どうも~こんにちは、サケです。
今回の記事では
「ブログを開設したらヘッダー画像を設置するといいと聞くけど、作り方がわからない」
「できたら無料で簡単にヘッダー画像を作る方法を教えてほしい」
こういった悩みや疑問にお答えしていきます。
ブログを訪れた人が最初に目にする場所といえば、おそらく「ヘッダー画像」ですよね。
ヘッダー画像は「ブログの顔」ともいえる、いわば看板のような存在です。
いくらブログの記事がとても良質で役に立つ内容でも、ヘッダーが適当でクオリティの低いものだと、ブログの信頼性を落としてしまうかもしれません。
この記事を書いている僕は、2013年にブログを開始。
雑記ブログで月140万PVを達成し、現在はブログで生計を立てています。
そこで今回の記事では、WordPressブログのヘッダー画像の作り方を画像付きで解説していきます。
あまりお金をかけたくないという人もいると思うので、無料で簡単に作れる方法で作っていきましょう。
この記事を読むことで、初心者の人でもWordPressブログのヘッダー画像を、簡単かつ無料で作れるようになりますよ。
ぜひ読んでいってくださいね。
良いWordPressブログのヘッダー画像を作るための3つの条件

ヘッダー画像の作り方に入る前に、良いWordPressブログのヘッダー画像の3つの条件にについてお話しておきます。
1・ブログの内容やテーマに合っているか
2・見た目がパッと見てイケてるか(キレイorカッコいい)
3・ブログの世界観を表現できているか
こちら順番に見ていきましょう。
1・ブログの内容やテーマに合っているか

まず1つ目が、ブログの内容やテーマに合っているかどうか。
例えばですけど、ブログの内容やテーマが「料理」について書かれているのに、ヘッダー画像に「スポーツ用品」があったら変ですよね?
ブログの内容と画像が合っていないと、ユーザーはそこで違和感を覚えてしまいます。
すると、そこでブログから離脱してしまう可能性が高まるんですね。
理想的なのは、ヘッダー画像を目にした瞬間に
「このブログはこういったコンテンツを発信しているんだな」
と分かるようなヘッダーですね。
ユーザーは基本的に「悩みの解消や、調べたいことの解決法」を探ってブログに辿り着きます。
そこで、パッと目にしたヘッダー画像を見て
「このブログなら知りたいことが載っていそうだ」
と思ってもらえれば、1つの記事だけなく他の記事も読んでもらいやすくなりますよね。
そうすれば、直帰率が低くなったり、滞在時間が伸びてブログ全体の評価も上がりやすくなるわけです。
なので、まずは自分のブログの内容やテーマを把握して、ヘッダー画像を合わせていくことを考えましょう。
2・見た目がパッと見てイケてるか(キレイorカッコいい)

2つ目は見た目がパッと見てイケてるかどうか。
要するに、ヘッダー画像がきれいかカッコいいという点ですね。
例えば、以下のヘッダー画像があるとしたら、どちらのヘッダー画像が信頼できると感じるでしょうか?
A:全体的にゴチャゴチャしていて、色合いもくすんでいる下手くそなヘッダー画像
B:全体的ににスッキリまとまっていて、色合いも統一されているキレイなヘッダー画像
おそらく大多数の人が「B」のヘッダー画像を選ぶと思います。
ブログの第一印象って割と重要で、ヘッダー画像を見た瞬間に
「なんだかちょっとダサいかも・・」
「あ、このブログはちょっと参考になるかも」
このように、どう思われるかによって、ファンやリピーターになってくれるかが変わってくるんですね。
ひとまず、突出したデザインセンスは必要ありません。
最低限ユーザーが不快にならない程度にこだわって、全体的にスッキリまとまっている。
こういうデザインを心がければ、大丈夫ですよ。
スッキリまとまった、見やすいデザインを作るポイントを挙げると
・背景とオブジェクトはくっきり分かれている画像を選ぶ
・文字の後ろには白い背景を配置する(視認性の確保のため)
・文字は基本、単色にすること(黒色だとベスト)
・赤色はなるべく使わないこと(画像圧縮の時に、劣化してガビガビになりやすいです)
最低限このあたりを意識すると、スッキリ見やすいヘッダー画像を作りやすいですよ。
3・ブログの世界観を表現できているか

3つ目はブログの世界観を表現できているか、という点。
ブログの内容やテーマが合っていて、デザインの見た目がいい。
ここまで意識できていると素晴らしいですが、更にもう1歩踏み込んでほしい点があります。
それが、そのデザインが自分のブログの世界観を表現できているか、ということですね。
これはそのヘッダー画像が、自分のブランドに合っているか?とも言えます。
例えば、アニメを例にして考えてみましょうか。
国民的アニメの「ドラえもん」と「ドラゴンボール」を知らない人はいないと思うんですが、作品の世界観ってそれぞれ違いますよね。
僕の感覚ですけど
ドラえもん:SFコメディもの、イメージカラーはオレンジ、かわいい
ドラゴンボール:冒険バトルもの、イメージカラーは青、かっこいい
だいたいこんなイメージを抱いている人は多いんじゃないでしょうか。
仮にドラえもんの世界観で、いきなりドラゴンボールのような戦いやすい衣装を着ていたら変ですよね。
ブログのヘッダー画像にも同じことが言えます。
どんなにヘッダー画像の見た目が良くても、ブログの世界観を表現できていないと、違和感を覚えてしまうんですね。
だから、あなたのブログの世界観や提供していきたいコンテンツの内容によって、ブログのデザインを考えていく必要があります。
ブログのヘッダー画像を作るために用意するもの

ブログのヘッダー画像を作るなら、パソコンと画像編集ソフトは必須です。
最近はスマホやタブレットで画像編集もできるようになってきていますが、細かい編集作業を行うので、パソコンで作業した方がいいですね。
僕は普段「Photoshop」を使っていますが、無料で簡単にブログのヘッダー画像を作るなら、以下のツールがおすすめです。
・Photoscape(簡単な画像編集が可能)
・Canva(ヘッダーやアイコン画像などを作れる)
Photoshopを導入すれば大抵の画像編集ができるので、導入しておきたいところですが・・
初心者の人がいきなりPhotoshopを使うと、操作に慣れていないのでかえって混乱しますよね。
お金もかかりますし。
ひとまずヘッダー画像やアイコン画像などの作成なら、これらのツールで十分こなせます。
Photoscapeは画像のリサイズやトリミングといった簡単な画像編集を行えます。
CanvaはブログやTwitterなどのヘッダー画像、アイコン画像などを簡単に作れますよ。
Photoshopを導入するのはちょっと・・という人は、これらのツールを使っていけばOKです。
WordPressブログのヘッダー画像の作り方【4ステップ】

では、WordPressブログのヘッダー画像の作り方を4ステップで解説していきます。
1・フリーサイトから画像素材をダウンロードしてくる
2・Photoscapeで画像を編集して調整する
3・Canvaでデザインと文章を入れて調整する
4・ヘッダー画像が完成したら、WordPressに反映させてみる
順番に解説していきますね。
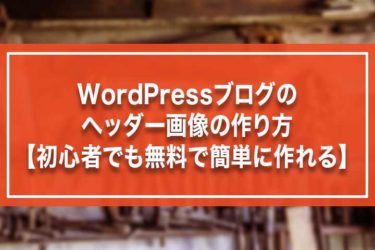
ちなみに、今回はこういうヘッダー画像を目標に作っていきます。

ヘッダー画像の大きさは、お使いのWordPressテーマによって変わってくるので、前もってサイズを確認しておきましょう。
1・フリーサイトから画像素材をダウンロードしてくる
まずはフリーサイトから画像素材をダウンロードしましょう。
ヘッダー画像の素材を決める時のポイントは
・背景がごちゃごちゃしていないもの
・メインとなるオブジェクトと背景がくっきり分かれているもの
・画像に適度な余白があること
このあたりを意識して選ぶと、ブログのタイトルも見やすくなってヘッダー画像が作りやすくなります。
おすすめのフリー画像素材サイトは色々ありますが「o-dan」のサイトが最強ですね。

画像素材の種類が豊富ですし、どの画像も無料でダウンロードできて加工も編集も自由です。
「o-dan」の使い方や他のフリー素材サイトについては、以下の記事で紹介しています。
こちらも参考にしてみてください。
⇒⇒⇒O-DAN(オーダン)の使い方・海外の最強フリー画像素材サイトを解説
⇒⇒⇒無料でOK!フリー画像や写真素材のおすすめサイト19選(商用利用可)
今回は、こちらの画像を例にヘッダー画像を作ってみたいと思います。

2・Photoscapeで画像を編集して調整する
次に先ほど紹介した「Photoscape」を開いて、さきほどダウンロードした画像を読み込みます。
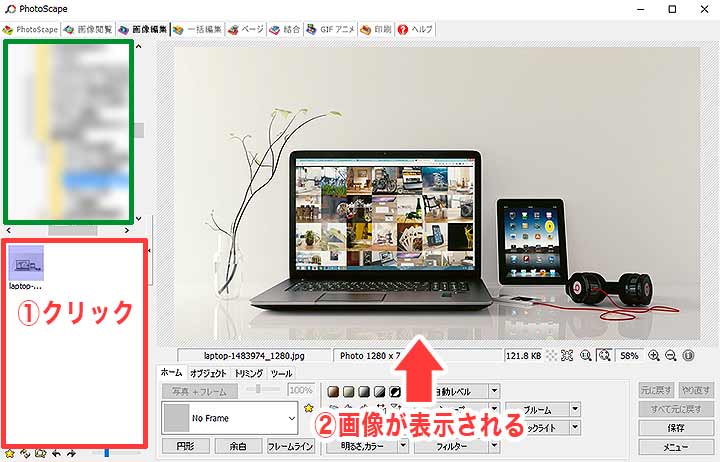
まずは以下の緑枠の部分から、画像を保存したフォルダを探してみてください。
探すのが面倒だったら、自分でフォルダを作ってそこにダウンロードした画像を入れた方が早いかもしれません。
すると、赤枠部分にダウンロードした画像が表示されると思います。
赤枠部分の画像をクリックすれば、以下のように右側の編集スペースに画像が表示されるはずです。

この画像をヘッダーに活用するために「550×250(ピクセル)」に「リサイズ」&「トリミング」していきます。
リサイズ
まずは「リサイズ(画像のサイズ変更)」のやり方ですね。
今、この画像のサイズは「1280×713(ピクセル)」となっています。
ひとまず画像の横幅を「550ピクセル」にしたいので「リサイズ」で調整していきましょう。

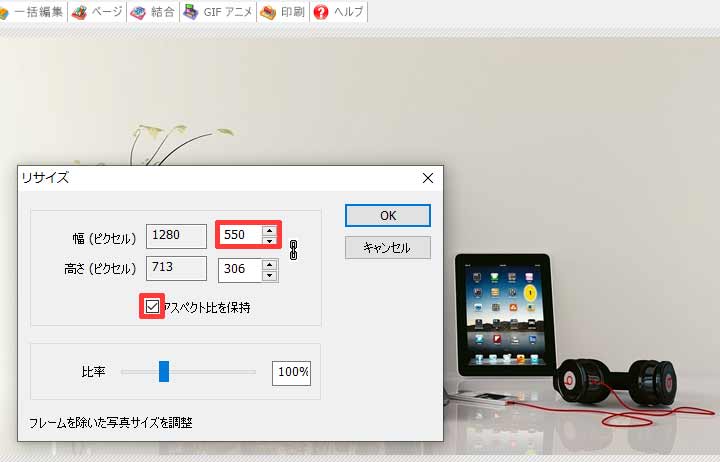
「リサイズ」をクリックすると、調整画面が出てくるので横幅の数値を「550」に変えていきます。
この時「アスペクト比を保持」にチェックを入れた状態にしてください。

ここにチェックを入れておかないと、縦と横の比率が変わってしまい画像が変に引き伸ばされてしまいます。
「OK」を押して、横の数値がちゃんと変わっていれば「リサイズ」は完了です。

トリミング
次に縦幅の余分な画像をカットするため「トリミング」していきます。
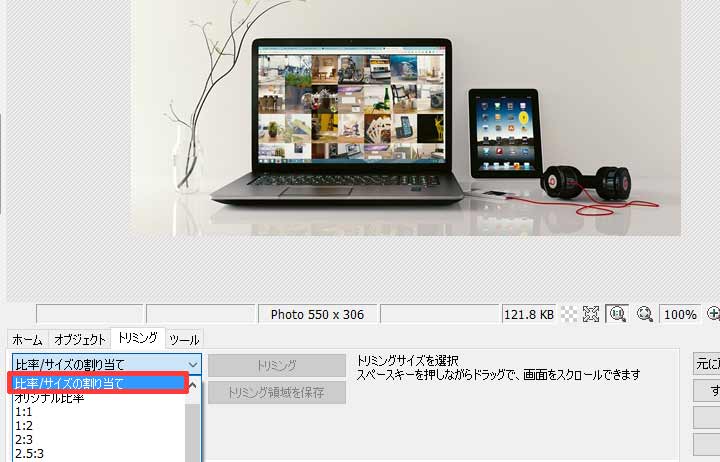
まずは「トリミング」のタブをクリックします。

クリックしたら「比率/サイズの割当て」を選択します。

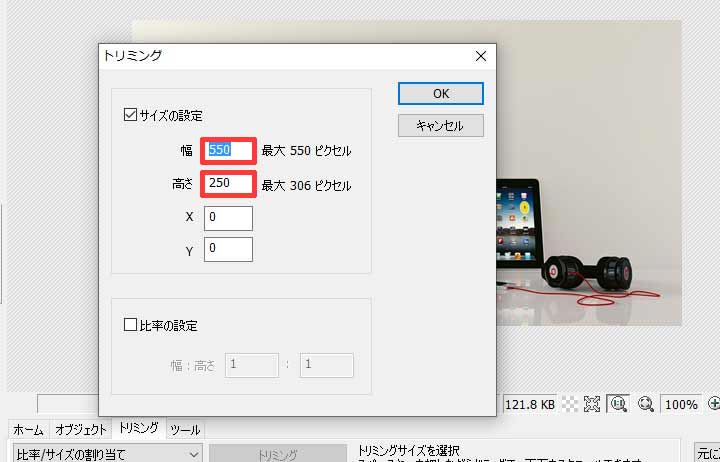
すると、トリミングのサイズを入力できるので、今回は「幅:550 高さ:250」と入力します。

するとトリミングの選択範囲が表示されるので、好きな箇所で切り取っていきましょう。
範囲の指定ができたら「トリミング領域を保存」をクリックしてください。

保存先を聞かれるので、お好きな場所に画像を保存してください。
保存した画像を確認してみると、ちゃんと「550×250(ピクセル)」の画像で保存されていますね。

この編集した画像を活用して「Canva」でヘッダー画像を作成していきます。
3・Canvaでデザインと文章を入れて調整する
まずは「Canva」にアクセスしましょう。
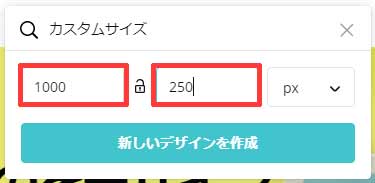
「デザインを作成」⇒「カスタムサイズ」とクリックします。

するとサイズ幅を聞かれるので、ヘッダー画像サイズの「1000×250(ピクセル)」と入力しましょう。

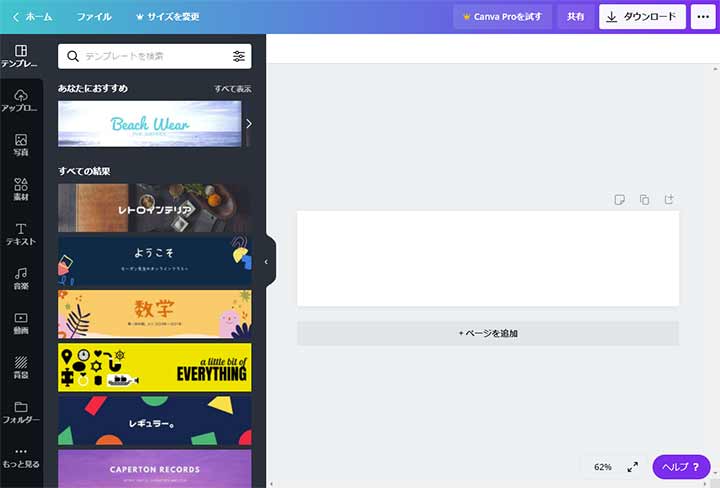
すると、このように編集画面が表示されます。

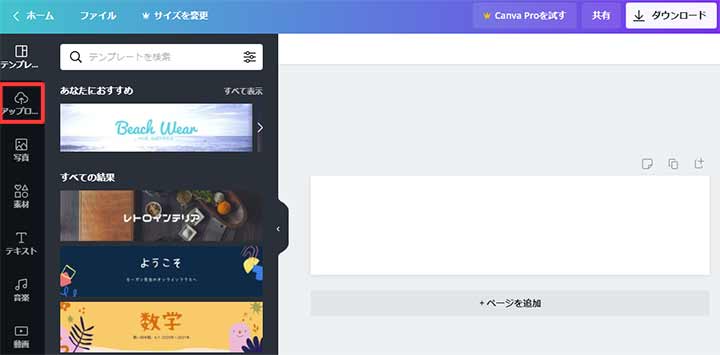
次に左メニューの「アップロード」をクリックして、先ほど編集した画像をアップロードしましょう。

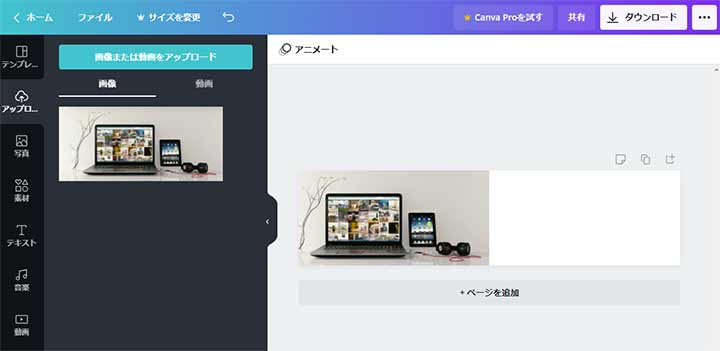
アップロードが完了すると、画像が表示されます。
クリックすると編集画面で編集できるようになるので、画像のように配置してみます。

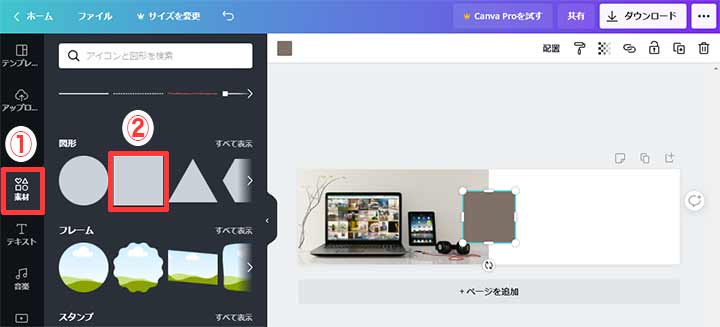
次に左メニュー「素材」をクリックして、四角い図形をクリックしてみてください。
すると、編集画面に正方形のオブジェクトが表示されます。

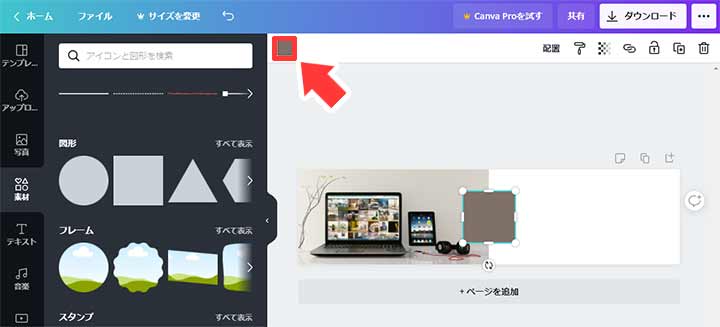
正方形のオブジェクトの色を変えるには、左上のオブジェクトをクリック。

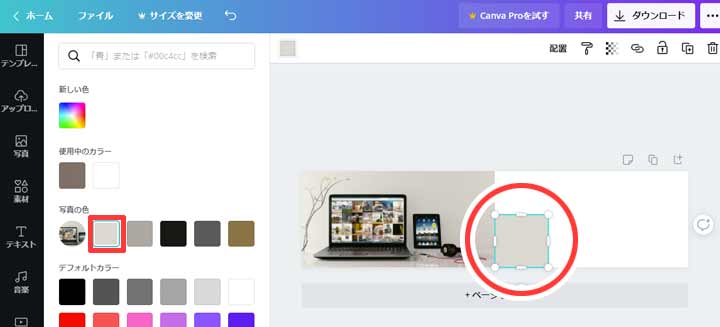
今回は写真の色味に近づけるため「写真の色」から一番近い色を選択します。
すると、編集画面のオブジェクトの色も変わりましたね。

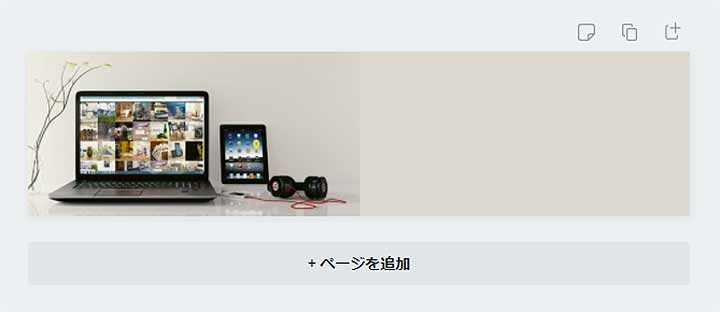
色の変わったオブジェクトの大きさを調節して、画像のように塗りつぶした状態にします。

そうしたら、再び「素材」⇒「四角い図形」をクリックして、色を白色にして画像のように配置してみます。

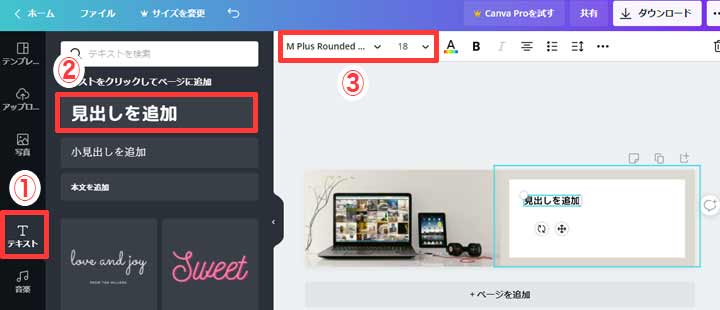
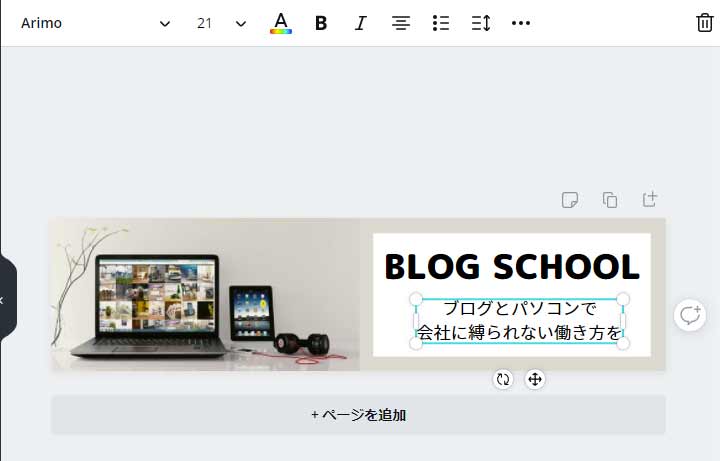
次に左メニューの「テキスト」⇒「見出しを追加」をクリックします。
すると、編集画面に「見出しを追加」と出てくるので、ここにヘッダーの文章を入力します。

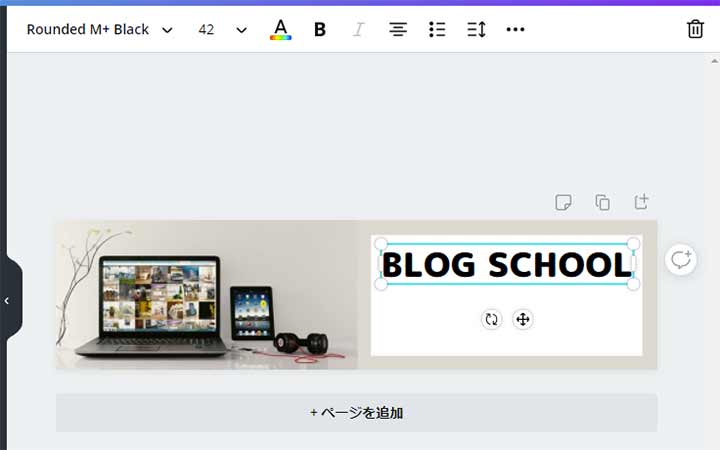
入力したら、フォントの種類やサイズなども調節していきましょう。
今回はこんな感じに調節してみました。

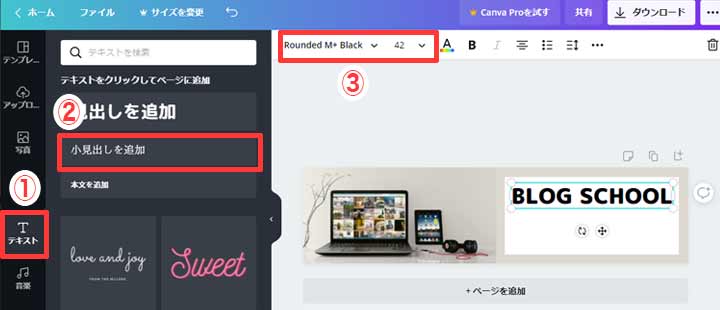
更に左メニューの「テキスト」⇒「小見出しを追加」をクリックして、同じように文章を入力して配置していきます。

こんな感じになりました。

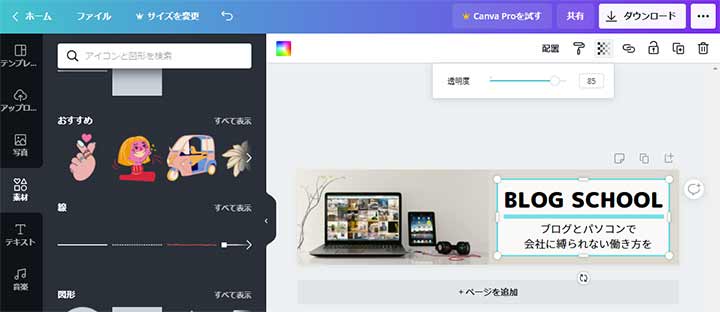
あとは「素材」⇒「線」から文字と文字の間に線を配置して、アクセントをつけてみたり。
白いオブジェクト部分の透明度の数値を少し下げてみるなどして、微調整してみましょう。

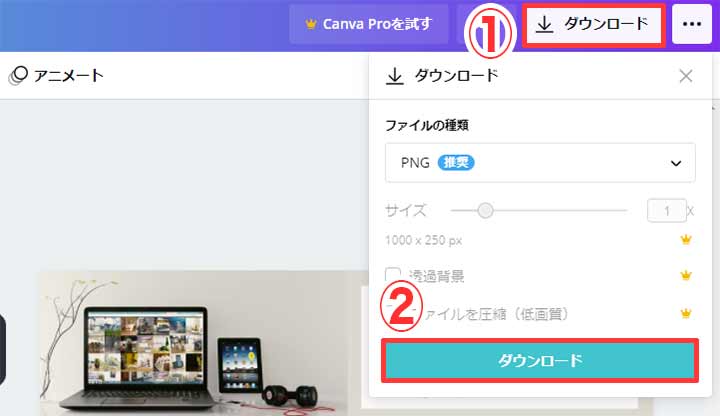
この状態で画像の順番で「ダウンロード」をクリックすれば、作成した画像を保存できます。

確認してみると、ちゃんとヘッダー画像が保存できていますね。

これくらいのヘッダーなら、だいたい10分もあれば作れるかなと思います。
デザインセンスに自信のない方は、自分でも作れそうなオシャレなヘッダー画像を見つけて、参考にしてみましょう。
4・ヘッダー画像が完成したら、WordPressにヘッダー画像を配置する
ヘッダー画像が完成したら、WordPressブログにヘッダー画像を配置して完了です。
ヘッダーの配置のやり方は、WordPressのテーマによって違います。
それぞれお使いのテーマのマニュアルなどを、参考にしてみてください。
デザインの方向性を決めておけば、ヘッダー画像は無料で簡単に作ることができます。
色んなブログやサイトのヘッダー画像をチェックしてみるのも、いい勉強になると思いますよ。
どうしても自分で作れないならプロに任せるのもあり
ここまで、無料で簡単に作れるブログのヘッダー画像を作る方法について解説しました。
ただ
「どうしても、自分で作るのはハードルが高い・・」
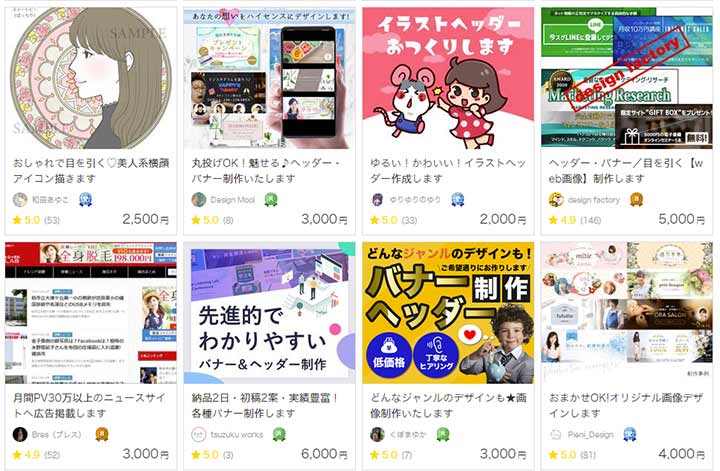
こう感じる人は、いっそのこと「ココナラ」のサイトで、ヘッダー画像の作成を依頼するのもありです。

だいたい「3,000円~6,000円」ほどの値段で依頼できますね。
ココナラに登録しているクリエイターの方なら、画像の質は申し分ないでしょう。
加えて、自分で作るよりも遥かにクオリティの高いヘッダー画像が手に入ります。
僕としては、ヘッダー画像を作る経験はしておいて損はないと思うので、今回の記事を参考にチャレンジして欲しいところですが・・
お金に余裕のある方は「ココナラ」でヘッダー画像の作成を依頼してみてください。
今回のまとめです
ということで今回は、無料で簡単にできるWordPressブログのヘッダー画像の作り方を解説しました。
内容をおさらいすると、良いヘッダー画像の条件は以下の3つ。
1・ブログの内容やテーマに合っているか
2・見た目がパッと見てイケてるか(キレイorカッコいい)
3・ブログの世界観を表現できているか
画像制作に使用したのは以下のツールでしたね。
・Photoscape
・Canva
簡単な画像なら、この2つのツールを使うことでだいたいの画像素材は作れると思います。
画像編集のスキルを上げていけば、色んな画像素材を作れるようになるので、損することはないですよ。
そのうち「photoshop」の導入も検討できたらいいですね。
では、WordPressブログのヘッダー画像の作り方は以上です。
以下の記事で画像素材サイトなども紹介しています。
こちらも、参考にしてみてください。
⇒⇒⇒無料でOK!フリー画像や写真素材のおすすめサイト19選(商用利用可)
⇒⇒⇒O-DAN(オーダン)の使い方・海外の最強フリー画像素材サイトを解説