どうも~こんにちは、サケです。
WordPressをビジネスに活用したいと考えた時、必要になってくるのが「お問い合わせフォーム」
お問い合わせや申し込みがないと、読者さんやお客さんからの問い合わせに答えられませんし、信頼を獲得していくならどうしても必要になります。
それで、お問い合わせフォームを簡単に作成できるプラグインといえば「Contact Form7」がこれまでメジャーでした。
どうして過去形なのかといえば、どうも2019年あたりからプラグインの方で不具合が出るようになったようで・・・
お申し込みフォームから、全然送信出来ないエラーが発生するようになったんですね。
こうなってしまうと、お客さんからの問い合わせがストップしますし、ビジネスの展開にも支障が出てきてしまいますね。
そこで今回は「Contact Form7」の代わりとして使える「Ninja Forms」というプラグインを紹介していきたいと思います。
プラグインのインストールと有効化
まずはプラグインをインストールして有効化していきましょう。
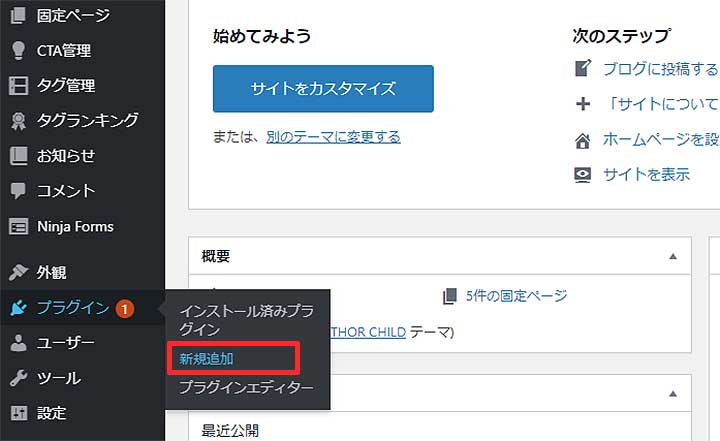
WordPressのダッシュボードから「プラグイン」⇒「新規追加」と進み

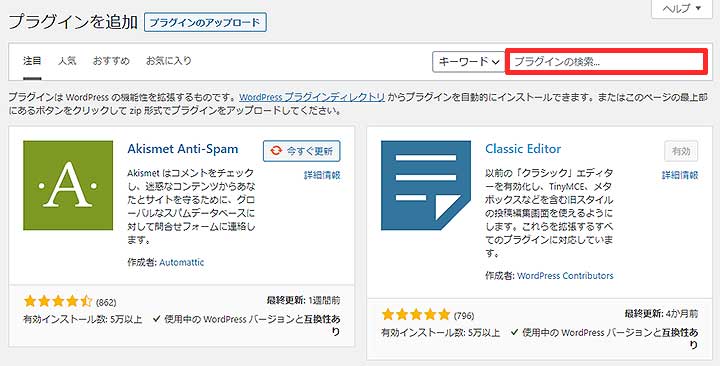
プラグインの追加画面が表示されたら、右上の検索ウィンドウに「Ninja Forms」と入力します。

「Ninja Forms」と入力すると、自動的に「Ninja Forms」が表示されます。
「今すぐインストール」して「有効化」まで済ませてしまいましょう。

有効化が完了すると、メニューに「Ninja Forms」の項目が追加されます。

フォームの作成手順
次にお問い合わせのフォームを作成していきます。
今回作っていくのは
・お名前
・メールアドレス
・お問い合わせ内容
・送信ボタン
といった、一番オーソドックスなお問い合わせフォームです。
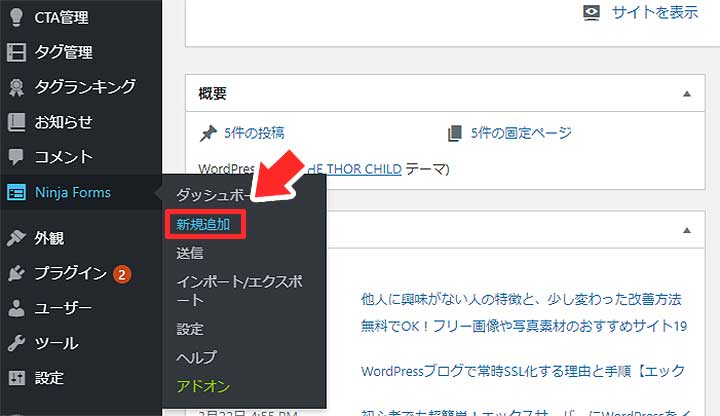
まずダッシュボードの「Ninja Forms」の項目から「新規追加」と進み、クリックします。

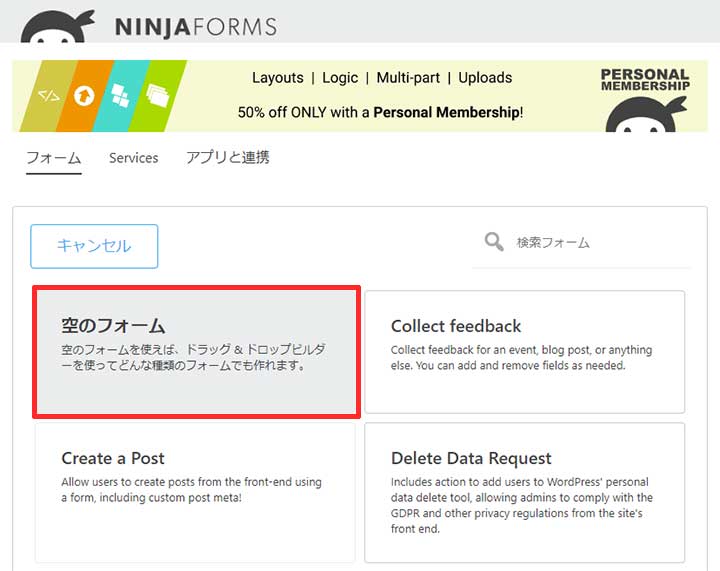
「Ninja Forms」にはいくつかフォームテンプレートが用意されていますが、今回は「空のフォーム」を選択していきましょう。

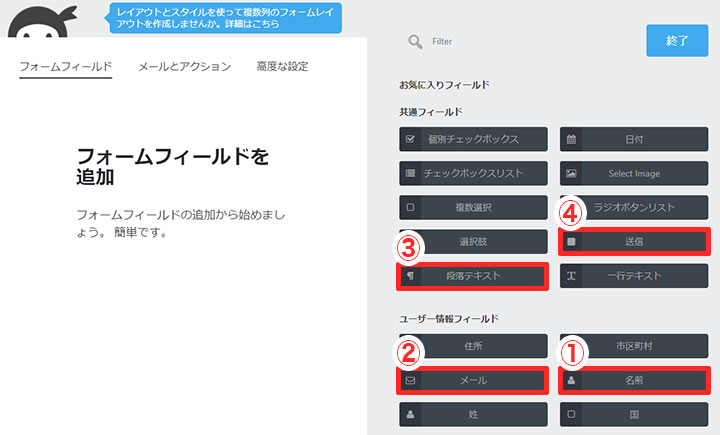
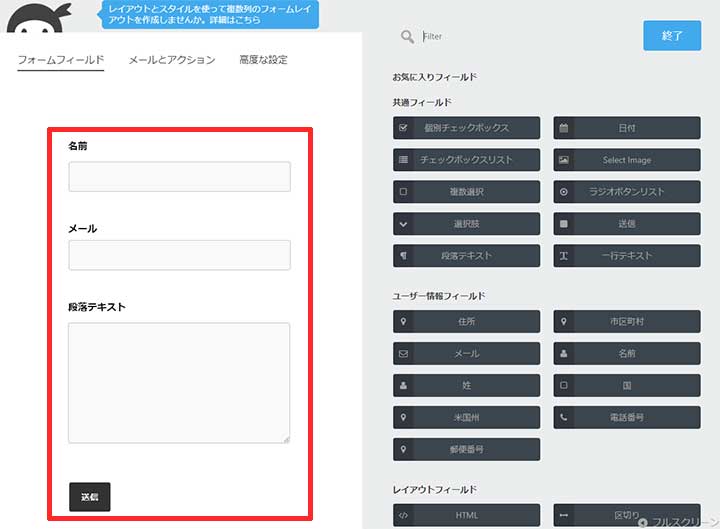
次に表示される画面で、必要な項目を順番にクリックしていきましょう。

今回の場合ですと
「1・名前」「2・メール」「3・段落テキスト」「4・送信」
といった具合ですね。
項目を順番にクリックしていくと、以下のようにフォームに必要な項目が並びます。

ちなみに各項目はドラッグ&ドロップで入れ替えることが出来ますよ。
ラベル名の変更
作成したフォームですが、各項目の名称がこのままだとちょっと味気ないないですね。
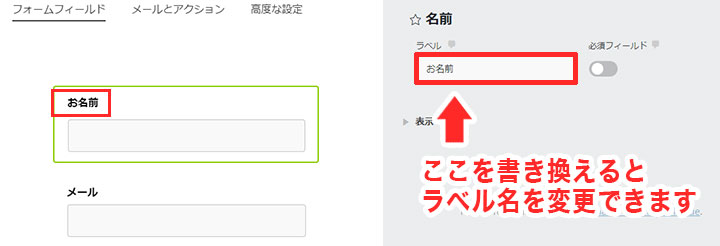
この各項目の名前(ラベル名)は、自由に書き換えることが出来ます。
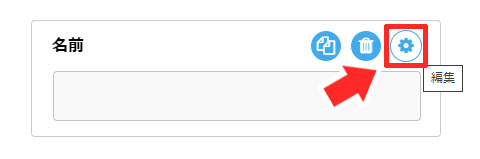
例えば「名前」の項目は「お名前」に変えたい場合は、名前パーツの歯車アイコンをクリックします。

画面右側のラベルウィンドウを書き換えると、フォームのラベル名を変更出来ます。

項目を入力必須にするには?
あと「お名前」や「問い合わせの内容」など。
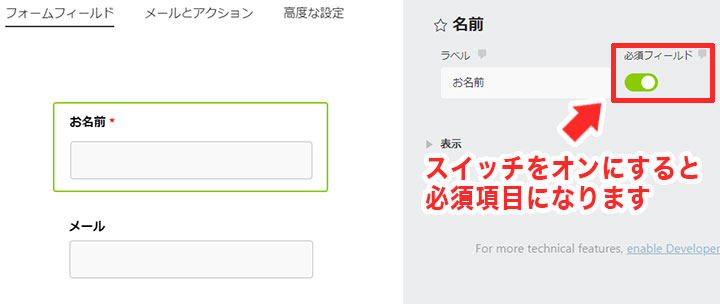
必ず入力してもらいたいと思った項目は「入力必須」に切り替えることが出来ます。
画面右側の「必須フィールド」のスイッチをオンにして、緑色になれば必須項目になります。

他にも細かい設定項目はありますが、基本そのままで大丈夫です。
ひとまず今回は
「名前」を「お名前」に 「メール」を「メールアドレス」に。
「段落テキスト」を「メッセージ」に 各項目は必須項目に、設定してみました。

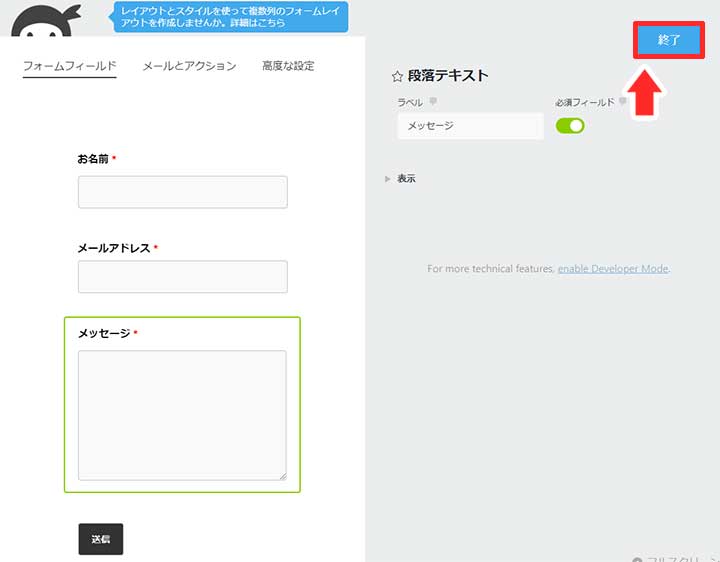
各項目のラベル名を書き換えたら、右上の「終了ボタン」をクリックしましょう。

終了をクリックしないで画面を切り替えてしまうと、設定が反映されないので注意してください。
管理者へのメールの作成
フォームが出来たら、次にお問い合わせフォームから送信があった時の
・あなたが受け取るメールの設定
・ユーザーが受け取る自動返信メールの設定
をしていきます。
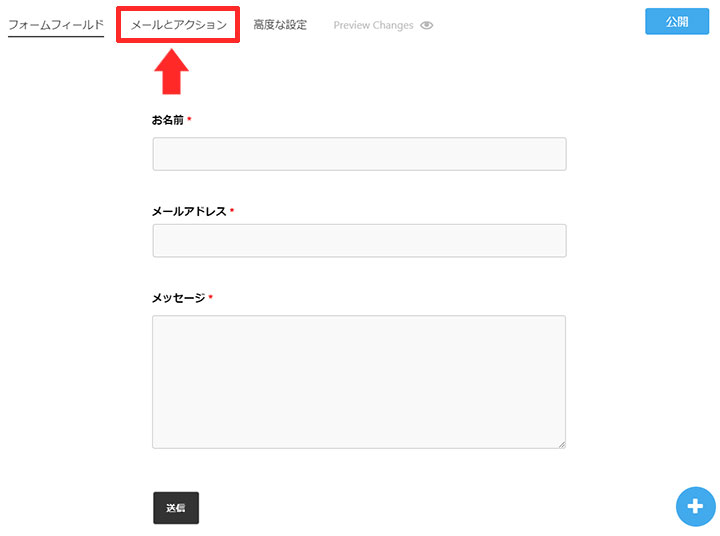
画面上にある「メールとアクション」をクリックしていきましょう。

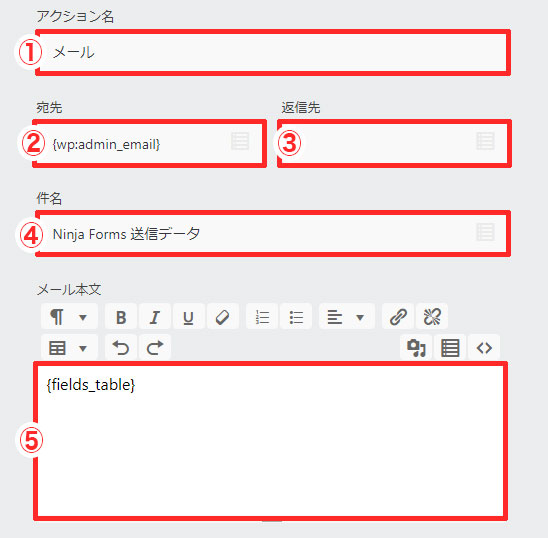
すると、このような画面が出てくるので各項目を編集していきます。

まず「管理者へのメールアドレス」をクリックします。

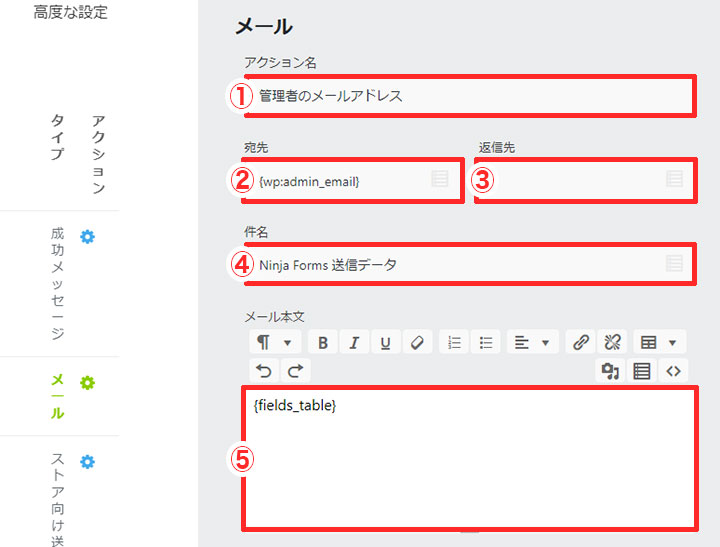
すると画面右側にメニューが出てきます。
ここでは「あなたが受け取る側」のメールの設定になります。
①~⑤までの設定を順番に行っていきましょう。

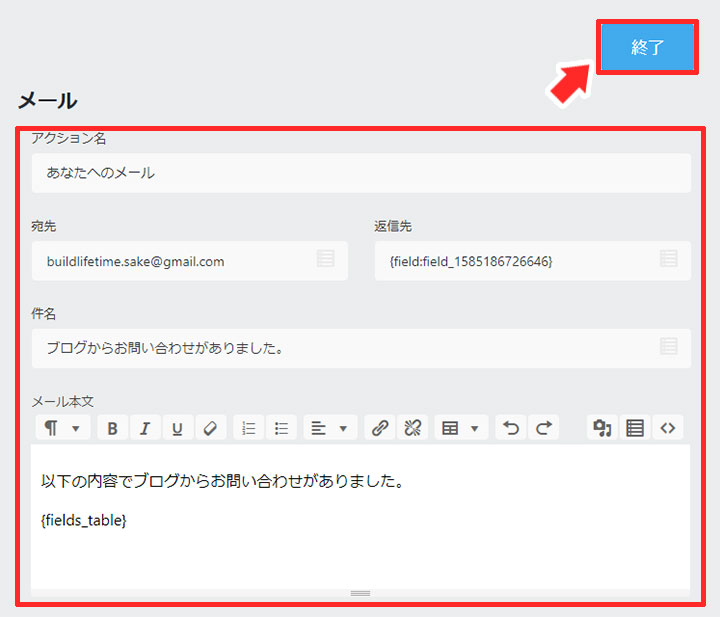
| ①アクション | あなたへのメール |
| ②宛先 | あなたのメールアドレス |
| ③返信先 | ※入力フォームで入力してもらったメールアドレス |
| ④件名 | ブログからお問い合わせがありました。 |
| ⑤メール本文 | {fields_table} ※そのままでOK |
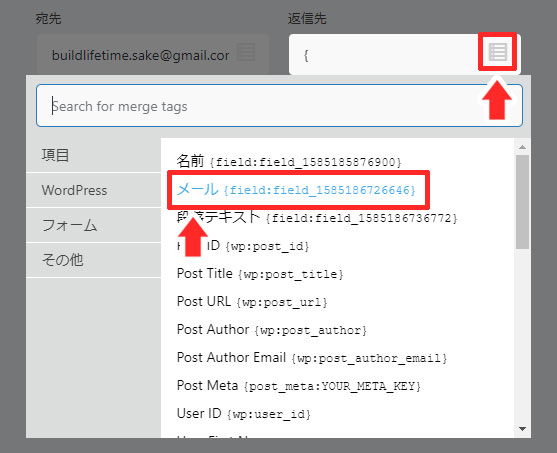
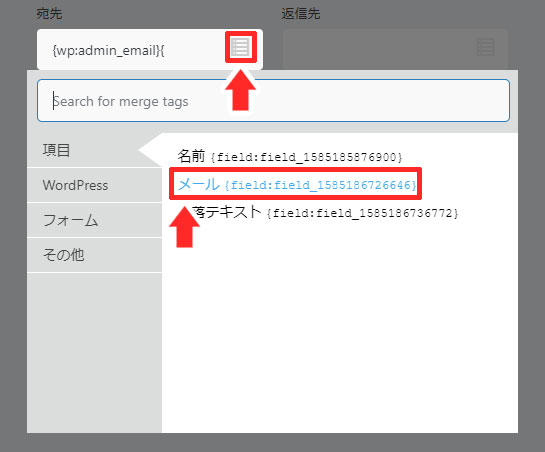
返信先は、アイコンから「メール{field:email~~~~~}」を選択していきましょう。

そして、以下のように入力できたら「終了ボタン」をクリックします。

はい、これであなたが受信するメールの設定は完了です。
次に、お問い合わせしてくれた読者さんへの「自動返信メール」を設定していきます。
自動返信メールの作成
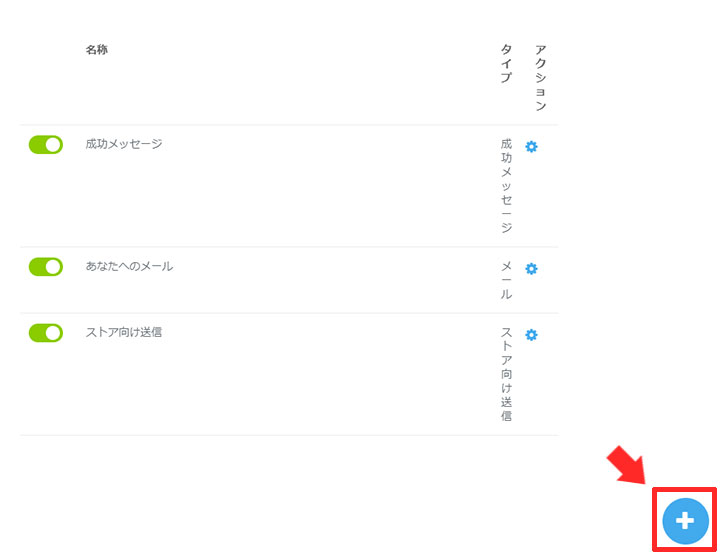
読者さんへの自動返信メールの設定ですが、画面右下の「+」ボタンをクリックします。

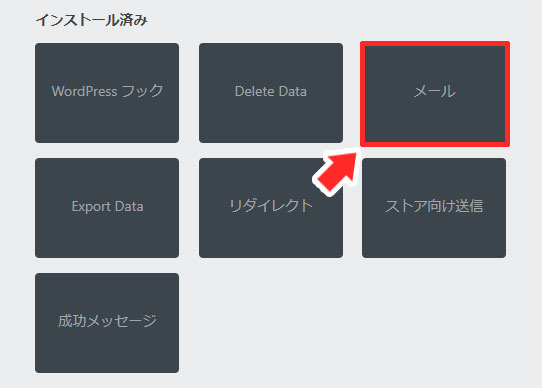
次に「メール」の項目をクリックしましょう。

クリックすると、先程と同じような画面になります。
ここでは読者さんへの自動返信メール、①~⑤の項目を設定していきましょう。

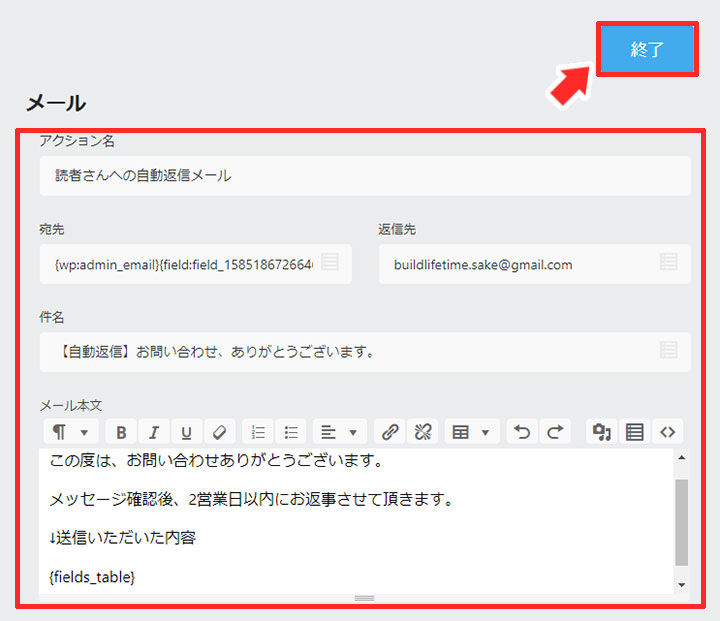
以下のような内容で入力していきます。
| ①アクション | 読者さんへの自動返信メール |
| ②宛先 | ※入力フォームで入力してもらったメールアドレス |
| ③返信先 | あなたのメールアドレス |
| ④件名 | 【自動返信】お問い合わせ、ありがとうございます。 |
| ⑤メール本文 | この度は、お問い合わせありがとうございます。
メッセージ確認後、2営業日以内にお返事させて頂きます。 ↓送信いただいた内容 {fields_table} |
宛先は右側のアイコンをクリックし、その中の「メール{field:email~~~~~}」選択してください。
ここに読者さんが入力したメールアドレスが入るようになります。

そして、以下のように入力出来たら「終了ボタン」をクリックします。

フォームタイトルの入力
次に、作成したお問い合わせフォームのタイトルを入力していきます。
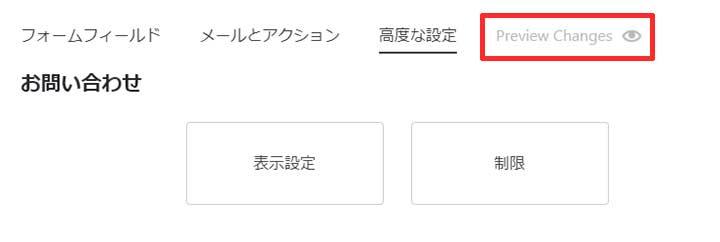
画面の「高度な設定」をクリックしてください。

次に表示設定をクリックします。

フォームタイトルを入力して、フォームタイトルを表示の項目はOFFにしておきましょう。

出来たら「終了ボタン」をクリックします。
これで、基本的なフォームが完成しました。
作ったフォームの動作テストをする
作ったお問い合わせフォームがちゃんと動作してくれるのか?
設置する前に、しっかりテストしておきましょう。
まずは画面の「Preview Form」をクリックしてください。

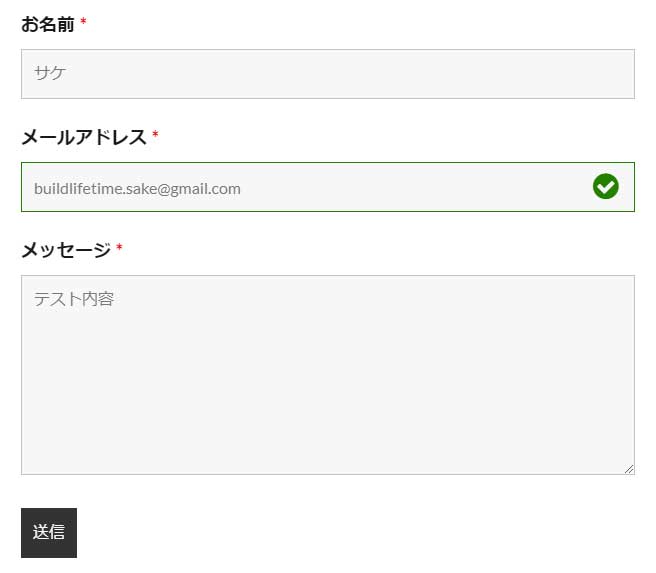
そうしたら、以下のようにプレビュー画面が出てくるので、テスト用に内容を入力していきます。
メールアドレスは、あなたがちゃんと受け取れるメールアドレスにしてください。

送信が完了したら、メールが2通届くか確認しましょう。
1・サイト運営者側としてメールが受信出来ているかどうか
2・送信者側として、自動返信メールが来ているかどうか
この2つのメールがちゃんと届いていれば、お問い合わせフォームは問題なく動作しています。
問い合わせフォームを設定する
おとは、作成したお問い合わせフォームを設置してい
きます。
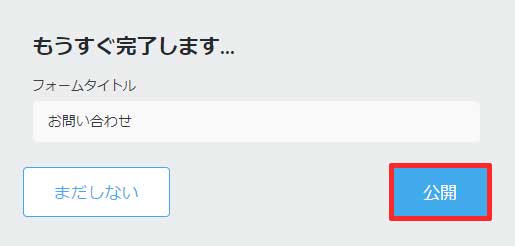
フォーム作成画面右上の「公開」ボタンをクリックしてください。

さらに「公開」ボタンをクリック。

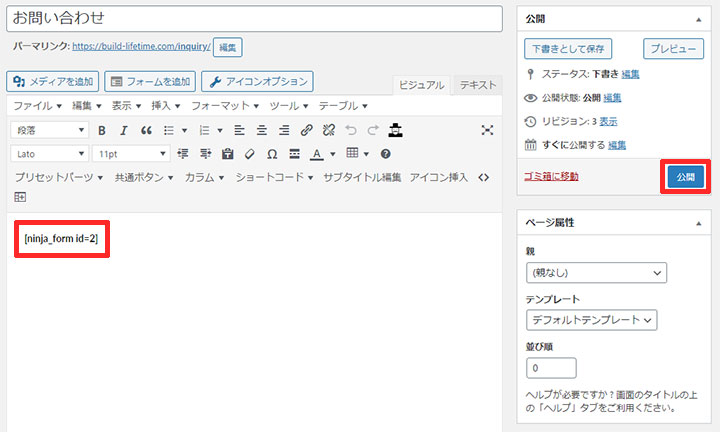
次に右上の「×」ボタンをクリックして、フォーム作成画面を閉じたら、先程作成したフォームのショートコードをコピーします。

固定ページで新しく記事を追加して、ショートコードを固定ページに貼り付けて公開しましょう。

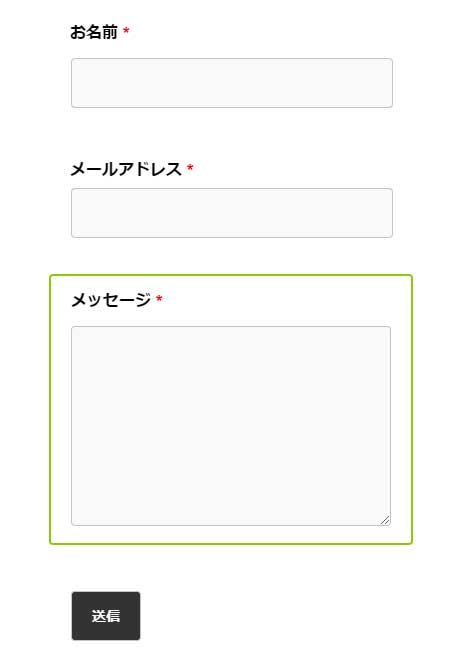
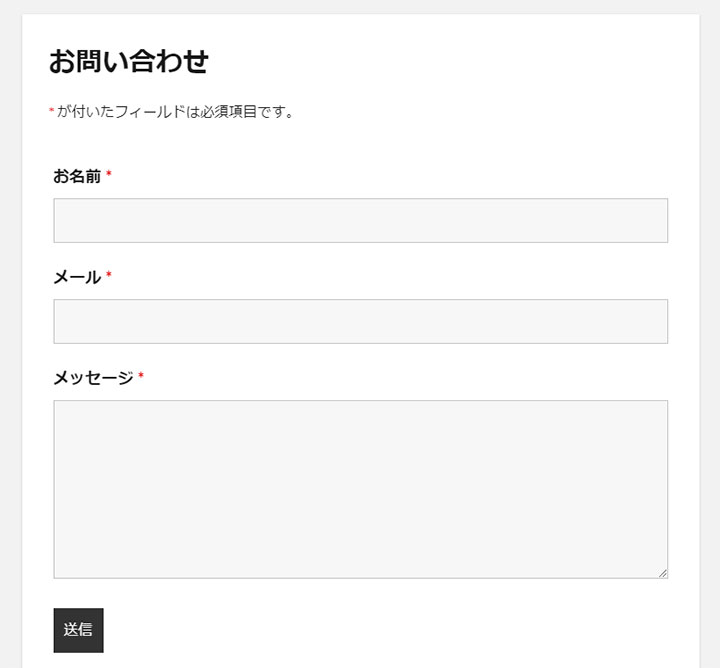
こんな具合にお問い合わせページが出来ていれば、OKです。

はい、これでお問い合わせページが完成しました。
お疲れ様です~~!
今回のまとめです
はい、というわけで今回はお問い合わせフォーム作成プラグイン。
「Ninja Forms」の基本的な設定と使い方について、解説していきました。
「Contact Form7」と比べるとなかなか多機能で、実際使ってみると感覚的に使えて使いやすいです。
お問い合わせフォームの作成には是非「Ninja Forms」のプラグインを使ってみてくださいね。
ではでは、今回の内容は以上となります。
また次回お会いしましょう。