どうも~こんにちは、サケです。
WordPressで集客ブログを構築していくためには、ブログに良質な記事コンテンツを投稿していくことが大切です。
ただ、WordPressの画面を見てみると記事を書く画面が「投稿」と「固定ページ」とで分かれているので、ここの違いが分からない人もいるかもしれませんね。
この「投稿」と「固定ページ」の違いをちゃんと理解して、それぞれの機能を使いこなしていくことが、基本的かつ重要な要素となってきます。
今回はWordPressの「固定ページ」について。
基本的な使い方や作り方、ページの性質などを初心者の方向けに解説していきたいと思います。
WordPressの固定ページとは?
まずWordPressの「固定ページ」とは何か、そこから解説していきますね。
固定ページとは時系列に沿って表示されない、常に表示されるページのことを指します。
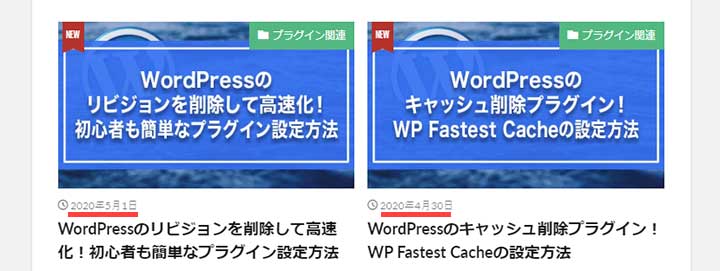
例えば、普通の「投稿」から公開した記事はこんな風に時系列に沿って、新しい記事がトップに表示されていきます。

しかし固定ページは時系列に判断されず、独立したページになっているので、常に読者さんに見てもらいたい記事を表示する時に使われます。
例えば
・「お問い合わせ」
・「サイトマップ」
・「プロフィール」
・「メルマガの登録画面」
こういったページは、固定ページで作った方がいい訳ですね。
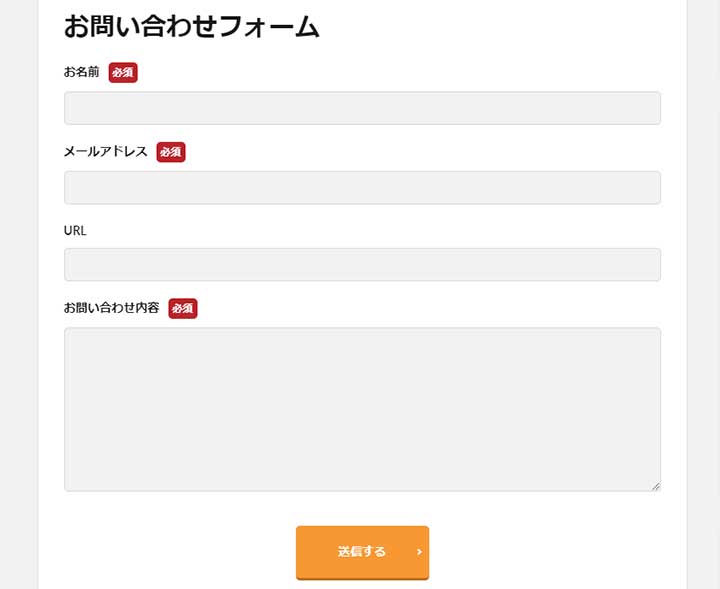
ちなみに、こちらは固定ページで作成した当ブログのお問い合わせページになります。

普通の投稿記事と固定ページは何が違う?
普通の投稿記事と固定ページはパッと見て、大きな違いはないように見えます。
ただ、それぞれの大きな違いとして
「投稿」
・カテゴリーやタグによってページを分類し、増えていくページを整理出来る
「固定ページ」
・カテゴリーやタグによって整理できず、それぞれ単体のページで表示される
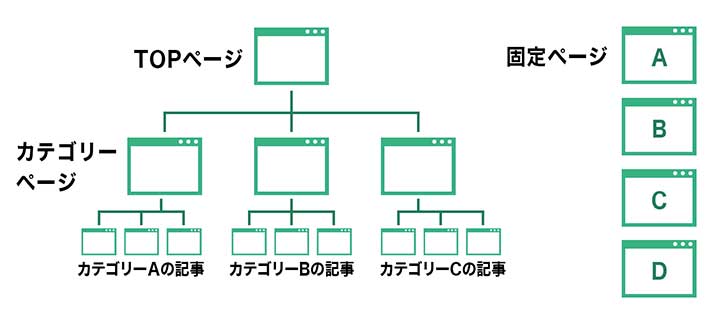
それぞれのイメージとしては、下の画像のようなイメージですね。

投稿系の記事はカテゴリーによって分類され、固定ページは独立した単体ページとなっています。
では、固定ページを作成するメリットは何なんでしょうか?
固定ページのメリットについて

固定ページは先程も書いたように、時系列に沿って表示されず、常に表示位置が固定されています。
通常の投稿記事ですが、新しい記事を投稿する度に古い記事はどんどんブログの奥のページに流れていきます。
しかし、固定ページは表示位置が固定されているので、読者に見てもらいたい記事をアピールすることが出来るんですね。
お問い合わせフォームを設置しておけば、読者さんとのコンタクトを取りやすくなります。
プロフィールページを設置しておけば、読者さんにあなたがどんな人間なのか、アピールすることが出来ますよね。
このように読者さんに訴えかけるページを作成する時は、固定ページの方が都合がいいわけです。
固定ページの使い方と作り方について
1・固定ページの作成画面を開く
それでは実際に固定ページを作っていきたいと思います。
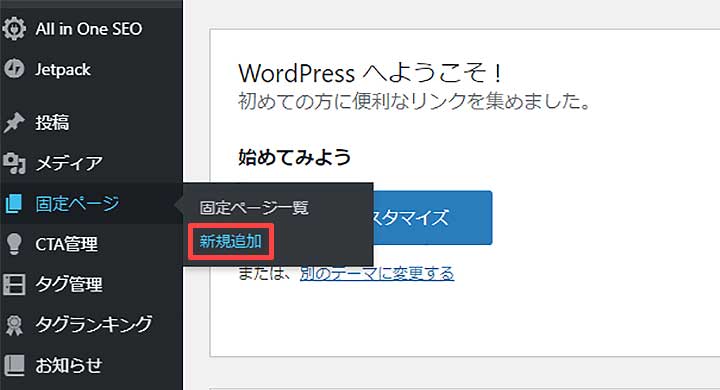
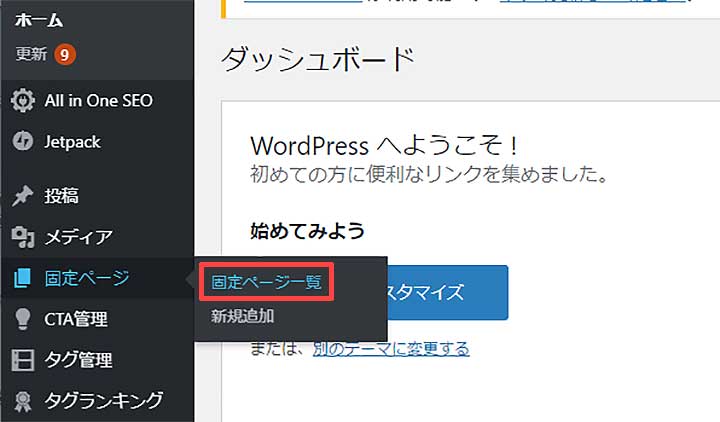
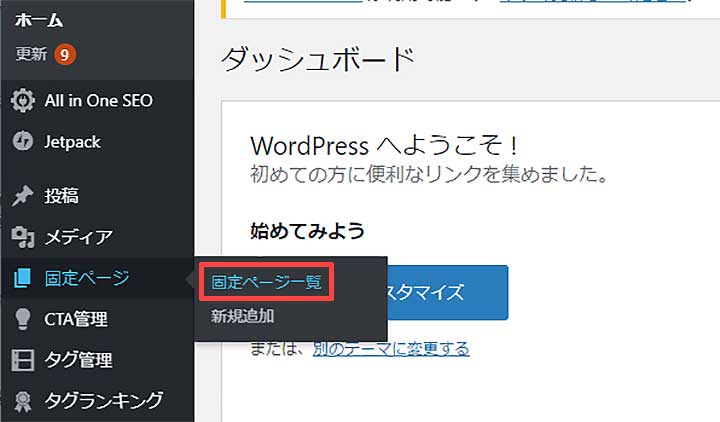
WordPressのダッシュボード画面を開き、管理メニューの「固定ページ ⇒ 新規追加」をクリックします。

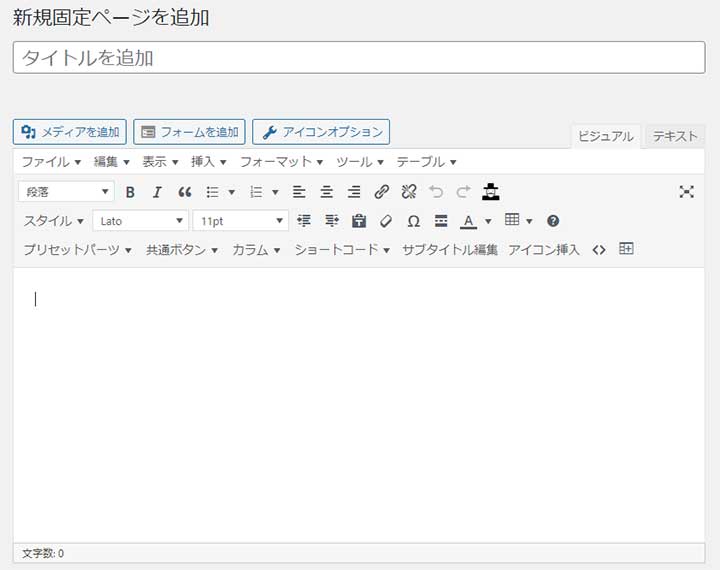
すると、固定ページの投稿画面に移ります。

2・固定ページの情報を入力していく
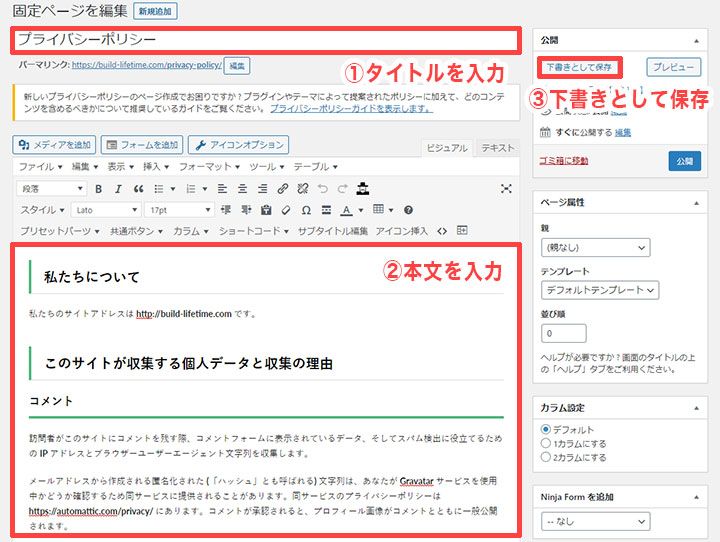
次に本文とタイトルを下の画像のように記入していき、まずは「下書きとして保存」をクリックしましょう。

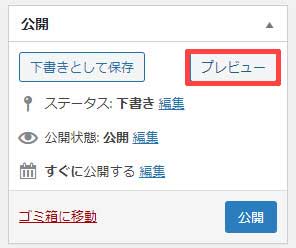
下書きを保存したら、一度「プレビュー」ボタンをクリックして内容を確認しましょう。

そうすると、作成したページがどんな出来栄えになっているのかチェックする事が出来ます。

ページの内容に問題がなければ、そのまま「公開」ボタンをクリックして、ページを公開してください。

3・固定ページを編集する方法
一度作成した固定ページを編集したい場合は、管理メニューの「固定ページ ⇒ 固定ページ一覧」をクリックします。

タイトルの下辺りにマウスカーソルを合わせると「編集」と出てくるので、リンクをクリックしましょう。

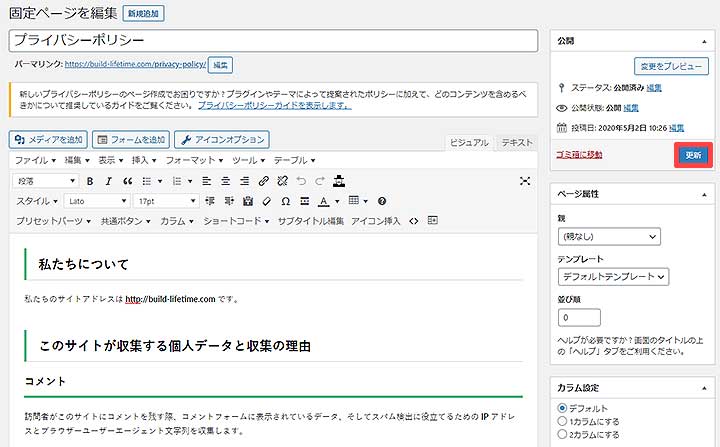
固定ページの編集画面が表示され、固定ページの編集が出来ます。
編集が完了したら「更新」ボタンをクリックして、編集を保存しましょう。

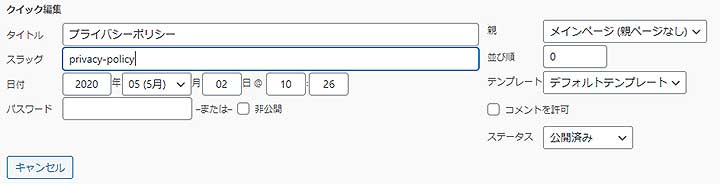
ちなみに「クイック編集」では、簡単な情報を編集することが出来ます。

クイック編集では主に、記事のタイトルやスラッグ(パーマリンクの末尾の部分)
公開ステータスといった簡単な情報の編集が出来ます。

4・固定ページを削除する方法
作成した固定ページの削除方法についても解説しておきましょう。
管理メニューから「固定ページ ⇒ 固定ページ一覧」をクリックします。

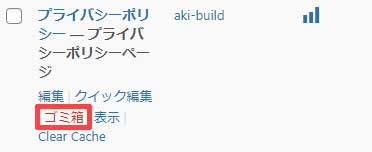
タイトルの下付近にマウスカーソルを合わせると「ゴミ箱」と表示されるので、クリックします。

クリックすればページの削除は完了です。
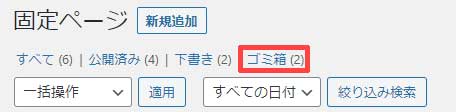
ちなみに間違って削除してしまった場合は、固定ページ一覧の「ゴミ箱」のリンクをクリック。

ゴミ箱のページが表示されたら、間違って削除してしまったページのタイトルにカーソルを合わせて「復元」のリンクをクリックしましょう。

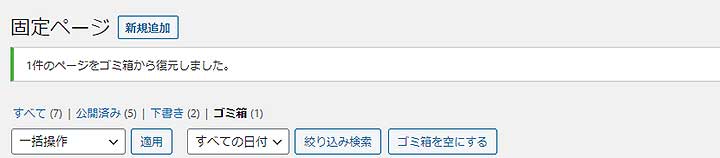
すると「1件のページをゴミ箱から復元しました。」と表示されます。

固定ページ一覧をチェックして、間違って消したページが戻っていれば復元完了です。
固定ページの色んな使い方について
あとは固定ページの色んな使い方についても紹介しておきましょう。
1・アイキャッチ画像を追加するく
固定ページには「アイキャッチ」と呼ばれる、通常の投稿記事と同じような、サムネイルの表示機能が備わっています。
このアイキャッチ画像を設定しておくと、TwitterやFacebookなどで記事をシェアした時にアイキャッチ画像が表示されるんですね。
アイキャッチ画像が表示されることで、見る人にインパクトを与えることが出来るので、是非設定しておきたいところです。
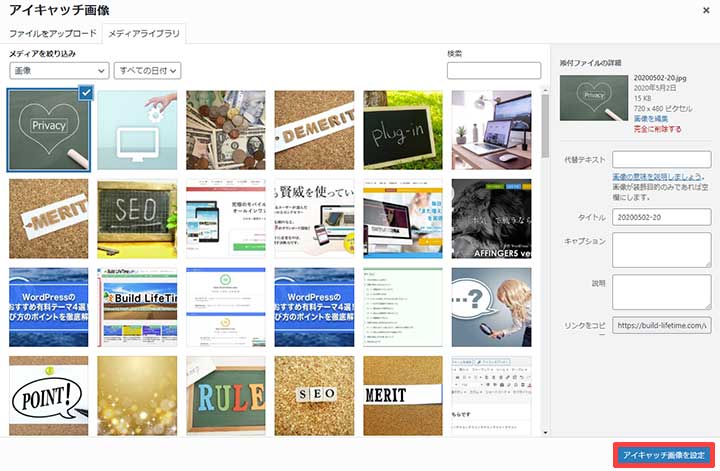
アイキャッチ画像は固定ページ編集画面の右下にある「アイキャッチ画像を設定」から設定出来ます。

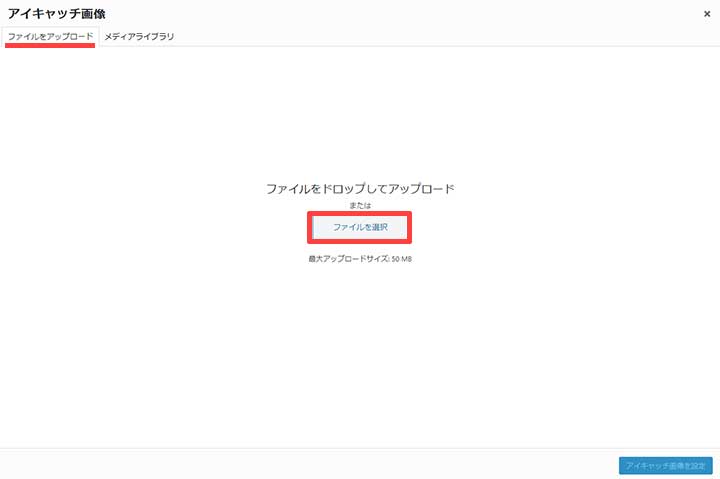
ファイルをアップロードのタグをクリックして「ファイルを選択」のボタンをクリック。

アイキャッチにする画像を選択して、アップロードしたら「アイキャッチ画像を設定」のボタンをクリックします。

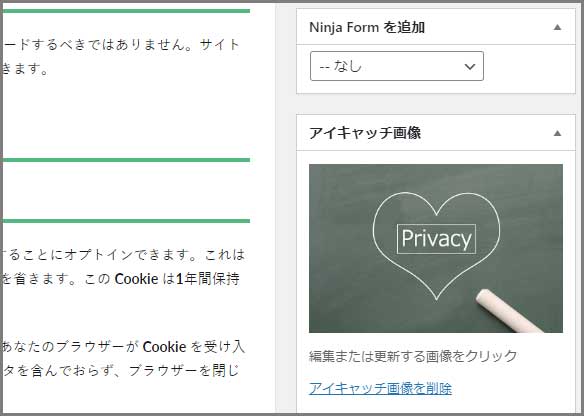
そうすると、固定ページのアイキャッチ画像が設定されます。

2・パーマリンクを適切なURLに変更する
固定ページのパーマリンクを適切なURLに変更していきましょう。
固定ページのURLは編集画面から変更することが出来ます。

画像はすでにパーマリンクを英語表記にした後ですが、初期状態は固定ページのタイトルがそのままURLとして設定されてしまいます。
パーマリンクの表記は基本「英語、数字、ハイフン」などを使って入力していった方がいいですね。
パーマリンクに関しては、以下の記事でも解説しているので、こちらついでにチェックしていきましょう。
⇒⇒⇒WordPressのパーマリンク!おすすめ設定方法が投稿名な理由とは
3・パスワード付きの固定ページを作成する
パスワード付きの固定ページを作ることも出来ます。
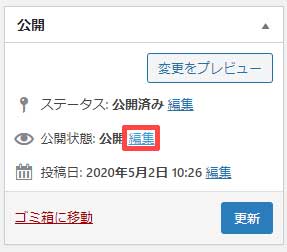
ページの右上にある公開の項目の「公開状態」の編集ボタンをクリックしてみてください。

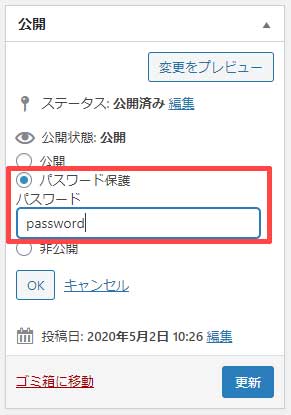
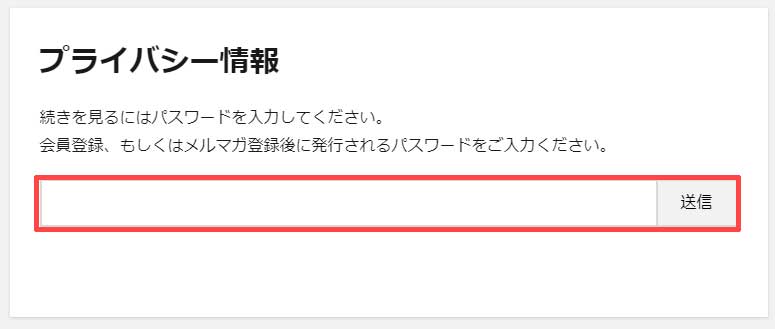
すると「パスワード保護」とあるので、そこにチェックを入れてお好きなパスワードを入力していきます。

パスワードで保護されたページは、パスワードを知っている人だけが閲覧できるページになります。
メルマガ登録者しか見れないページとかを作成するのにも、使えそうですね。

4・テンプレートを変更する
ページの種類によっては、
・サイドバーあり(2カラム)
・サイドバーなし(1カラム)
とで、ページのレイアウトを変更したいと感じる時もあるでしょう。
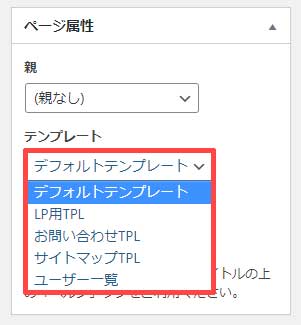
その場合、固定ページでは前もって用意されている複数のレイアウトテンプレートから選択することが出来ます。
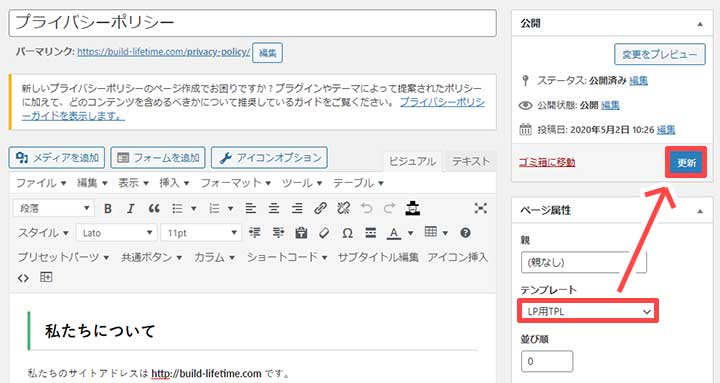
テンプレートを変更するには、編集ページ右側の「テンプレート」から変更出来ますよ。

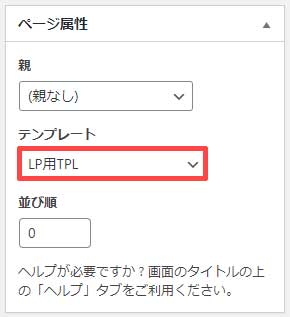
例として、1カラムの「LP用TPL」を選択してみましょう。

テンプレートを変更後に「更新」ボタンをクリックします。

プレビュー画面でチェックしてみると、1カラムのランディングページになっています。

以上で設定は完了です。
ちなみに、テンプレート名や種類はWordPressに導入しているテーマによって違います。
お使いのテーマにどんなテンプレートがあるのか、そこは各自でチェックしていきましょう。
今回のまとめです
はい、今回はWordPressの固定ページの使い方と作り方について、初心者の方向けに分かりやすく解説していきました。
固定ページは投稿記事と違って、ページが独立しているので、読者さんに常に見てもらいたいページを作成するのに適しています。
個人で運営される方の場合は
・「お問い合わせ」
・「サイトマップ」
・「プロフィール」
・「メルマガの登録画面」
・「プライバシーポリシー」
などのページが固定ページに適していますし・・
会社の運営にWordPressを用いるなら
・会社概要
・会社の理念
・運営者情報
・アクセスマップ
などのページが固定ページに適していますね。
固定ページの特性をしっかり理解して、スムーズに集客ブログを構築していきましょう。
では、今回の内容は以上となります。
また次回お会いしましょう。