どうも~こんにちは、サケです。
今回の記事では
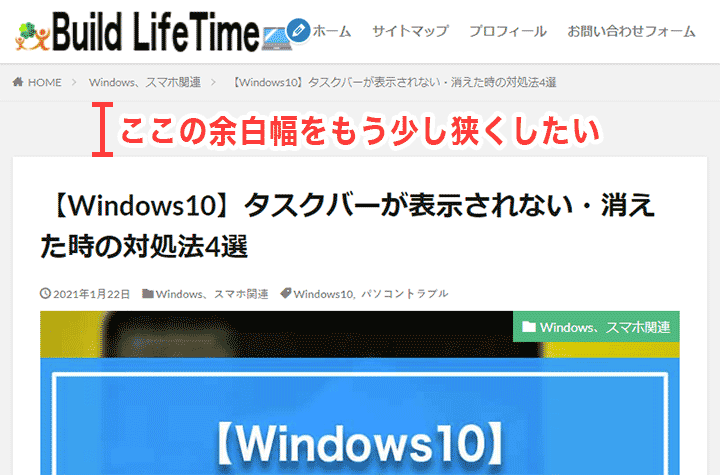
「『THE THOR』のテンプレートでパンくずリストと記事タイトルの間の余白幅が気になる・・」
「記事タイトル上の微妙に空いている余白を狭くするカスタマイズ方法を教えて」
この悩みと疑問を解決していきます。
当ブログで使っているテーマは「THE THOR」という有料テーマです。
見た目がスタイリッシュでSEOにも強いということで、個人的には気に入っているんですが・・・
デフォルトの設定だと、記事タイトル上に微妙な余白が出てしまうんですよね。

最近まであまり気にしていなかったんですが、あることをきっかけに記事タイトル上の余白幅を狭くカスタマイズしようと思い立ちました。
今回の記事は以下の条件にあてはまる人には、かなり役立つ内容になっていると思います。
・THE THORのテーマを使っている人
・パンくずリストと記事タイトルの間の余白を狭くしたいと考えている人
ぜひ最後まで読んでいってくださいね。
※追記
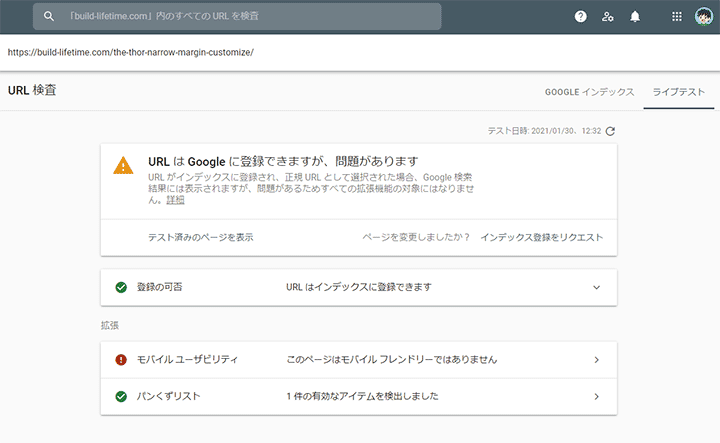
その後、サーチコンソールでURL検査ツールを使用すると
「URLはGoogleに登録できますが、問題があります」
と表示されるようになったので、一旦戻しました;;
詳しくは記事の後半で追記しています。
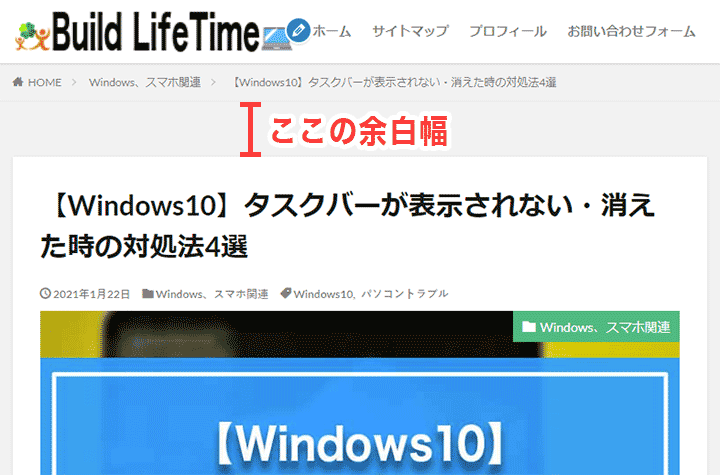
【THE THOR】パンくずリストと記事タイトルの間の余白が気になった理由
そもそも「THE THOR」のパンくずリストと記事タイトルの間の余白がどうして気になったのか?
まず結論から書くと
「記事タイトル上の余白幅が広いと、アドセンス広告のクリック率に影響する」
と指摘されたから。
きっかけは、現在ブログのコンサルをお願いしている先生からの指摘でした。
どうも先生の使っているスマホで僕のブログを表示すると、画面が見切れてアドセンス広告の表示までいかないそうなんです。
先生の使ってるスマホは縦に短い機種なので、表示されないのは仕方ないそうですが・・
それでも記事タイトル上の余白が気になるとのこと。
確かに他のブログのテーマと比較すると、余白が開きすぎな気がするんですよね。
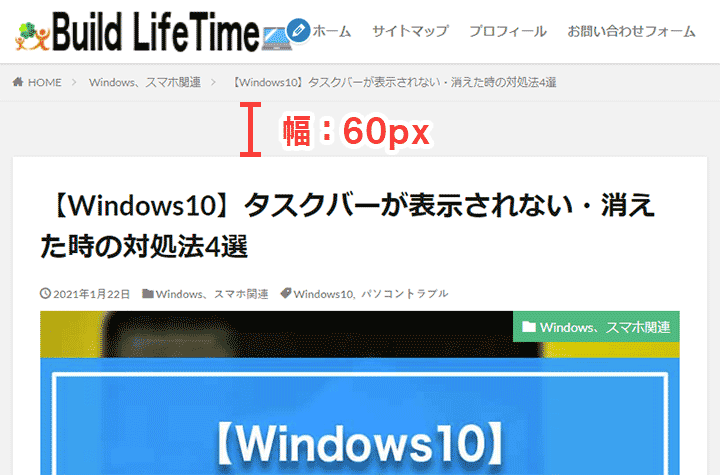
ちなみにブログのスクリーンショットを撮影して測ってみたところ、デフォルトの余白幅は「60px」でした。


つまり、その余白分だけ広告が下に追いやられるので、ユーザーの目に広告が入りにくくなるわけです。
ここ、指摘されて初めて気が付きました。
なのでアドセンスの収益率改善のためにも、パンくずリストと記事タイトルの間の余白を狭くする方法を探し始めたわけです。
【THE THOR】パンくずリストと記事タイトルの間の余白を狭くするカスタマイズ方法
では、THE THORでパンくずリストと記事タイトルの間の余白を狭くするカスタマイズ方法を解説していきます。
「THE THOR」で外観のカスタマイズをしていく場合は、以下の手順でカスタマイズ画面を開いてください。
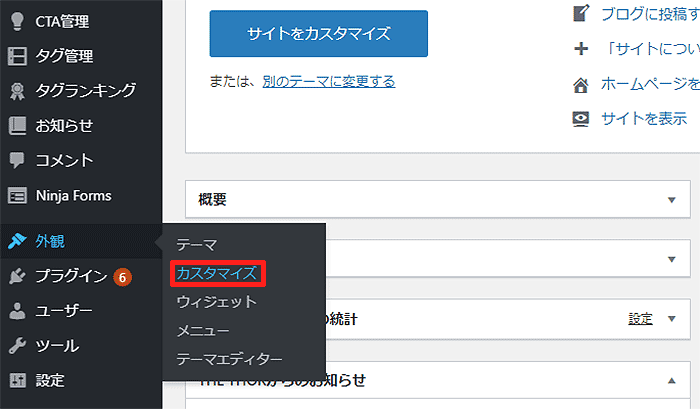
1・ダッシュボードの左側のメニューの「外観」⇒「カスタマイズ」をクリック。

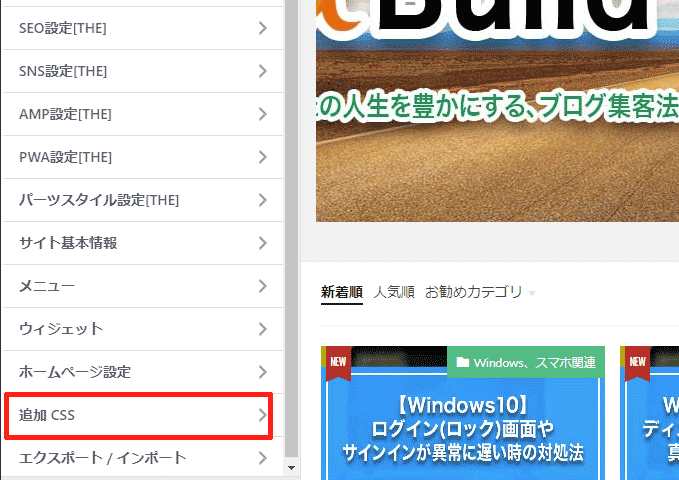
2・カスタマイズ画面を開いたら「追加CSS」をクリックしてください。

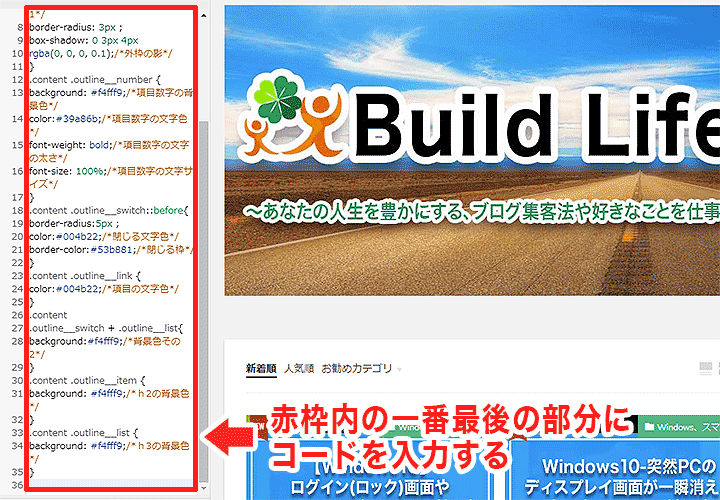
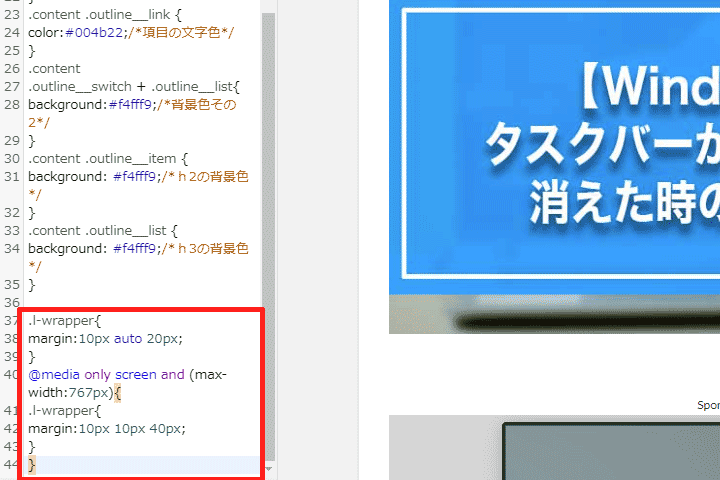
この赤枠部分の一番最後のところに、CSSを追加記入してブログをカスタマイズしていきます。

そして今回修正していく箇所は、先ほどから書いているようにパンくずリストと記事タイトル間の余白の部分です。

余白を狭くするカスタマイズ方法ですが、修正していくうちに2パターン見つけたので紹介していきますね。
1・パソコンとスマホ両方の余白を狭くするカスタマイズ方法
2・パソコンの余白はそのままで、スマホ表示の余白を狭くするカスタマイズ方法
1・パソコンとスマホ両方の余白を狭くするカスタマイズ方法
まずは、パソコンとスマホの両方の余白を狭くするカスタマイズ方法から。
「ソースコード」
.l-wrapper{
margin:10px auto 20px;
}
@media only screen and (max-width:767px){
.l-wrapper{
margin:10px 10px 40px;
}
}
このコードを追加CSSの一番最後の部分に入力してください。

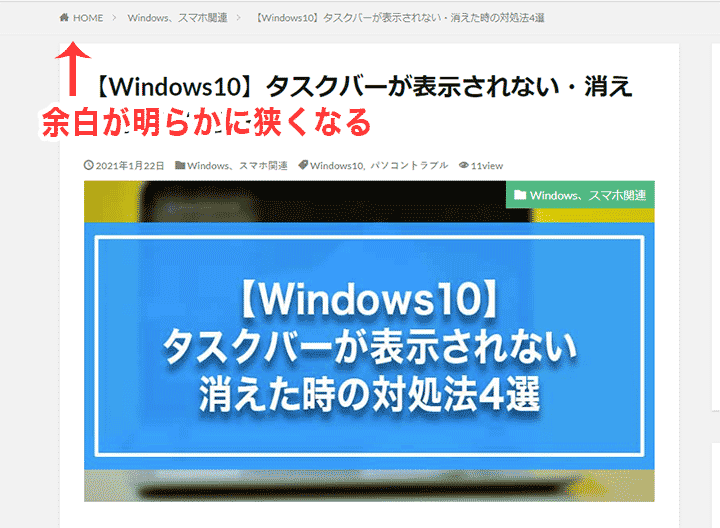
すると、記事タイトル上の余白が明らかに狭くなりました。

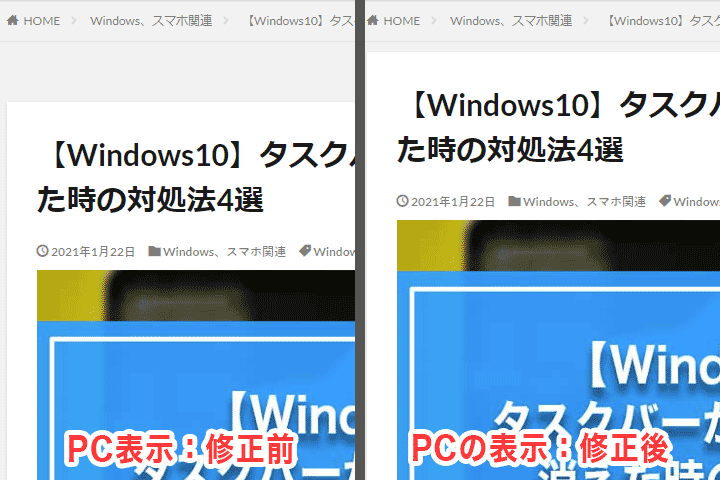
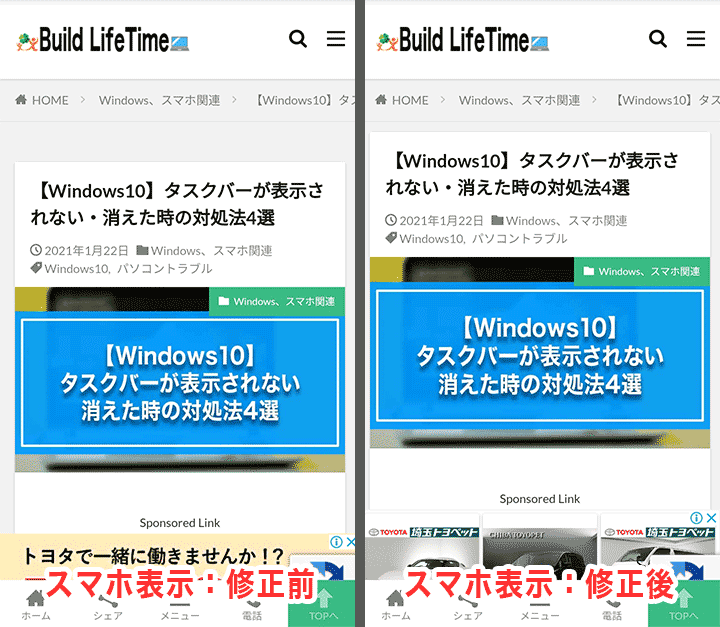
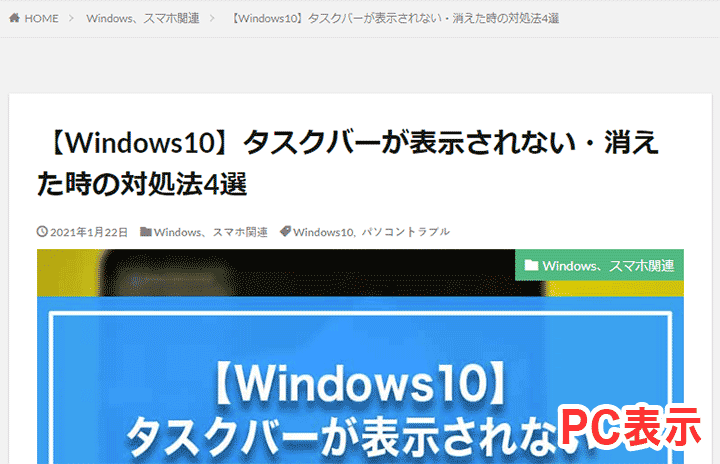
一応、修正前と修正後のスクリーンショットを比較してみると、こんな感じです。

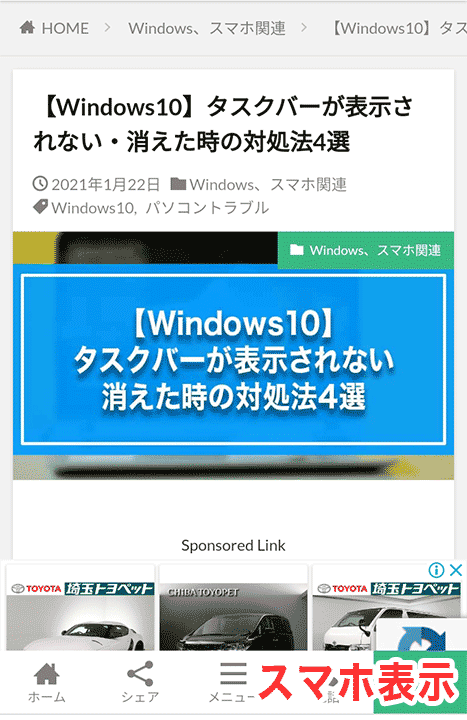
スマホのスクリーンショットも比較してみると、その差は明らかですね。

アドセンスの広告表示も少し上に上がって、ユーザーの目に入りやすくなりました。
2・パソコンの余白はそのままで、スマホ表示の余白を狭くするカスタマイズ方法
パソコンの余白はそのままにして、スマホ表示の余白だけ狭くしたい場合。
以下のコードを追加CSSの一番最後の部分に入力しましょう。
「ソースコード」
@media only screen and (max-width:767px){
.l-wrapper{
margin:10px 10px 40px;
}
}
このコードを入力すると、パソコン表示の余白幅に変化はありません。

しかし「公開」をクリックしてコードを反映させると、スマホ表示では余白がちゃんと狭くなっています。

今回のコードについての簡単な解説
ちなみに、今回のコードについて簡単に解説しておきます。
margin:10px auto 20px;
}
@media only screen and (max-width:767px){
.l-wrapper{
margin:10px 10px 40px;
}
}
このコードの
margin:10px auto 20px;
}
の部分。
ここは「l-wrapperのmarginを上下10px、左右20pxにして中央に揃える」という意味ですね。
autoを入れることで中央に配置することが出来ます。
あと
.l-wrapper{
margin:10px 10px 40px;
}
}
の部分。
ここは「画面幅767px以下の時だけ、l-wrapperのmarginを上10px、左右px、記事下40pxにする」という意味になります。
幅のサイズを指定することで、スマホ表示の切り替えポイントを作っているわけです。
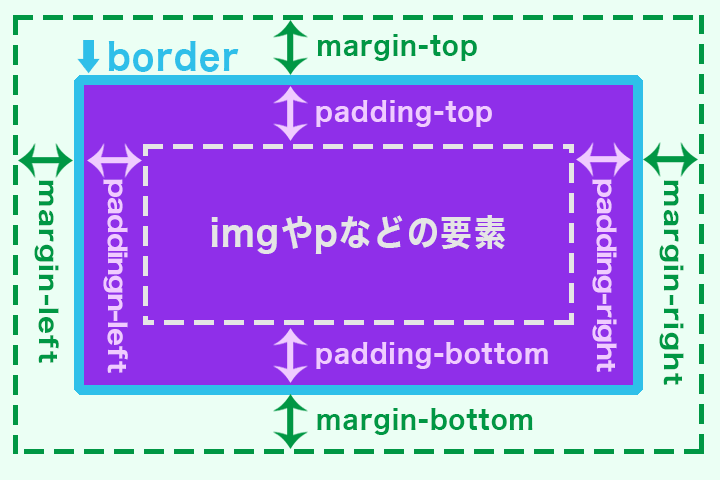
ちなみに「margin」とは要素の外側の余白のこと。
合わせて「padding」というものもあり、これは要素の外側の余白を指します。
・margin:要素の外側の余白
・padding:要素の内側の余白
画像で表すと、以下のイメージですね。

marginの数字が上下左右のどこを指定しているかは、以下の表で確認してみてください。
| margin: ○px; | 四方向共通 |
| margin: ○px ○px; | 上下 左右 |
| margin: ○px ○px ○px; | 上 左右 下 |
| margin: ○px ○px ○px ○px; | 上 右 下 左 |
今回のケースだと
「margin:10px 10px 40px;」
⇒「上のmargin 10px、左右のmargin10px、下のmargin40px」
という意味になるわけです。
コードを書き足す時などに便利なので、覚えておいて損はないですよ。
ちなみに、今回THE THORのカスタマイズをするにあたり「おかぴーさんのサイト」にすごくお世話になりました。
この場を借りて、改めてありがとうございました。
※追記・CSSを変えてからモバイルフレンドリーではないとエラーが出るようになりました
追記です。
CSSを変えてから、新記事をURL検査ツールで「公開URLをテスト」すると「URLはGoogleに登録できますが、問題があります」と表示されるようになりました;;


思い当たる節があるとすれば、今回のCSSコードを追加したことですよね。。
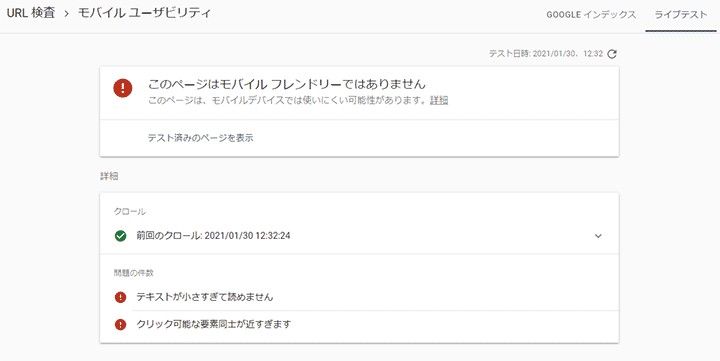
一応「モバイルフレンドリーテスト」でもチェックしましたが「モバイルフレンドリーではない」と突っ込まれました;
試しに「5px」ごとに空間幅を広くして、その度に「公開URLをテスト」をしてみましたが・・
「このページはモバイルフレンドリーではありません」
と変わらなかったので、結局削除して戻しました;;
う~~む、ちょっと悔しいです。
今回のまとめです
というわけで今回は、THE THORでパンくずリストと記事タイトル間の余白を狭くするカスタマイズ方法を解説しました。
しかし、結局
「このページはモバイルフレンドリーではありません」
と言われて削除する結果になってしまいました;
THE THORは元々完成されたSEOテンプレートですから、変にカスタマイズすると影響が出るってことなんですかね。。
ただ、もうちょっとカスタマイズに融通効くといいんですけどね~~。
今回の記事が何かしらの参考になれば、嬉しく思います。
では、最後まで読んでいただき、ありがとうございました。
引き続き、他のブログ関連の記事はいかがでしょうか。
ぜひご覧ください。
⇒⇒⇒WordPressブログの更新がめんどくさい理由と8つのおすすめ対処法
⇒⇒⇒読まれるブログにするための6つ解決策や読まれないブログの特徴や原因とは?
⇒⇒⇒ブログの更新頻度はSEOにどう影響する?最適な更新頻度とは