どうもこんにちは、サケです。
今回解説していくのは、WordPressの記事に目次を自動生成してくれるプラグイン。
「Table of Contents Plus」
の設定方法と使い方についてです。
文量が短い記事ならそんなに気にならないと思いますが、長めの記事だとどこにどの項目があるのか分からない・・
そう思ったことないでしょうか?
でも、記事の最初の部分に目次がついていると、記事全体の構成を把握できますし、どのくらいの文量なのか?
それも感覚的に分かりやすくなるので、読者さんにとって親切な記事構成になるということなんですね。
この「Table of Contents Plus」は、そんな目次を自動的に生成してくれるんですが、設定を加えることでより使いやすくなります。
では、早速設定方法と使い方について解説していきましょう。
WordPressに目次を設置するメリットとは?

まず、WordPressに目次を設置するメリットについて見ておきましょうか。
ブログでの集客を考えていく場合。
検索上位に表示させていくことを考えるなら、1記事あたりの文章量もある程度多く書かないといけません。
文字数が多ければ多いほど検索結果に有利というデータもありますが・・・
まあ、だいたい最低でも目安として「25000~3000文字」は欲しいところです。
ただ、その場合1記事あたりの文章量が多くなると、読者からしたら
「この記事、どこに何が書いてあるのか分かりにくい」
「記事が長くて、欲しい情報がどこにあるのか分からない;」
といった具合に記事の途中で、ブラウザの戻るボタンをクリックされてしまう可能性も。
せっかく頑張って書いたのに、これだとあまりにも悲しい事態に・・・
ですから
「この記事にはこういう情報があって、こんな構成ですよ~」
というのを、見出しを使って目次として表示することで、記事に書かれている内容。
記事全体の大まかな構成などを、前もって読者さんに教えてあげるわけですね。
そうすれば、記事の最後まで読み切ってくれる確率もアップしますし、その後関連記事を読んでくれたり、お問い合わせをしてくれたりなど。
ブログに興味を持ってくれるとっかかりにもなるので、目次を表示することはメリットが大きい訳です。
なので、記事には目次を設置することをおすすめします。
WordPressプラグイン「Table of Contents Plus」をインストールして有効化する
ではまず「Table of Contents Plus」をインストールして有効化していきましょう。
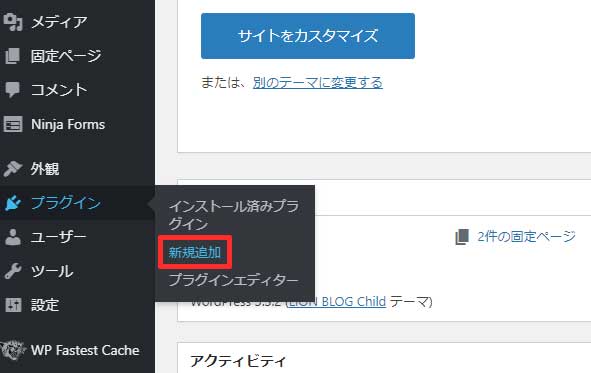
WordPressのダッシュボードから、画面左のメニュー「プラグイン」⇒「新規追加」と進んでください。

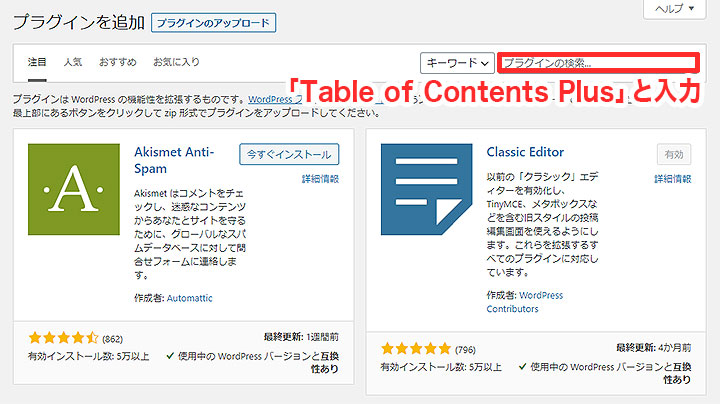
プラグインの追加の画面で、右側の検索ウィンドウに「Table of Contents Plus」と入力しましょう。

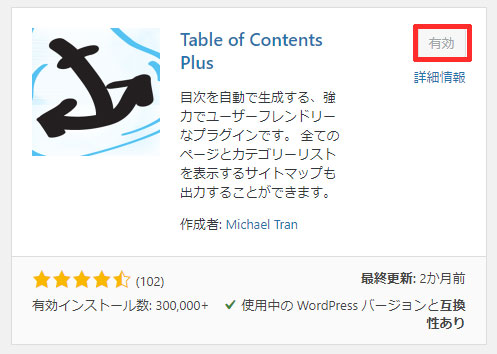
すると画面に「Table of Contents Plus」と出てくるので「今すぐインストール」をクリック。
更に「有効化」をクリックして、有効化まで済ませましょう。

「プラグインを有効化しました」と表示されれば、ひとまずインストール&有効化はOKです。
Table of Contents Plusで目次を自動生成させる設定方法と使い方
次に「Table of Contents Plus」の設定をしていきます。
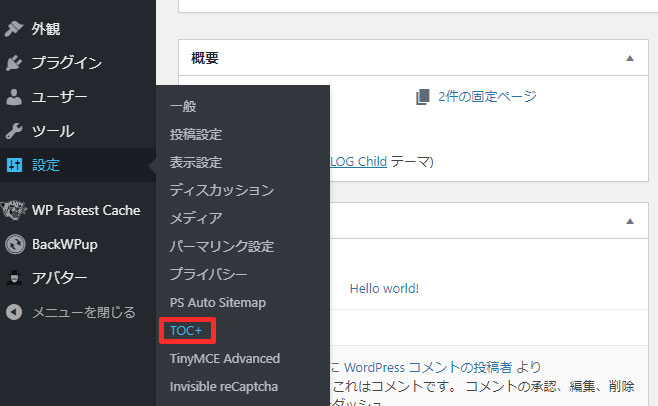
ダッシュボードの左側メニューから「設定」⇒「TOC+」と進んでください。

位置
最初に「位置」の項目ですが、ここはデフォルト「最初の見出しの前」でOKです。

表示条件
表示条件は、見出しがいくつ以上ある時に目次を表示するか、その条件を決めることが出来ます。
僕のおすすめは「2つ」以上見出しがある時ですね。

ここはお好みで設定してみてください。
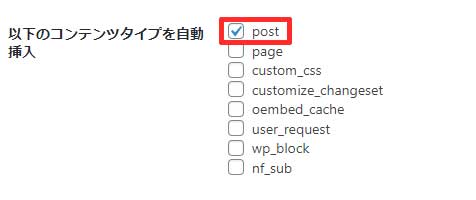
以下のコンテンツタイプを自動挿入(post、page)
この項目は、どんなタイプの記事に目次を入れるか決める部分ですね。
基本ここは「post」と「page」をどうするか考えていけば大丈夫です。
ちなみに「post」とは、あなたが今見ているこの記事のように、通常の記事の事ですね。
「page」とは固定ページの事で、基本クロールされない、お問い合わせページとかプロフィールなどのページを指します。
「post」にチェックを入れておかないと、通常の記事に目次が表示されないので、ここにはチェックを入れておきましょう。
「page」に関してはお好みで入れてみてください。
僕はひとまず「post」にだけ、チェックを入れています。

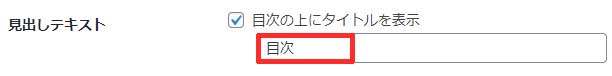
見出しテキスト
目次の上にタイトルを表示
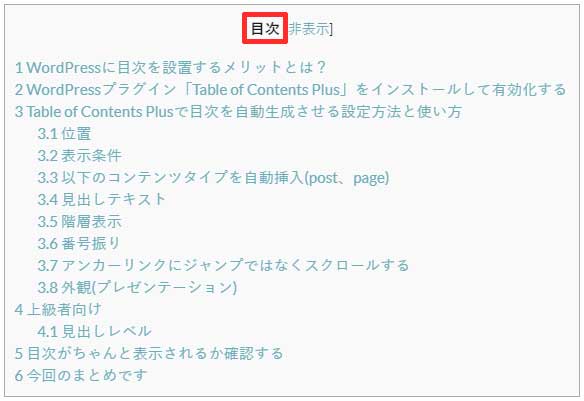
目次のタイトルの上というのは、下の画像のところですね。
「目次」と書かれている部分です。

基本タイトルはあった方が分かりやすいので、ちゃんと入れておいた方がいいでしょう。
デフォルトだと「Contens」と入っていると思いますが、このままだと分かりにくいですよね。
なので「目次」と変えておくといいでしょう。

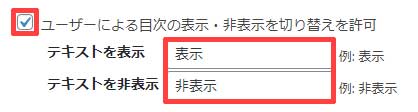
ユーザーによる目次の表示・非表示を切り替えを許可
ここは読者さんの方で、目次を非表示にしたり表示させたり、切り替えできるようにするところです。
ここはチェックを入れておいた方が、読者さんの方で選択できるので親切かなと思います。
更に、その下の「テキストを表示、非表示」というのは、切り替えリンクの単語の部分ですね。

実際の目次でいうと、この部分にあたります。

ここもデフォルトだと英語になっているので「表示」「非表示」などの日本語に変えておきましょう。
もしくは「開く」「閉じる」でもいいかな、と思います。
最初は目次を非表示
ここは目次を最初から表示させるか、非表示にしておくか決められる項目です。
「最初は目次を非表示」にチェックを入れると、目次が畳まれた状態で表示されます。
ひとまず最初の段階では、チェックは入れなくて大丈夫でしょう。
![]()
まずは表示させておいて「目次が長くなってちょっと邪魔かも?」
そう感じたら、非表示するなどして試していくといいと思います。
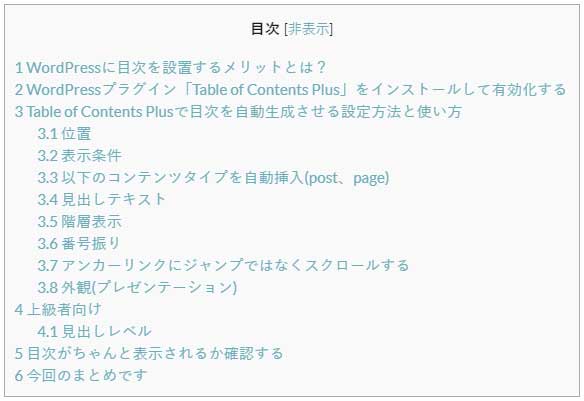
階層表示
ここは大きい見出しと小さい見出しで、階層表示にするかどうか決める部分です。
実際に見てもらった方が分かりやすいですが・・・
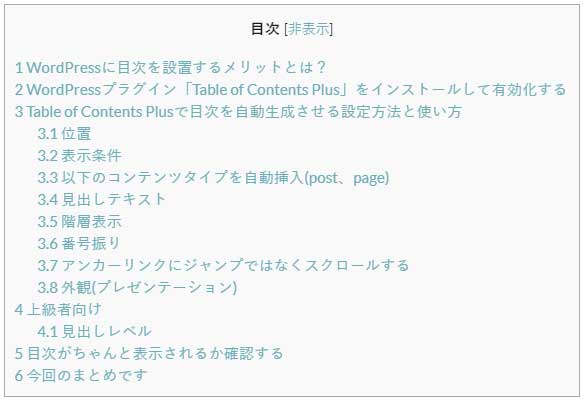
まず「階層表示ありの目次」がこちら。

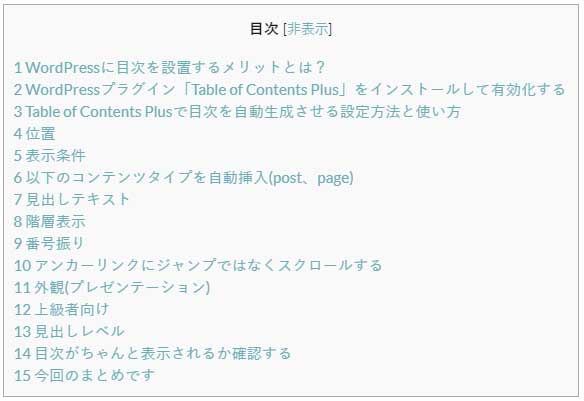
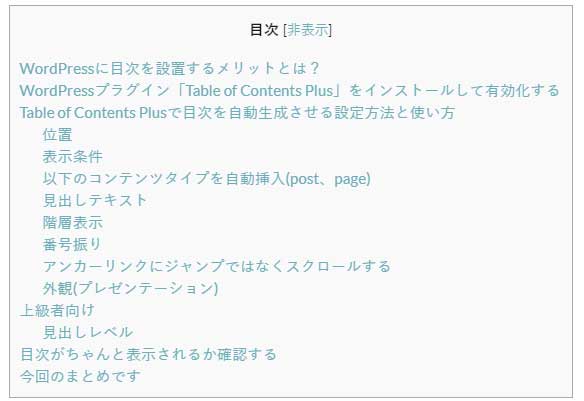
そして「階層表示なしの目次」がこちらになります。

階層なしの状態にすると、凹凸がなくなり逆に分かりにくくなるので、階層表示にはチェックを入れておくのがおすすめですね。

番号振り
ここは文章の頭に番号をいれるか決める項目になります。
「番号あり」の目次がこちら。

「番号なし」の目次がこちらになります。

こちらも、パッと見た瞬間に番号があった方が、見出しの量も把握しやすいですね。
分かりやすい方がいいので、チェックは入れておきましょう。

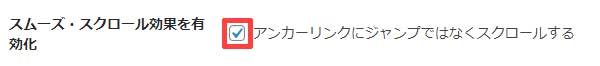
アンカーリンクにジャンプではなくスクロールする
ここは目次にある文章をクリックした時、移動する方法を選択出来ます。
ジャンプは他のウェブページに飛ぶように、画面がいきなり切り替わる方法。
スクロールは、スルスル~~ッとリンク先に移動していく方法ですね。
ここは見る人の好みによるでしょうけど、僕はスクロールに設定しています。

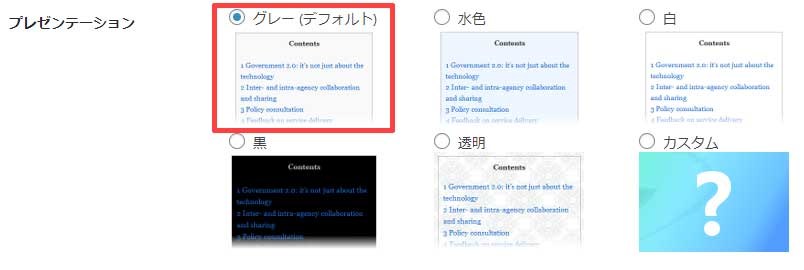
外観(プレゼンテーション)
外観は目次のデザインですね。
黒色は視認性が悪いので選ばない方がいいですけど、他の色からお好きな色を選んでいきましょう。
僕は無難に灰色にしています。

上級者向け
次に、上級者向けの「表示」をクリックして設定を行っていきます。
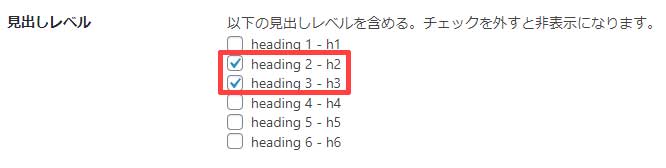
見出しレベル
ここで見ていくのは「見出しレベル」の項目。
ここの項目にチェックを入れると、その見出しレベルの項目が目次に出てくるようになります。
僕のおすすめは「h2」と「h3」の見出しにチェックを入れておく設定ですね。

「h4」まで含めると、記事によっては目次が長くなりすぎますし、却って読みにくくなってしまいますから。
ひとまず「h2」と「h3」にチェックを入れておいて・・・
それでも長いと感じたら「h2」にのみ、チェックを入れる設定にしていけばいいかなと思います。
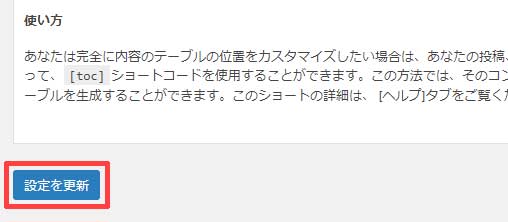
ここまで出来たら「設定を更新」のボタンをクリックしましょう。

これにて「Table of Contents Plus」の設定は完了です。
目次がちゃんと表示されるか確認する
あとは投稿画面の「プレビュー」ボタンをクリックして、目次がちゃんと表示されるか確認してみてください。

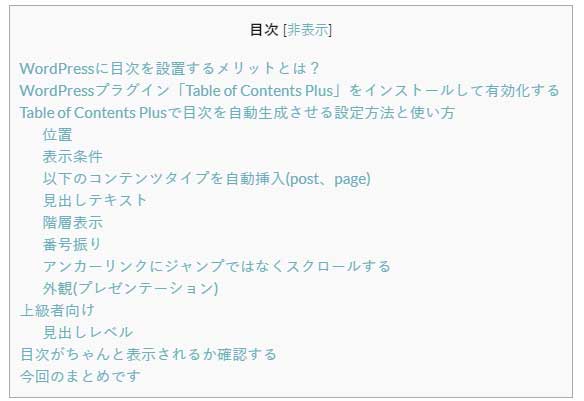
こんな具合に目次が表示されていれば、ちゃんと設定が反映されています。

はい、というわけでお疲れ様でした~。
今回のまとめです
今回はWordPressの簡単な目次の作り方ということで。
「Table of Contents Plus」の設定方法と使い方について解説していきました。
このプラグインを入れておくことで、記事のどこにどんな見出しがあるのか?
ひと目で分かるようになりますし、どんな記事なのかも把握しやすくなります。
読者さんにとっても親切設計な記事になるので、是非インストールしてみてくださいね。
ではでは、また次回お会いしましょう。