どうも~こんにちは、サケです。
今回の記事では
「フォトショップをインストールしましたが、暗いや画像を明るくする方法について知りたい」
「できれば初心者向けに、画像付きで丁寧に解説してもらえませんか?」
こういう悩みや疑問についてお答えしていきます。
フォトショップをインストールしたばかりだと、どこにどんな機能があるのかさっぱり分かりませんよね。
どういった手順で触っていけば、自分の思った通りの加工ができるのか、頭を抱えている人もいるんじゃないでしょうか。
僕もフォトショップを使い始めた頃はさっぱり分からず、右往左往していました。
この記事を書いている僕は、2013年にブログを開始。
ブログを始める前は、イラストレーター兼デザイナーとして働いていたので、photoshopの扱いは一通り慣れています。
現在もブログ用の画像を作るために、毎日フォトショップを活用しています。
今回の記事では、そんなフォトショップ初心者の方向けに。
暗い写真や画像を明るくする方法について、画像つきで詳しく解説していきます。
この記事を読めば、暗い写真や画像が出てきてもすぐに明るく加工できるようになりますよ。
ブログの画像編集にも役立つと思うので、ぜひ読んでいってくださいね。
フォトショップ(photoshop)で暗い写真や画像を明るくする4つの方法

では、フォトショップで暗い写真や画像を明るく4つの方法を解説していきます。
1・レベル補正で明るくする
2・明るさ・コントラストで明るくする
3・トーンカーブで明るくする
4・Camera Rawフィルターで明るくする
順番に見ていきましょう。
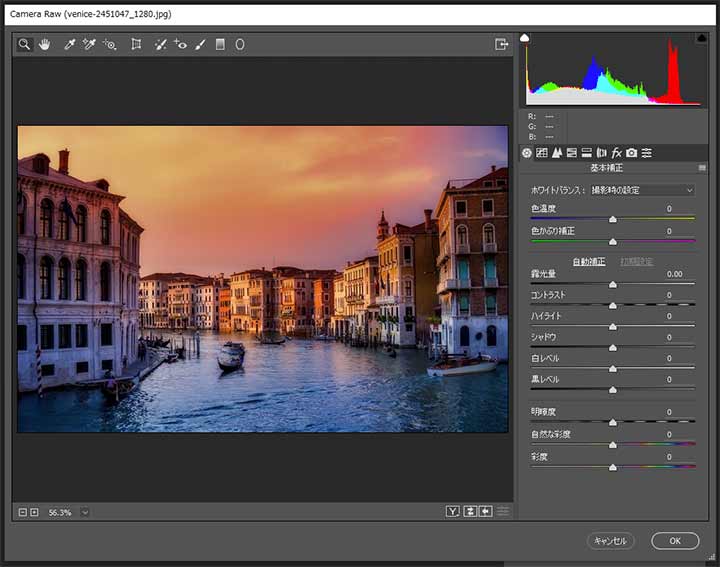
今回は以下の画像を例として、解説していきますね。

1・レベル補正で明るくする
まず1つ目が「レベル補正」を使って暗い写真や画像を明るくしていきましょう。
最初に、フォトショップを起動させて、画像を開いた状態にします。

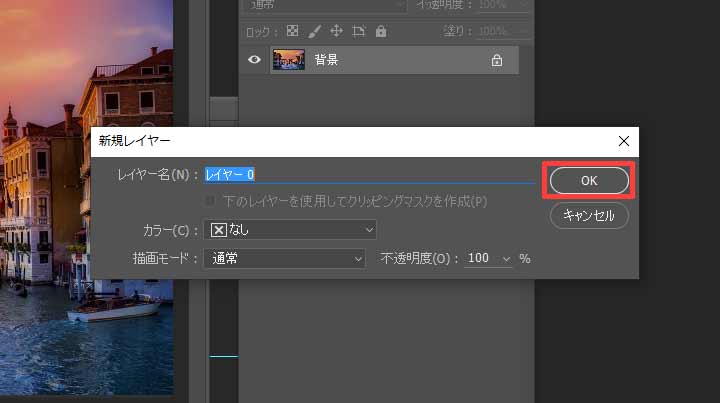
次に右側の「レイヤー」で「背景」の箇所をダブルして、以下のウィンドウを開きます。
そうしたら「OK」をクリックしましょう。

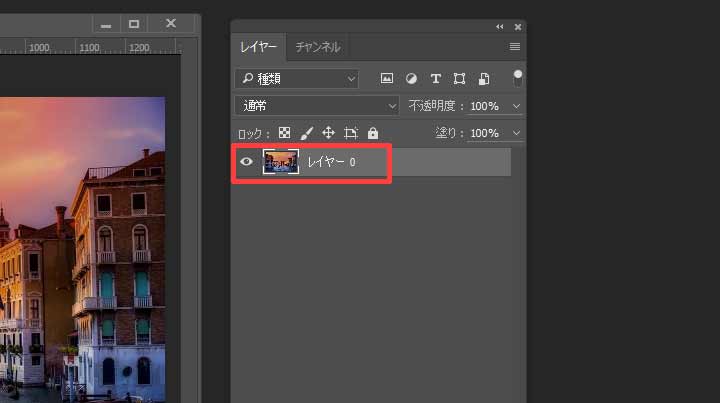
以下のように選択されている箇所が「レイヤー0」になっていればOKです。

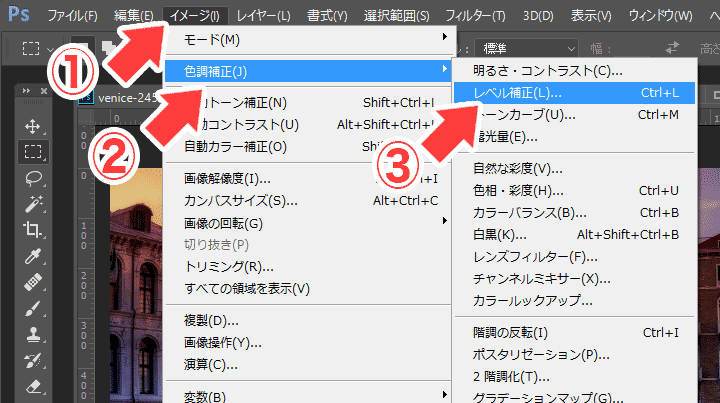
レイヤーを「背景」から「レイヤー0」にしたら、メニューバーの「イメージ」⇒「色調補正」⇒「レベル補正」とクリックしてください。

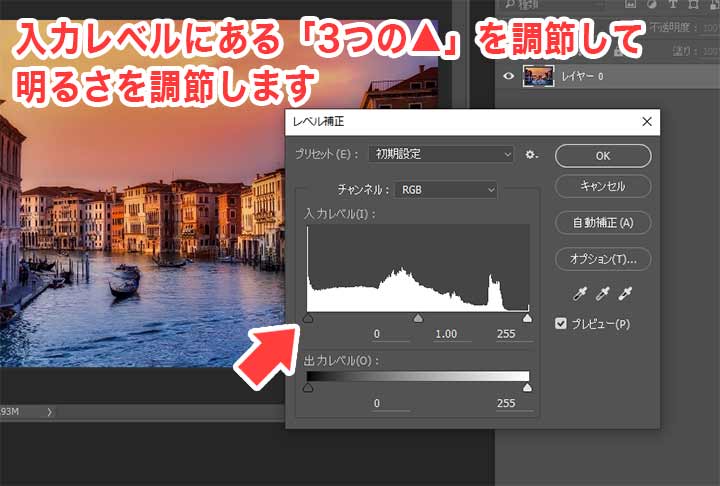
すると、以下のように「レベル補正」の調節画面が出てくるので、ここで明るさを調節します。

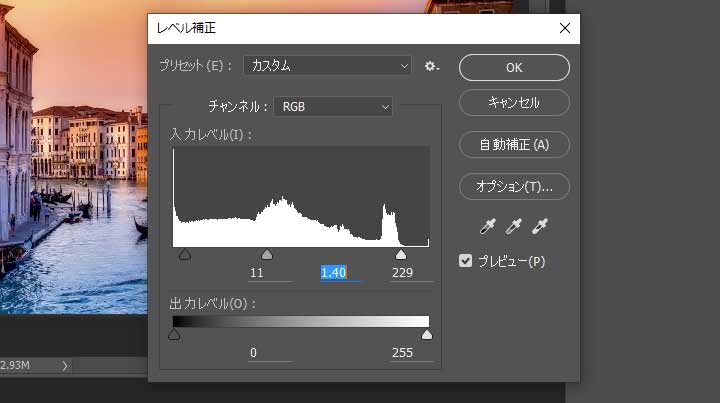
こんな感じで調整していき、全体的に自然に明るくなったら「OK」を押してください。

暗い写真と明るくした写真を比較すると、以下の通りになります。
右側の方がだいぶ明るくなっていますよね?

2・明るさ・コントラストで明るくする
2つ目は「明るさ・コントラスト」で明るくする方法です。
レイヤーの「背景」を「レイヤー0」にするところまでは、同じです。
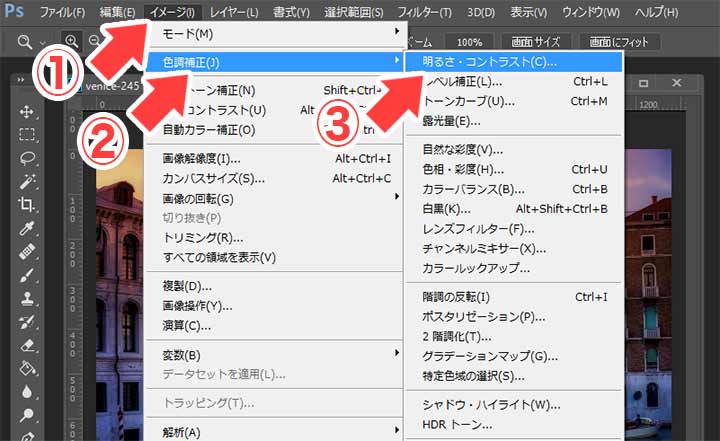
そうしたら「レイヤー0」を選択した状態で、メニューバーの「イメージ」⇒「色調補正」⇒「明るさ・コントラスト」とクリックします。

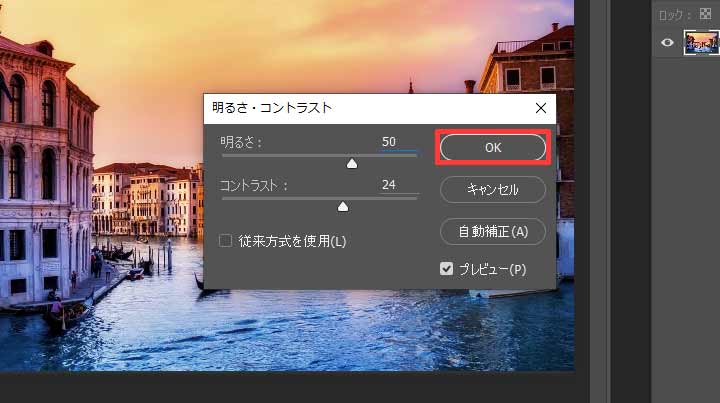
すると「明るさ・コントラスト」の画面が出てくるので、数値や▲バーで明るさを調節してください。
調節できたら「OK」をクリックします。

明るさで画像全体を明るくして、コントラストで画像にメリハリをつけることができます。
加工前と加工後を比較すると、以下の通りですね。

こちらも問題なく、暗い写真を明るくできました。
3・トーンカーブで明るくする
3つ目は「トーンカーブで明るくする」方法です。
レイヤーの「背景」を「レイヤー0」にするところまでは同じです。
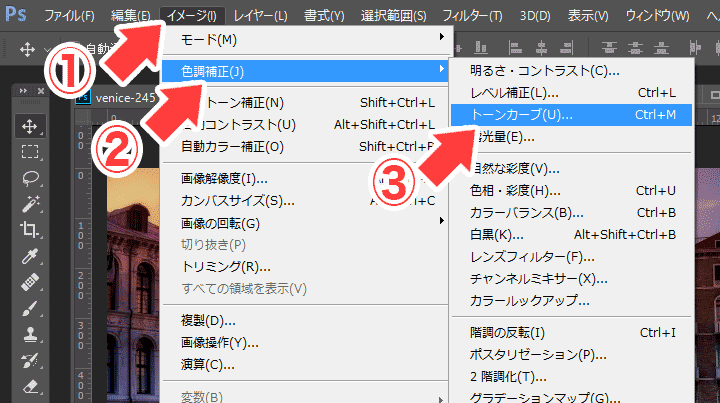
レイヤーの「レイヤー0」を選択した状態で、メニューバーの「イメージ」⇒「色調補正」⇒「トーンカーブ」と進んでください。

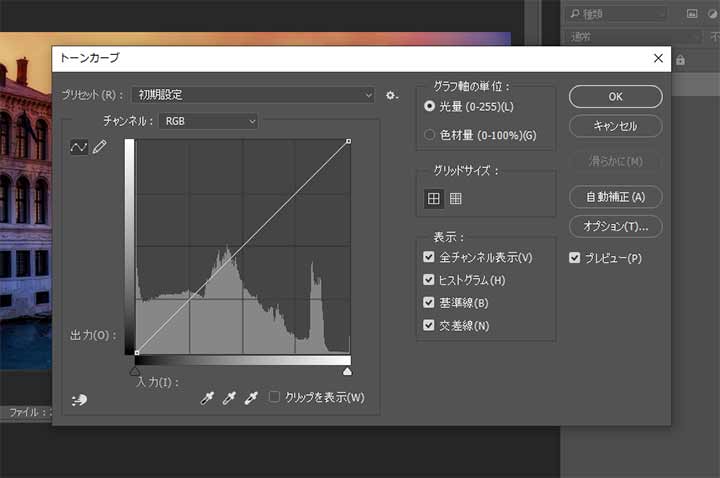
すると、このような画面が出てきます。

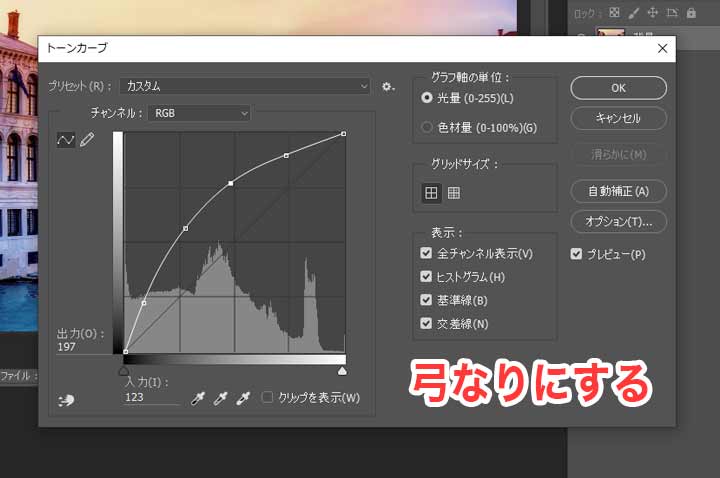
トーンカーブでの明るさ調整はちょっとコツがいりますが、以下のように弓のように反り返った形にすると、うまくいきやすいです。

そしてこちらが、暗い写真と明るくした画像ですね。

ちょっと明るくしすぎた感じがしますが、ちゃんと明るくなっていますね。
4・Camera Rawフィルターで明るくする
あとは「Camera Rawフィルター」を使った方法もあります。
レイヤーの「背景」を「レイヤー0」にするところまでは同じです。
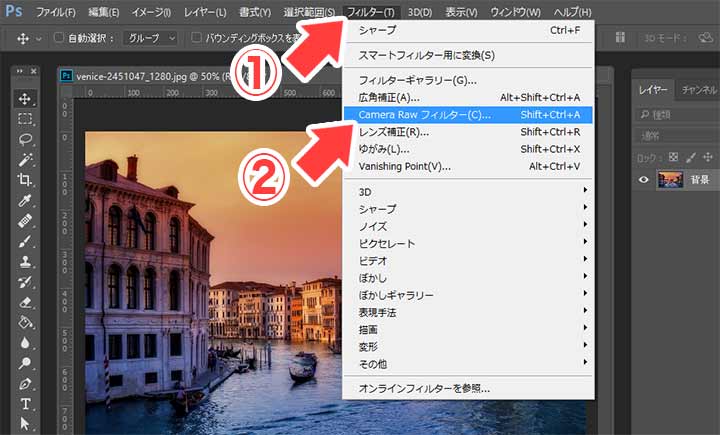
レイヤーの「レイヤー0」を選択した状態で、メニューバーの「フィルター」⇒「Camera Rawフィルター」と進んでください。

すると、以下のような画面が出てきます。

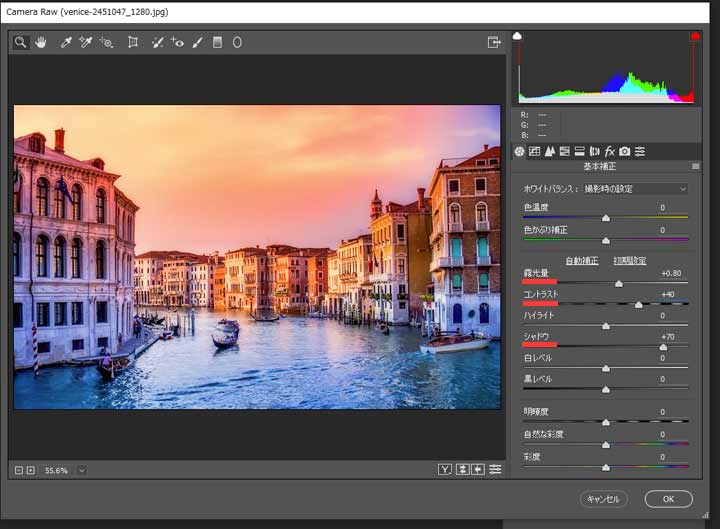
この画面で「シャドウ」「露光量」「コントラスト」の値を変えて、画像の明るさを調整していきます。

丁度いい明るさになったら「OK」をクリックしましょう。
そして、加工前と明るくした画像を比較したものがこちらです。

こちらも、いい感じに暗い写真画像が明るくなりましたね。
明るさ調整後は「色相・彩度」で色味を調節しましょう

写真を明るくすると、全体的に少し色が薄くなってしまう場合があります。
そういう時は「色相・彩度」で画像の色味を調節してみましょう。
今回は「トーンカーブ」で明るくした画像が少し薄くなったので、色味を調節していきます。
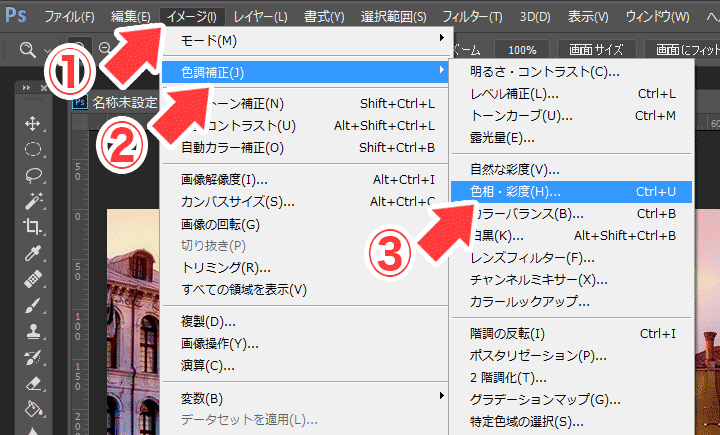
レイヤーが選択された状態で、メニューバーの「イメージ」⇒「色調補正」⇒「色相・彩度」をクリックします。

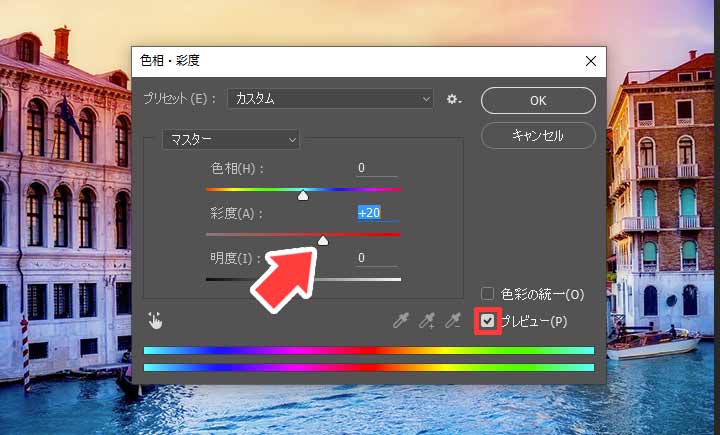
すると「色相・彩度」の調節画面が表示されます。
「プレビュー」にチェックが入っていることを確認して「彩度」を調節してみてください。

写真や画像によって違いますが、だいたい「1~25」あたりの数値だと、自然な色合いになると思います。
そして、彩度を調節する前と後の画像を比較したのがこちらですね。

空の部分を見てみると、中央あたりで彩度が変わっているのが分かると思います。
彩度の数値は上げすぎると、色合いがものすごいことになるので注意してください。
まあ、試しに色々いじって感覚を養うのもいいと思います。
明るさ調節以外にも画像の加工方法を習得するには?

ここまでフォトショップで写真や画像を明るくするための簡単な方法や、色調補正について解説しました。
今回は写真や画像を明るくするといった簡単な加工方法でしたが、フォトショップはプロも使っている画像加工ソフトです。
使い方を一通りマスターすれば、色んな加工や編集ができるようになります。
例えば・・・
・背景を切り抜いて、他の写真に合成
・写真をイラスト風に違和感なく加工する
・フリー素材を活用してオリジナル画像を作成する
などなど、他にも色んなことができますよ。
僕もフォトショップの操作は慣れているので、フリー素材を活用してオリジナルの画像を作ったりして、他のブログとの差別化を狙っています。
フォトショップのスキルを伸ばせば、画像作成やブログの運営にも役立ちので、本格的に学んでみてはどうでしょうか。
フォトショップを本格的に学ぶ3つの方法

フォトショップの操作を学ぶとなると、方法はだいたい以下の3つですね。
1 ・デザイン系の会社に就職して、研修を受けるか先輩に教えてもらう
2・オンラインのWebスクールでスキルを習得する
3・本を買って自分で学ぶ
ちょっと順番に解説します。
1 ・デザイン系の会社に就職して、研修を受けるか先輩に教えてもらう

1つ目はデザイン系の会社に就職して、スキルを習得すること。
デザイン系の会社に就職することができれば、お金をもらいつつ現場で仕事をしながらスキルを習得することができます。
とはいえ、この方法は会社に就職しないといけないのがハードル高いですよね。
あと、中小企業は仕事の量が多すぎるので、教えてもらう時間はないと思います。
僕も以前、デザイナーとして就職した会社は中小企業でしたが、とても教えてもらう余裕はありませんでした。
結局そのまま仕事量に忙殺されて、うつ病になりましたからね;;
2・オンラインのWebスクールでスキルを習得する
2つ目はオンラインのWebスクールでスキルを習得すること。
Webスクールで学ぶメリットは
・専属の講師が教えてくれるので挫折しにくい
・動画で解説してくれるので、とても分かりやすい
・分からない部分は、講師に質問もできるので学習しやすい
などがありますね。
デメリットを挙げるなら、やはりそれなりの費用がかかるという点でしょうか。
資金面に比較的余裕があって、なるべく早くフォトショップのスキルを習得したいなら、TechAcademyの「Webデザインコース」がおすすめです。
専属のメンターが分からない部分を徹底的にサポートしてくれますし、フォトショップだけでなく以下のスキルも習得できます。
・レイアウト・配色・タイポグラフィ、Webデザイン原則
・HTML/CSSの理解とコーディングスキル
・画像加工・ワイヤーフレーム・Git/GitHubの理解
・モバイルデザインの理解とレスポンシブデザイン対応
・JavaScriptライブラリ・Sass/Compassによる効率的な制作
・オリジナルWebサイトのデザインスキル
無料体験や先割のキャンペーンもやっているので、早めに登録しておきましょう。
![]()
3・本を買って自分で学ぶ

3つ目は本を買って自分で学ぶ方法です。
お金にそんなに余裕がない場合は、本で学びながらスキルを習得するのもいいでしょう。
少々時間はかかるかもしれませんが、本を読みながらフォトショップの扱いに慣れていけば、数ヶ月もあれば一通りの操作ができるようになると思います。
僕も最初は、フォトショップの学習本を片手に独学で操作に慣れていきました。
ひとまずお金をかけずに、焦らずじっくりスキルを習得したい方は、本を買って自分で学んでいけばいいと思います。
フォトショップを学ぶための本やツール【おすすめ】
あとはフォトショップを学ぶための、おすすめの本やツールを紹介しておきますね。
フォトショップを基礎から学びたい方は、こちらの本がおすすめ。
|
|
フォトショップに関する知識がゼロでも、この本をじっくり読み込んで操作になれていけば、会社でも通用する実力が身についていきますよ。
あと、個人的におすすめしたいのが「ペンタブレット」ですね。
画像加工はイラスト制作ほど精細な操作を必要としませんが、感覚的な操作を行うことも多いので、マウス操作だと若干やりにくい部分があります。
ペンタブレットは操作に慣れるのがちょっとややこしいですが、慣れれば感覚的にフォトショップを扱えるようになります。
そうすると、作業効率が段違いにアップルするんですよね。
なので、こちらの「ペンタブレット」をおすすめしたいです。
|
|
僕も「ワコム」のペンタブレットはかなり長いこと愛用していますが、導入してから作業効率がものすごい上がったと感じますね。
ぜひこちらも導入してみてください。
今回のまとめです
というわけで今回はフォトショップで暗い写真や画像を明るくする簡単な方法を解説しました。
内容をおさらいすると、以下の4つでしたね。
1・レベル補正で明るくする
2・明るさ・コントラストで明るくする
3・トーンカーブで明るくする
4・Camera Rawフィルターで明るくする
暗い写真や画像にほんのちょっと手を加えるだけで、画像全体が明るくなって華やかな印象を与えることができます。
今回紹介した方法で簡単に明るくできるので、ぜひ試してみてくださいね。
フォトショップは色んな画像加工を可能とするプロ仕様のソフトです。
だから、最初のうちは操作にまごついて、思うような画像を作れないことも多いと思います。
でも、ソフトに触れて慣れていくことで、確実に画像加工のスキルは上がっていきます。
まずは焦らず、簡単な加工をこなしてから、合成やオリジナル画像の作成へと進んでいきましょう。
おすすめのフリー画像素材サイトや、アイコン画像を作成すべき理由なども解説しています。
こちらも良かったら、参考にしてみてください。
⇒⇒⇒無料でOK!フリー画像や写真素材のおすすめサイト19選(商用利用可)
⇒⇒⇒ブログ初心者がアイコンを作成すべき理由5つと作り方の流れを解説


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/127a71e7.4015385e.127a71e8.66fea69e/?me_id=1213310&item_id=19930568&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2449%2F9784802612449.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1d22e763.c0a88984.1d22e764.ae216776/?me_id=1294541&item_id=10000465&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fwacomstore%2Fcabinet%2Fdefault%2Fctl6100wlk0-ol.jpg%3F_ex%3D240x240&s=240x240&t=picttext)