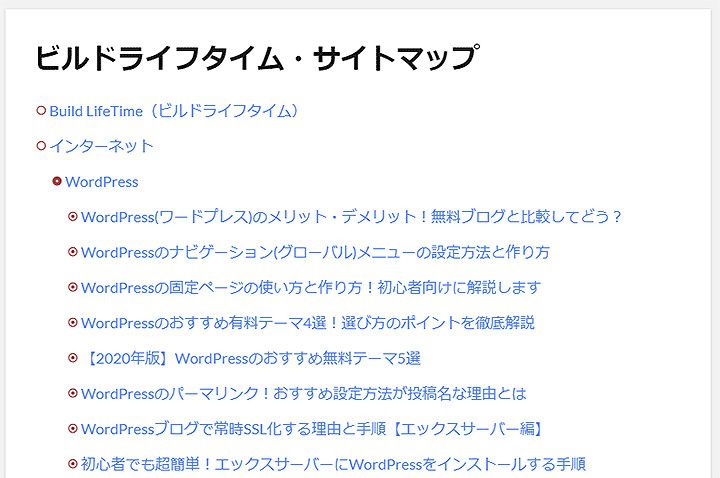
この状態で「プレビュー」ボタンで確認してみますと・・・

はい、ちゃんとサイトマップが表示されました。

これで、固定ページにサイトマップを作成する作業が完了しました。
2・サイトマップのページを、任意のメニューに設置する
固定ページにサイトマップを作成できたら、次は任意のメニューにサイトマップを設置していきましょう。
メニューの設定方法や作り方は以下のページで詳しく書いているので、こちらも参考にしてください。
⇒⇒⇒WordPressのナビゲーション(グローバル)メニューの設定方法と作り方
今回は、グローバルメニューに「サイトマップ」を設置してみます。
まず「外観 ⇒ メニュー」をクリックします。

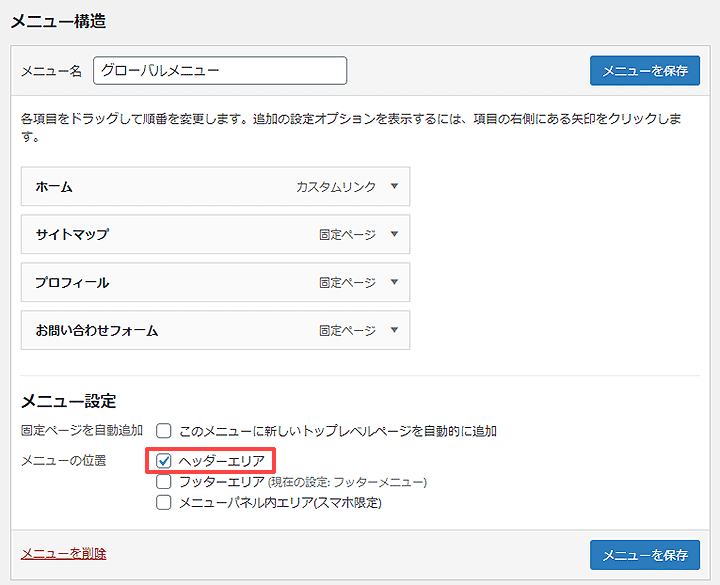
次に、上の「メニューの設定方法の記事」を参考に、メニュー構造を画像のように設定してみてください。
(サイトマップの名前は分かりやすいように「サイトマップ」に変えてみました)

「プロフィール」や「お問い合わせフォーム」のページをまだ作成していないなら、なくても大丈夫です。
ちゃんと「ヘッダーエリア」にチェックが入っていることを確認しましょう。
その状態で「メニューを保存」をクリックします。
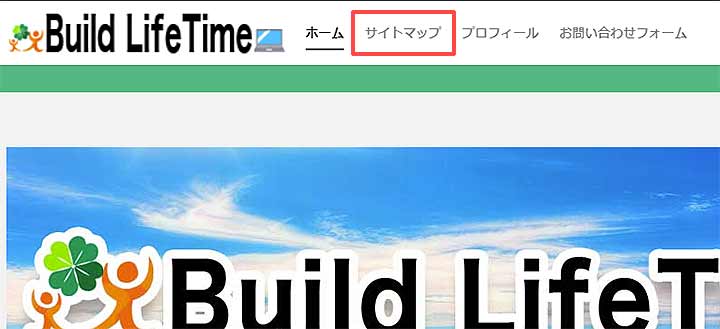
そして、ブログのトップページを確認してみると、このようにメニューに「サイトマップ」が追加されています。

「サイトマップ」をクリックして、さきほど作成したサイトマップのページが表示されればOKです。

3・サイトマップのデザインをカスタマイズする
あとは、サイトマップのデザインをカスタマイズしていきましょう。
さきほどと同じように「設定 ⇒ PS auto sitemap」とクリックしてください。

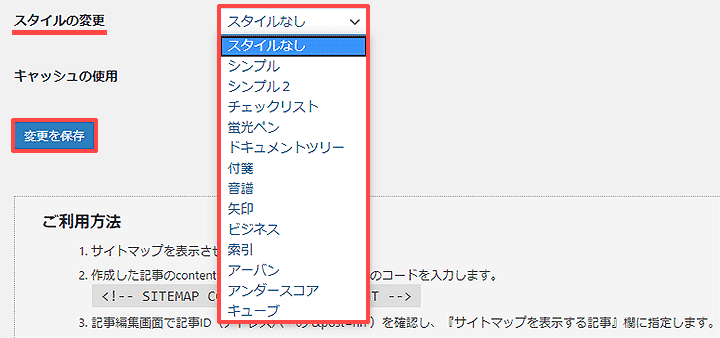
画面下の「スタイルの変更」というタブを押すと、サイトマップのデザイン案が色々出てきます。

この中から自分に合ったデザインを選んでみて「変更を保存」のボタンをクリックしましょう。
僕は色々試してみましたけど、デフォルトの「スタイルなし」が一番見やすかったので、そのままにしています。
見やすさを取るか、デザイン性を取るか、ここはお好きに選んでもらって大丈夫です。
サイトマップが表示されない時の対処法

「PS Auto Sitemap」でよくあるのが、設定したのに「サイトマップが表示されない」というトラブルですね。
「PS Auto Sitemap」を設定したのにサイトマップが表示されない時は、以下の3つの対処法を試してください。
1・ページIDが正しいか確認
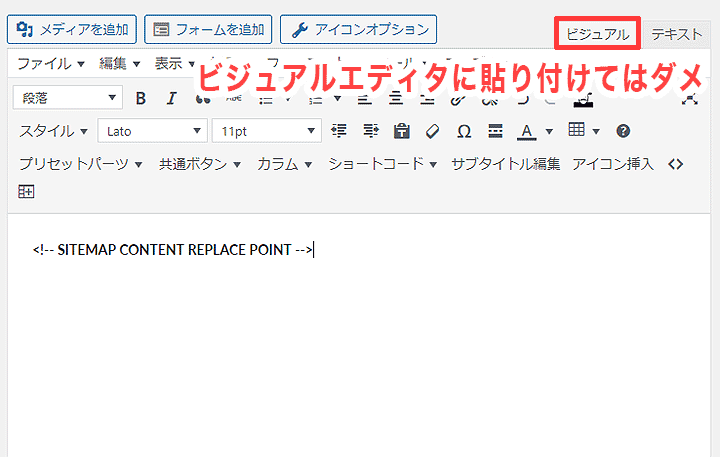
2・PS Auto Sitemapのコードを「ビジュアルエディタ」に貼り付けていないか確認
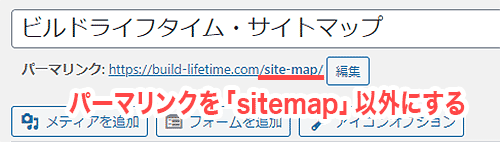
3・固定ページのURLを確認
こちらも順番にチェックしていきましょう。
1・ページIDが正しいか確認
「PS Auto Sitemap」の設定画面の「サイトマップを表示する記事」の項目を確認してみてください。

固定ページのIDはちゃんと入力しているでしょうか。
入力していたとして、そのページIDは正しいでしょうか。
ここが正しくないとサイトマップは表示されないので、確認しておきましょう。
2・PS Auto Sitemapのコードを「ビジュアルエディタ」に貼り付けていないか確認
PS Auto Sitemapのコードを「ビジュアルエディタ」に貼り付けていないでしょうか?
「ビジュアルモード」にPS Auto Sitemapのコードを貼り付けても、サイトマップは表示されません。

コードは必ず「テキストエディタ」に貼り付けましょう。
あと、コードを「テキストエディタ」に貼り付けてから「ビジュアルエディタ」に切り替えてしまうと、コードが消えてしまいます。
この場合もサイトマップは表示されないので、「テキストエディタ」に貼り付けたら、そのままの状態で「公開」ボタンを押してください。
3・固定ページのURLを確認
あと、固定ページのURLも確認してみてください。
「Google XML Sitemaps」のプラグインを導入している場合。
パーマリンクを「sitemap」にすると、URLが重なりサイトマップが表示されないことがあります。
その場合はサイトマップのパーマリンクを
・「site-map」「サイト名-sitemap」
などに変更してみてください。

今回のまとめです
はい、今回はブログのサイトマップ(記事一覧)を自動作成してくれるプラグイン。
「PS Auto Sitemap」の設定方法と使い方について解説していきました。
「PS Auto Sitemap」を設定することで
・記事を更新すると自動的にサイトマップに追加してくれる
・ブログやサイトの雰囲気に合わせてスタイルを選べる
・内部リンクで各記事と繋がっているので、SEO効果が期待できる
と、様々なメリットを得ることが出来ます。
読者さんが記事を探しやすくなるだけでなく、検索エンジンへのSEO対策にもなるので、是非導入してみてくださいね。
では、今回は以上となります。
また次回お会いしましょう。