どうも~こんにちは、サケです。
集客ブログを構築していくためには、メインとなる良質な記事コンテンツを読者さんのために書いていくことが大切です。
そして、初めてブログを見に来てくれた読者さんが迷わないよう
「ナビゲーションメニュー(グローバルメニュー)」
を設定していくことが、何気に大事になってきます。
メニューは常にブログのトップに表示される項目なので、読者さんにみてもらいたい記事をアピール出来ますし。
あと、検索エンジンのクローラーに対しても、ブログ内の巡回を促すことが出来るのでSEO対策にも有効ですからね。
今回は、WordPressブログを効率的に運営していくための
「ナビゲーションメニュー(グローバルメニュー)」の設定方法と作り方について。
WordPress初心者向けの方に向けて、分かりやすく解説していこうと思います。
WordPressのナビゲーション(グローバル)メニューとは
はい、まずはWordPressにおけるナビゲーションメニュー(グローバルメニュー)とはどういったものなのか?
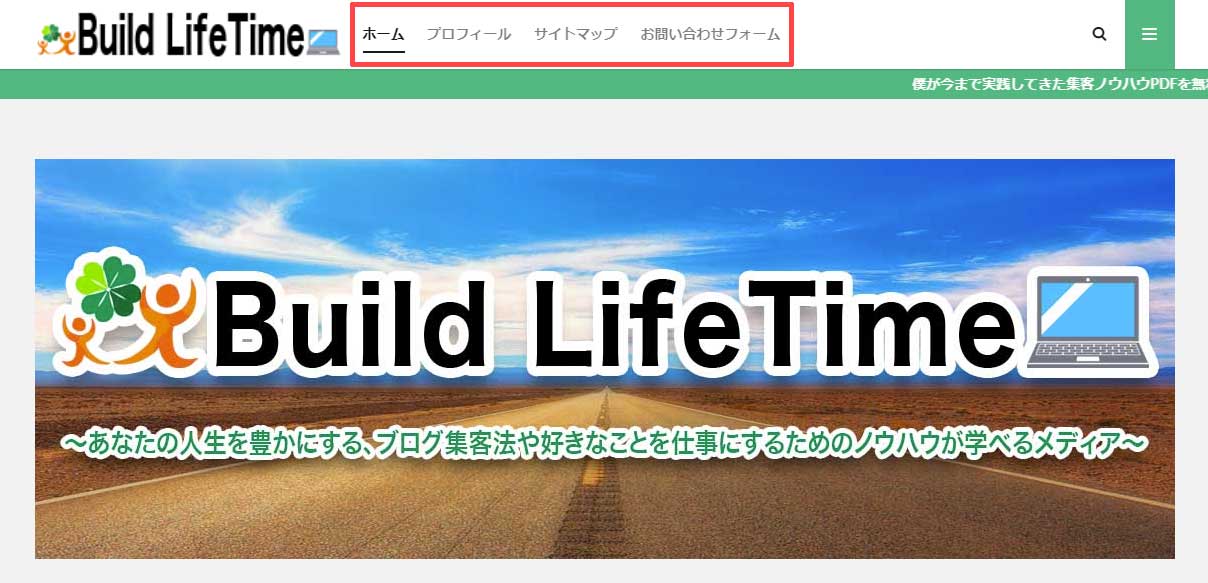
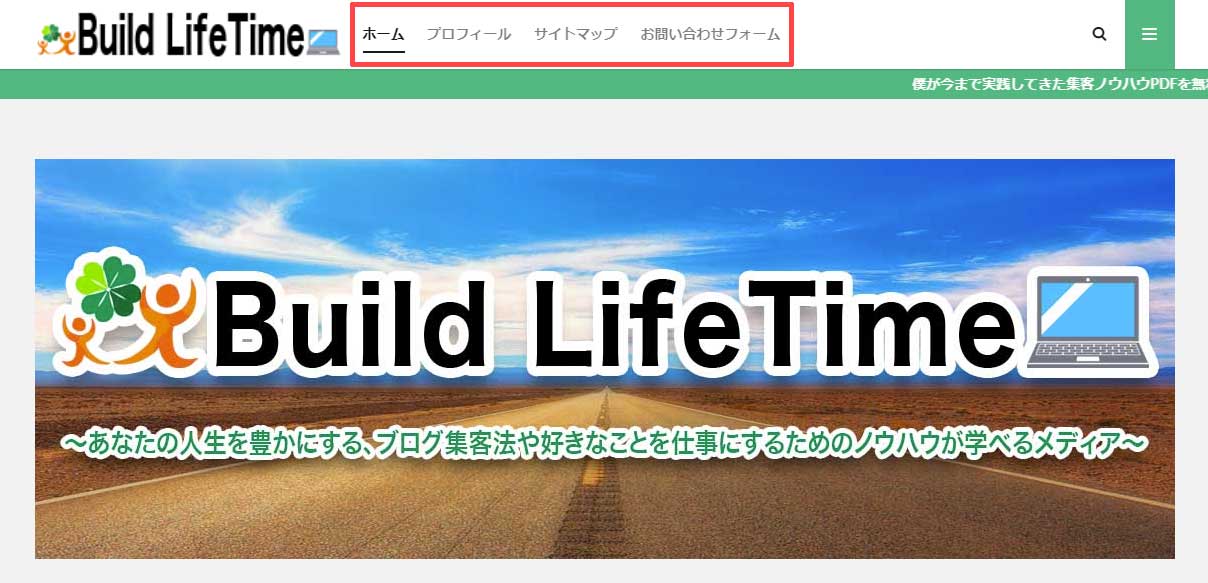
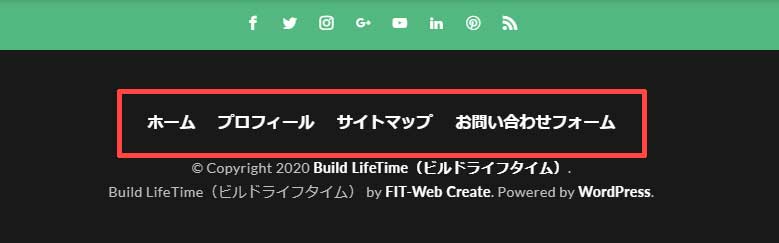
これは、WordPressブログのトップ画面を見てもらうと分かりやすいですね。
こちらの画像の赤枠で囲っている部分が「ナビゲーションメニュー」になります。

ここのメニュー部分が作り込まれていると、初めてブログを見に来てくれたお客さんが迷いにくくなります。
目的の記事を見つけやすくなりますし、メニューでアピールした記事からブログに興味を持ってもらいやすくもなります。
あと、このメニュー部分をチェックしているのは読者さんだけではありません。
検索エンジンの「クローラー」もしっかりチェックしているんですね。
クローラーとは、インターネット上を徘徊している検索ロボットの事。
このクローラーがブログやウェブサイトの情報を収集して、検索エンジンのデータベースに登録することで、ブログの評価が決まるんですね。
それで、メニューをしっかり作り込んでいればクローラーもブログの内部を巡回しやすくなって、より多くのデータを持ち帰れるようになります。
そうなれば、ブログがより評価されやすくなるので、検索結果でも上位表示されやすくなり、アクセスアップに繋がるという事になります。
だから、メニューをしっかり設定していくのは、アクセスアップのためのSEO対策にもなるんですね。
メニューはヘッダーメニューとフッターメニューとがある
ちなみに、ナビゲーションメニューには画面上の方に表示される「ヘッダーメニュー」と、下の方に表示される「フッターメニュー」とがあります。
こちらが「ヘッダーメニュー」

・画面のトップに常に表示されるので、多くの人がアクセスする可能性がある
・どんな情報があるのか、ひと目見て分かりやすくなる
・見て欲しい記事をアピールすることで、ブログを巡回してくれる可能性が高まる
ヘッダーメニューは常にトップに表示されるので、ブログの基点ともなる場所となります。
主に「プロフィール(会社概要)」「サイトマップ」「お問い合わせフォーム」などを設置するのが一般的。
あとはアピールしたい記事や、カテゴリーへのリンクを貼ったりするのも効果的ですね。
そして、こちらが「フッターメニュー」になります。

・目に触れる機会が少ないメニュー
・読者さんに見せるためより、載せておくべき情報への項目を載せる
フッターエリアはブログの下の方に位置するので、基本あまり読者さんの目に触れない場所となります。
ここは読者さんに見せるためというより、載せておくべき情報を載せておくための場所ですね。
「サイトの利用規約」「特定商取引法」「プライバシーポリシー」などなど、
ブログを運営していく上で、掲載しないといけないページへのリンクを貼るのが一般的です。
ちなみに、ここのメニューはWordPressにインストールしているテーマ(テンプレート)によって、若干デザインが違います。
PHPなどのプログラムを編集できる知識があれば、自由にデザインの切り替えなども出来まずが、今回はもっと簡単なメニューの設定方法を解説していきましょう。
WordPressのナビゲーションメニューの作り方
では、ナビゲーションメニューの基本的な設定方法と作り方を解説していきましょう。
主な項目は次の6点になります。
1・先にメニューの項目に入れるページを作成する
2・メニュー画面にアクセスする
3・メニュー項目を追加する
4・メニュー項目を並び替えたい時
5・複数のメニューを作り、使い分ける
6・ナビゲーションメニューを削除する場合
では、順番に見ていきましょう。
1・先にメニューの項目に入れるページを作成する
まずメニューに入れていくページですが、これは前もって「固定ページ」を利用して作っていかないといけません。

だいたい最初に作っていくページは
「プロフィール」「サイトマップ」「プロフィール」
このあたりが一般的ですね。
固定ページの作り方は、下記の記事で詳しく解説しているのでそちらを参考にしてみてください。
⇒⇒⇒WordPressの固定ページの使い方と作り方!初心者向けに解説します
2・メニュー画面にアクセスする
メニュー用の固定ページを作成したら、メニュー画面にアクセスしましょう。
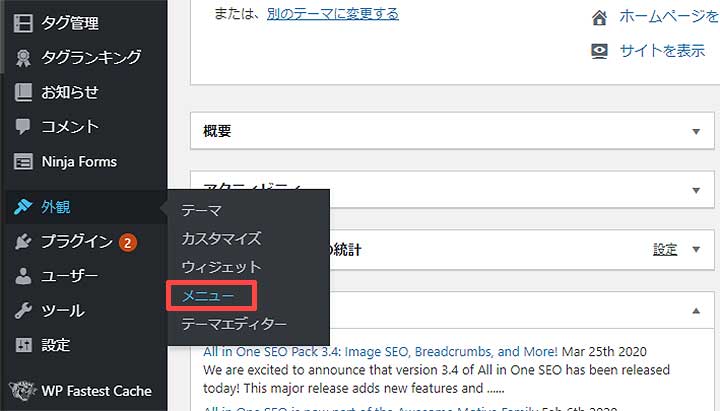
WordPressのダッシュボード画面の管理メニューから「外観 ⇒ メニュー」と進んでください。

そうすると、メニューの設定画面になります。

3・メニュー項目を追加する
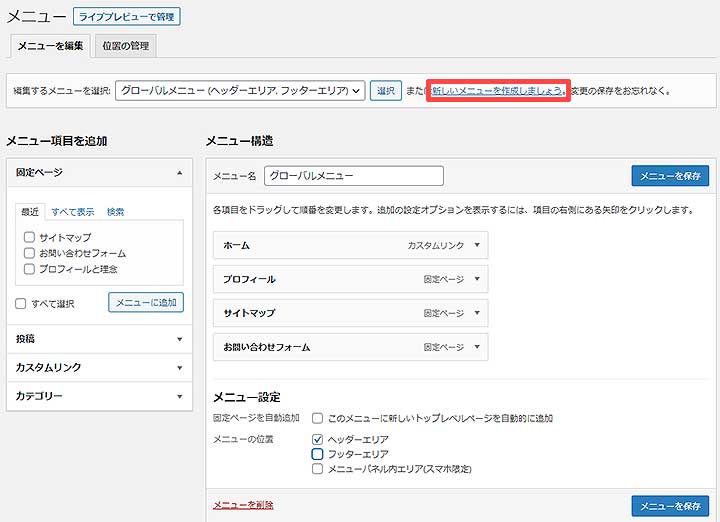
まずは「新しいメニューを作成しましょう。」をクリックします。

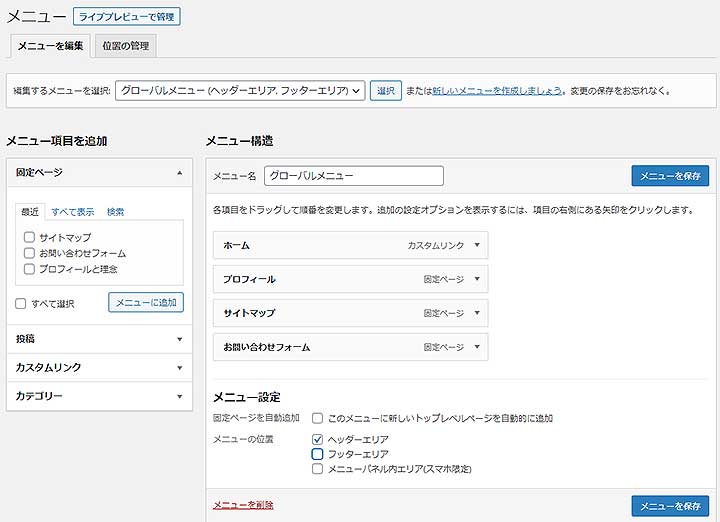
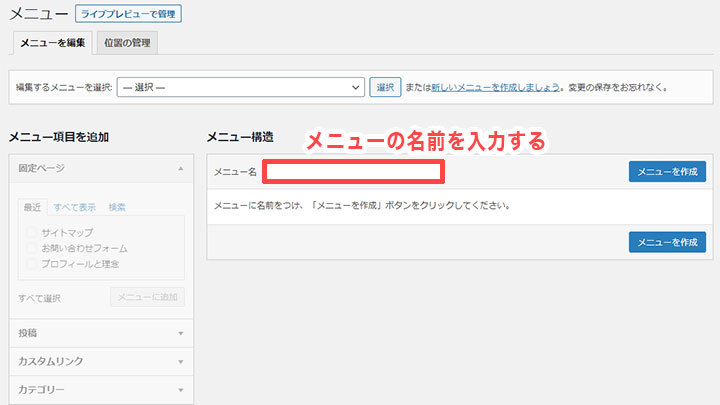
すると、メニュー名の入力欄が出てくるので、そこに新規のメニュー名を入力します。

そして「左カラムからメニュー項目を追加してください。」と出てくるので、
「メニュー項目を追加」の欄からメニューに入れたい項目を追加していきます。
メニューに入れていくページの項目は
・固定ページ
・投稿
・カスタムリンク
・カテゴリー・タグ
などに分かれます。
こちら、ちょっと順番に見ていきましょう。
固定ページ
さきほども書いたようにメニューに入れていくページは基本的に「固定ページ」で作っておかないといけません。
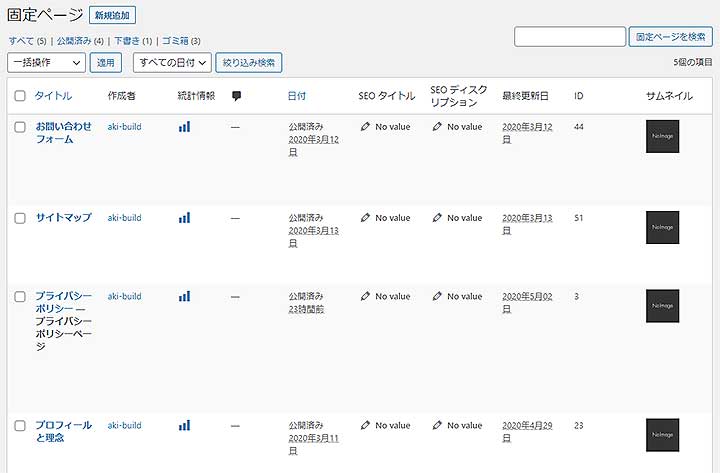
固定ページでページを作っておくと「固定ページ」の欄に作成したページが表示されます。
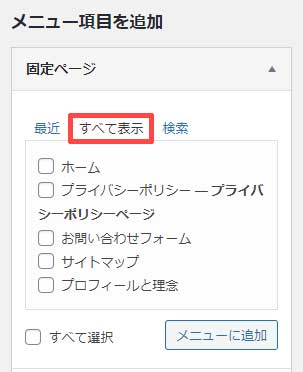
各項目には「最近」「すべて表示」「検索」の3つのタブがあります。
ここは「すべて表示」をクリックしておきましょう。

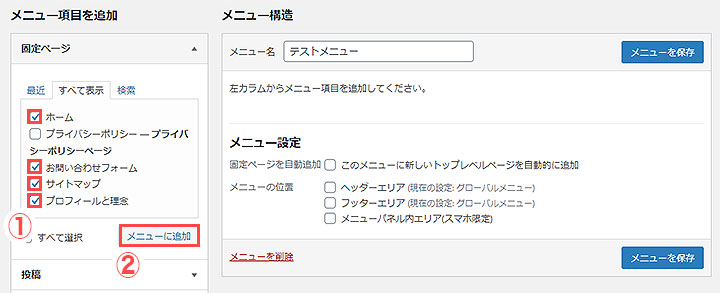
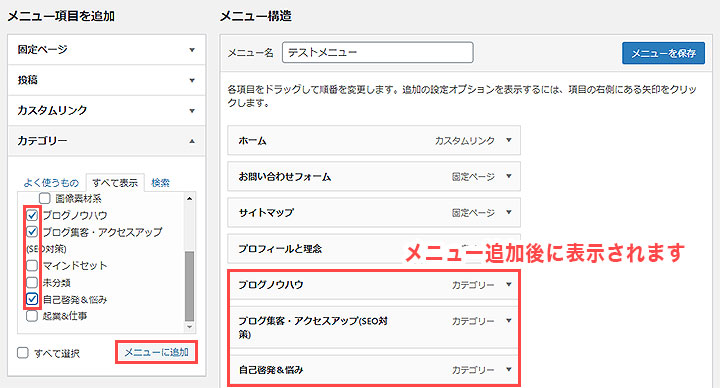
ナビゲーションメニューに項目を追加していく手順ですが、まずは追加したいページにチェックを入れて「メニューを追加」ボタンをクリックします。

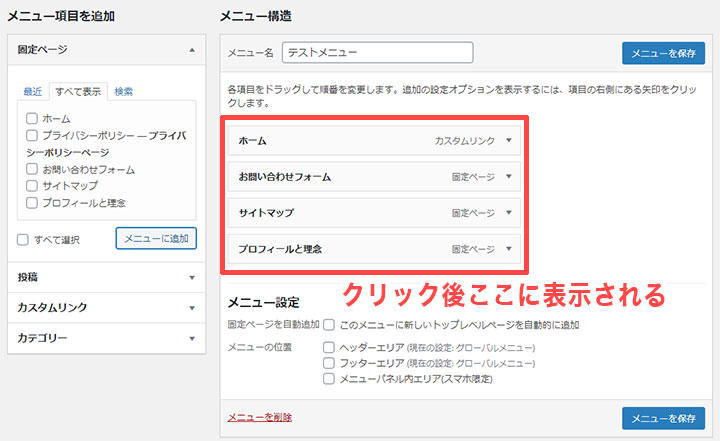
「メニューを追加」ボタンをクリックすると、メニュー構造の欄にメニューの項目が表示されます。

項目を追加したら、画面右下の「メニュー設定」で細かい部分を設定していきましょう。

それぞれの項目にチェックを入れることで、次のように表示されます。
「固定ページを自動追加」
固定ページを作るごとに、自動的にナビゲーションメニューにページへのリンクが追加される。
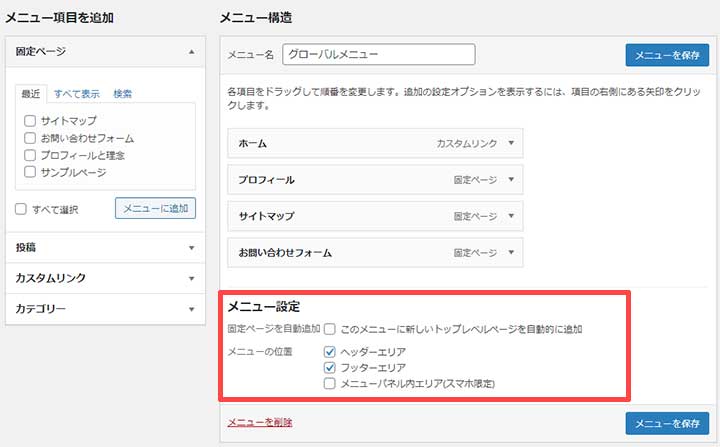
「メニューの位置」
ヘッダーエリア・・・画面のトップに表示されるメニューになります。
ここにチェックを入れないとナビゲーションメニューが表示されないので、必ずチェックしておきましょう。
フッターエリア・・・フッターエリアは画面の下側に表示されるメニューですね。
フッターエリアにメニューを表示させたい場合はチェックを入れてください。
メニューパネル内エリア(スマホ限定)・・・これは「THE THOR(ザトール)」をインストールしていると出てくる項目ですね。
画面右上のハンバーガーメニューから表示できるメニューパネル内に、スマホなどのモバイルからアクセスした時のみ表示されるメニューになります。
固定ページの作り方は、こちらの記事で詳しく書いているのでぜひチェックしてみてください。
⇒⇒⇒WordPressの固定ページの使い方と作り方!初心者向けに解説します
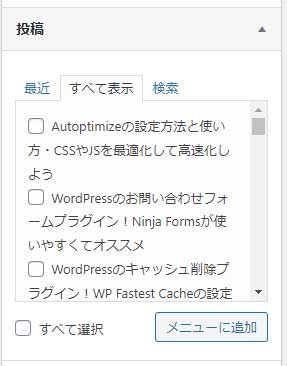
投稿
メニューに項目を追加する方法は固定ページと一緒です。

「投稿」を開いて「すべて表示」のタブをクリック。
その後、メニューに追加したいページにチェックを入れて「メニューに追加」のボタンをクリックしていきましょう。
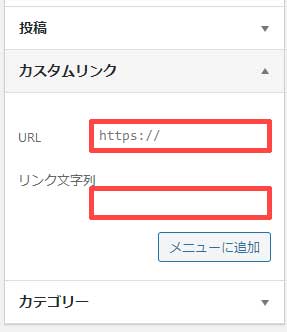
カスタムリンク
次にカスタムリンク。
カスタムリンクは外部のサイト、別に運営しているサイトなどに飛ばしたい時などに使います。
URLの欄にリンク先のアドレスを入力し、リンク文字列の欄には、表示させたいテキストを入力します。

カテゴリー
ブログに設定している、カテゴリーの名前が表示されます。
メニューに表示させたいカテゴリーがあったら、追加していきましょう。

4・メニュー項目を並び替えたい時
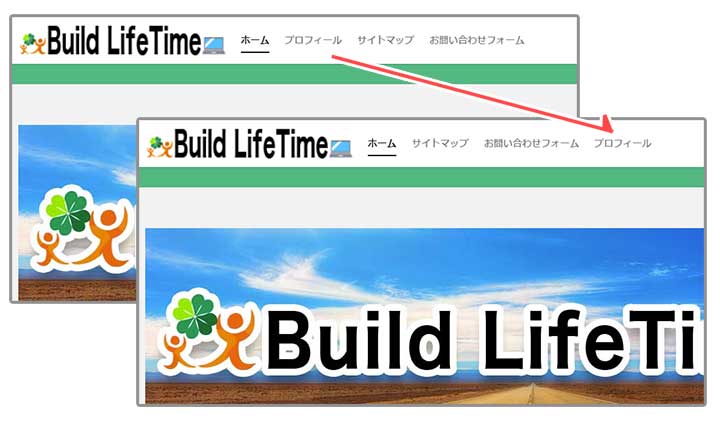
設定したメニュー項目をこんな感じに並び替えたいと思った時、簡単に並び替えることが出来ます。

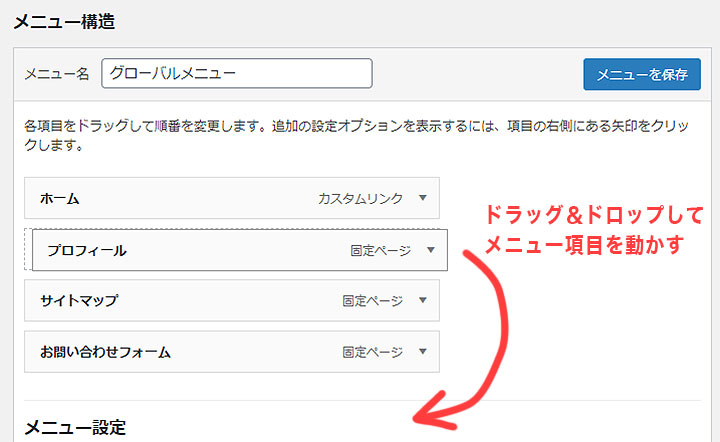
並び替えるには、移動したいメニューの項目をドラッグ&ドロップするだけです。

5・複数のメニューを作り、使い分ける
ヘッダーエリアに表示させるメニューや、フッターエリアに表示させるメニュー。
それぞれ複数のメニューを作って使い分けたい時もありますよね。
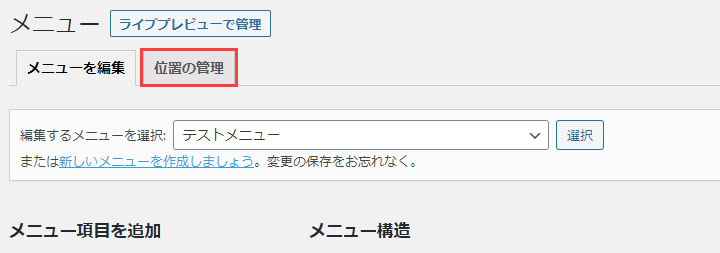
そういった時は「位置の管理」のタブをクリックしてみてください。

すると下のような画面が表示されて、どのメニューがどこに配置されているか確認できます。

それぞれのエリアで表示したいメニューを簡単に切り替えることが出来るので、複数のメニューを使い分けたい場合は活用していきましょう。
6・ナビゲーションメニューの項目を削除する場合
あとは、ナビゲーションメニューの項目を削除したいと思った場合。
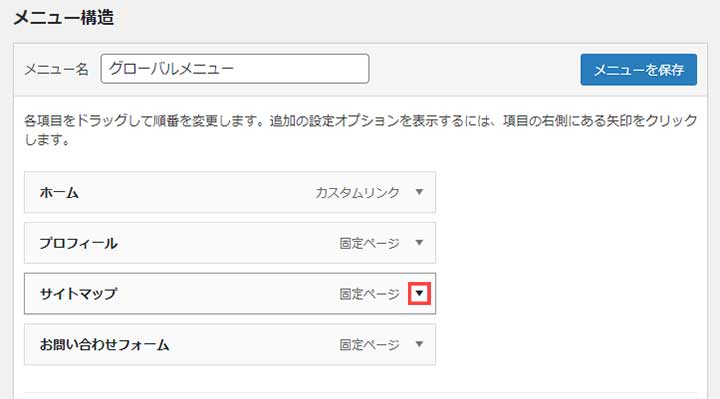
追加したメニュー項目で、削除したいタイトルの右側にある「▼」をクリックしてみてください。

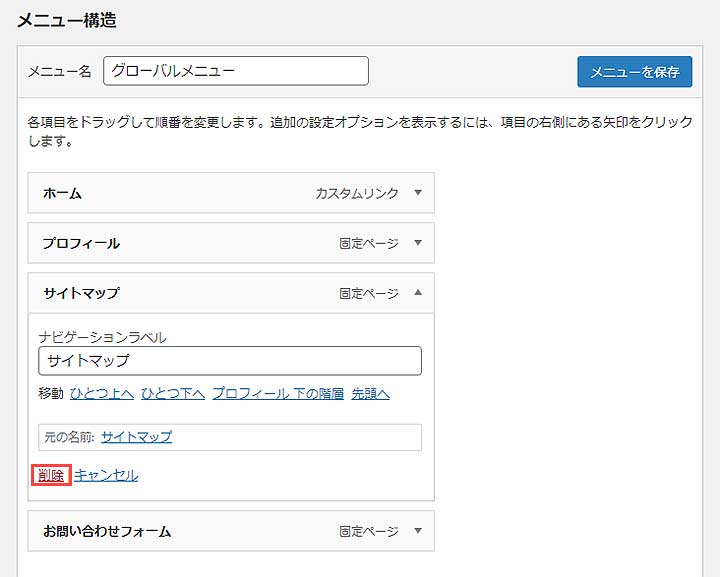
すると、メニュー項目の下に詳細が開くので「削除」をクリックすれば、そのメニュー項目は削除されます。

ちなみに意外と忘れがちですが「メニューを保存」のボタンをクリックするのを忘れないでくださいね。
今回のまとめです
はい、今回はWordPressのナビゲーション(グローバル)メニューの設定方法と作り方について解説していきました。
WordPressのメニューは、初めてブログを見に来てくれた読者さんが、迷わずコンテンツをチェックしていくためにも大切な部分ですね。
記事内でも書いたように、読者さんだけでなく検索エンジンのSEO対策にもなるので、しっかり設定しておきましょう。
ぜひ、ナビゲーションメニューの設定をマスターしてみてくださいね。
ではでは、また次回お会いしましょう。