どうも~こんにちは、サケです。
ブログで収益化や自分のビジネスを構築していくなら、サイトの表示速度にも気を配る必要があります。
表示速度が早ければユーザーもブログを巡回しやすくなり、巡回率アップでブログも評価されやすくなりますからね。
そして、サイトの表示速度に密接に関係してくるのが「画像のサイズや容量」
画像は文字に比べて圧倒的にサイズが大きいので、容量が大きいと表示速度が一気に遅くなるんですね。
なので、なるべく改善していく必要があります。
ただ、ブログを始めてから、画像の編集や扱いに慣れていない人の場合。
「そもそも画像の容量とか気にしたことなかった・・!」
「ブログのおすすめ画像サイズってそもそもどれくらいなの?」
「画像の容量を小さくするにはどうすればいいの?」
こういった悩みを抱えている人は多いんじゃないでしょうか。
この記事を書いている僕は、2013年頃からブログを開始。
雑記ブログで月140万PVを達成し、画像の容量圧縮も数え切れないほどこなしてきました。
今回の記事では、画像の扱いに慣れていない方向けに、ブログのおすすめ画像サイズ。
画像の容量を圧縮して、小さくする方法などを解説していきます。
この記事を読むことで、画像のサイズの目安や容量を軽くする方法に詳しくなって、SEO対策に役立てることができますよ。
是非、読んでいってくださいね。
ちなみに、ブログの「アクセスが集まらない・・・」という悩みには、こちらの【講座】がおすすめです。
あなたのブログに最適なおすすめ画像サイズの確認方法
まずブログに最適な画像サイズですが、これは結論から言うと
「ブログのメイン記事の横幅に合わせる」
これがブログに最適な画像サイズとなります。
明確に「画像サイズは○○px以上!」と言えない理由は、人それぞれWordPressにインストールしているテーマに違いがあるからです。
WordPressには有料無料問わず様々なテーマが配布されていますが、それぞれメイン記事の横幅が異なるんですね。
だから、最適なおすすめ画像サイズは「WordPressにインストールしているテーマ」によって変化していきます。
じゃあ、ブログのメイン記事の横幅はどう確認すればいいのか?
そこを詳しく見ていきましょう。
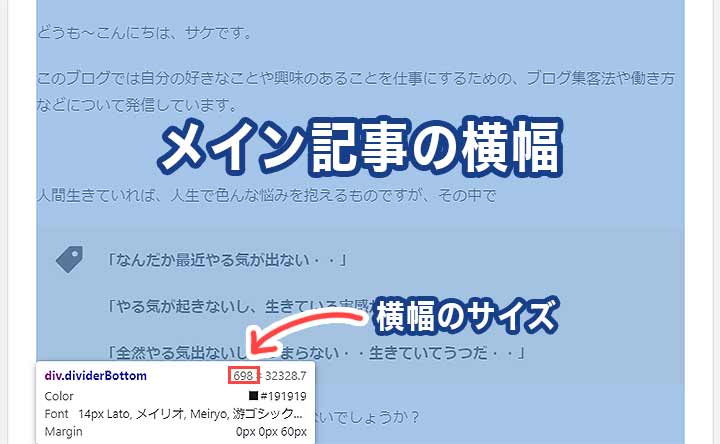
ブログのメイン記事の横幅とは、記事コンテンツエリアの幅のことを指します。
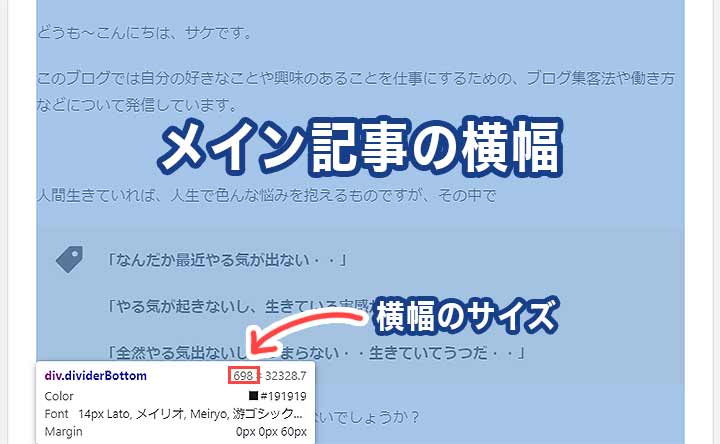
以下の画像でいうと、青い部分がメイン記事の横幅。
赤枠で囲っている部分が横幅のサイズになります。

この横幅のサイズを確認することで最適な画像サイズにリサイズして、見やすく容量も軽い画像を用意しやすくなります。
ブログのメイン記事の横幅を確認する方法
それで、実際にあなたのブログの横幅のサイズを確認する方法ですが、以下の5つの手順になります。
1・Google Chromeを起動(無料でインストール出来ます)
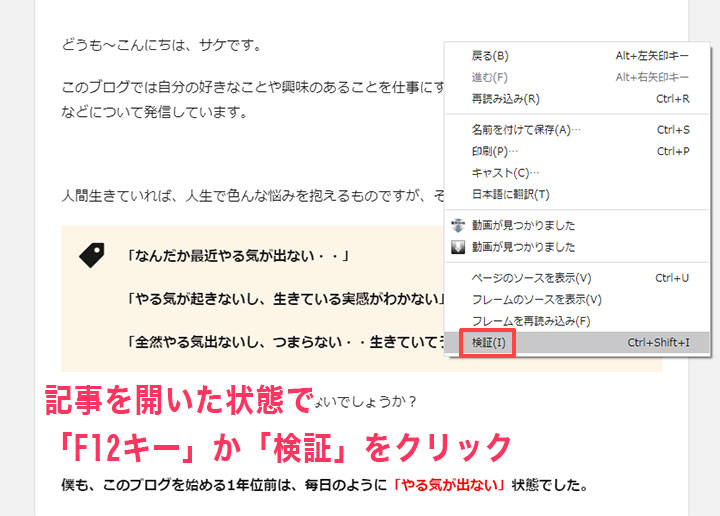
2・あなたのブログの記事を開く
3・その状態で「F12キー」もしくは「右クリック ⇒ 検証」
4・デベロッパーツールの左隅にある矢印を選択
5・メイン記事の横幅にあたる部分にポインタを持っていく
では、順番に解説していきますね。
まず「Google Chrome」を起動して、あなたのブログ記事にアクセスしてください。

Google Chromeは無料でインストール出来るので、この機会にインストールしてしまいましょう。
記事にアクセスしたら、画面上で「F12キー」もしくは「右クリック ⇒ 検証」とクリックしてください。

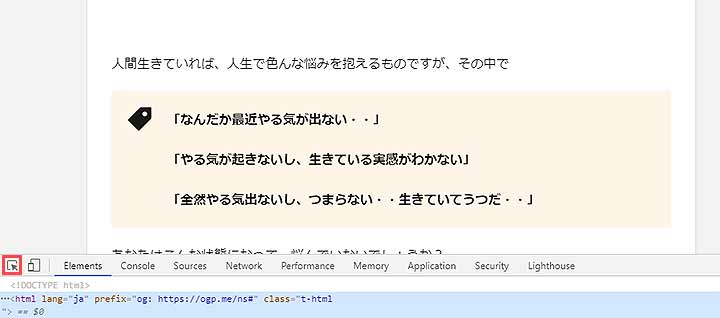
そうすると、以下のような画面になるので、左隅にある矢印を選択してください。

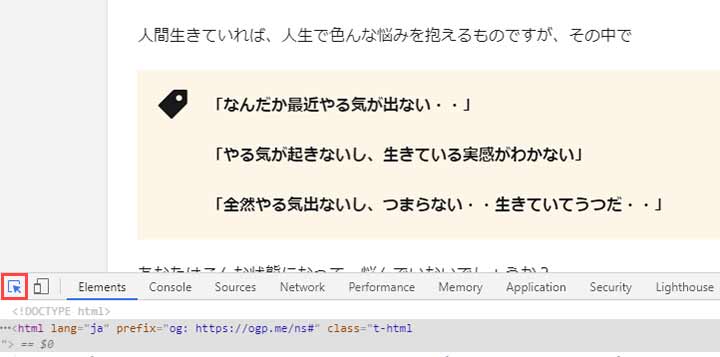
選択すると、以下のように矢印の部分が青色になります。

矢印が青色になったら、メイン記事の横幅にあたる部分にポインタを持っていってみてください。
そうすると、先ほどの画像のようにメイン記事の横幅の数値が表示されます。

僕のブログの場合でいいますと、メイン記事の横幅は「698px」ということが分かりました。
つまり、このサイズにリサイズすれば画像の容量を小さくしつつ、ブログにもきれいな状態で表示出来るということです。
ひとまず、以上の方法であなたのWordPressブログのメイン記事の横幅を確認出来ます。
その横幅のサイズが、あなたのブログでのおすすめ画像サイズになるということですね。
画像は小さすぎても大きすぎてもダメ?

おすすめ画像サイズの確認方法は分かったものの、実際画像サイズをブログ幅よりも小さくしたり大きくしたりするとどうなるのか?
そこも触れておきましょうか。
結論から書いてしまうと、画像は小さすぎても大きすぎても良くないんですね。
その理由は以下の項目で解説していきます。
画像を小さくしすぎるデメリット
画像を小さくしすぎるデメリットは「視認性の悪くなって、見にくくなること」ですね。
以下の画像で比較すると分かりやすいですが・・・
「画像の横幅が150pxの場合」

「画像の横幅がメイン記事と同じ場合」

見比べると一目瞭然ですが、大きい画像の方が何の画像なのか分かりやすいですよね。
パッと見た瞬間に画像の内容が頭に入ってくるので、ユーザーにインパクトも伝わりやすくなります。
逆に画像の幅が小さすぎると、何の画像なのか伝わりにくくなります。
視認性も悪くなり、見にくい画像でイラッとするユーザーも出てくる可能性も・・・
そのため、画像サイズは小さすぎない方が良いというわけです。
画像を大きくしすぎるデメリット
画像を大きくしすぎるデメリットは「容量が大きくなって、表示スピードに影響が出るから」ですね。
まずは以下の2つの画像をみてください。
「画像の横幅が1920pxの場合」

「画像の横幅がメイン記事と同じ場合」

ほぼ全く同じに見えますが、それぞれ画像の横幅が異なる画像になります。
実はWordPressは大きい画像をアップロードした際、自動的にメイン記事の横幅に合わせて表示してくれます。
一見すると便利な機能で、どちらでも構わないように感じますよね?
しかし、画像サイズが大きいということは、それだけ容量(ファイルサイズ)も大きいということ。
「画像の横幅が1920pxの場合」⇒ 140KB
「画像の横幅がメイン記事と同じ場合」⇒26.9KB
見た目はほぼ変わらないのに、ファイルサイズを見ると「約5.2倍」もの差が出てしまっています。
しかも、容量が重くなればページの表示スピードに影響が出て、ブログの評価にも関係してきます。
そこを考えると、画像の幅はメイン記事と同じにした方が良いということになりますよね。
容量は少しでも軽くした方がいいので、ここは意識しておきましょう。
Googleが推奨する1ページあたりの合計サイズについて

次にGoogleが推奨する、1ページあたりの合計サイズについて。
ここは結論から言うと「1.6MB」となります。
ブログのコンテンツは文章だけでなく、画像も使用されているページが多いですよね。
画像を活用しないと、単純に読んでいて疲れやすくなりますし、内容を分かりやすく解説する上でも画像は欠かせません。
そうなると、気になってくるのは1ページあたりの合計サイズ。
Googleはこの1ページあたりの合計サイズのデータも収集しており、この合計サイズが小さいページほどSEO効果があるとされています。
「アイデアマンズ」というサイトが「7,866」のウェブサイトのトップページをチェックした結果。
ファイルサイズの平均値は「2.43MB」ということが分かりました。
ちなみに一般的なブログやニュースサイトだと、平均値は「1.43MB」だったといいます。
一般的なブログで平均値が「1.43MB」となると、推奨される「1.6MB」のギリギリの数値ですね。
なかなか厳しい基準といえます。
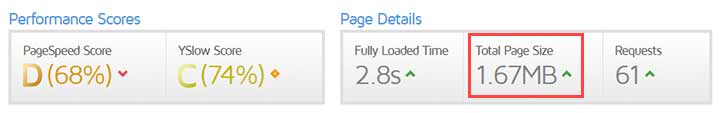
ちなみに、ウェブページの合計サイズを調べるなら「GTmetrix」というサイトでチェックできます。
本来はサイトの速度を測定するツールなんですけど、ブログのサイズチェックにも活用できるんですね。
僕のブログも念の為チェックしてみたところ、以下のような結果になりました。

ちなみに以前は以下のように「1.67MB」のサイズでした。

トップページのスライダー機能を止めてみたり、表示項目を少なくしたので、合計サイズもだいぶ下がったようですね。
ブログで使用する、1枚あたりの画像容量の目安は「150KBまで」
1ページあたりに推奨される合計サイズは1.6MB。
そうなると、1枚あたりの容量は極力小さくする必要があります。
ネット上で無料配布されている画像を例にしてみますが・・
例えば、こちらの風景写真のサイズごとのデータ量を比較してみると

「640 x 374」:127KB
「1280 x 748」:420KB
「1920 x 1122」:892KB
「4616 x 2699」:4.3MB
このようになっています。
メイン記事の横幅を考えると、経験上「1280 x 748」くらいのサイズで問題ないです。
ただその場合
「1.6MB = 1,600KB」÷「420KB」= 3.8枚
せいぜい3枚ほど画像を使用しただけで、1ページあたりの容量がオーバーしてしまいます。
なので、画像1枚あたりの容量に気を配る必要があるんですね。
1枚あたりの画像容量の目安ですが・・僕はひとまず「150KBまで」としています。
記事に使用している平均的な画像容量は「15KB~80KB」位になるよう圧縮していますが、たまに削りきれない画像もあるので・・
だいたい150KB以上を超えると、画像表示に時間がかかり表示速度にも影響が出てしまいます。
そのため、1枚あたりの画像容量はなるべく小さくするよう心がけましょう。
ちなみに「アクセスを集めるための記事作成や更新の基礎を知りたい」という方は、こちらの【講座】がおすすめです。
画像の容量を圧縮、小さくする5つの方法
では、1枚あたりの画像容量をなるべく小さく圧縮するには、どうしたらいいのか?
画像の容量を圧縮、小さくする方法は主に次の5つになります。
1・導入しているWordPressテーマの記事幅にリサイズする
2・画像ごとに適切なファイル形式で書き出す
3・プラグインやオンラインツールを活用する
4・画像編集ソフト(有料ソフト)を利用する
5・写真ではなくイラストを使うというのもあり
はい、こちら順番に解説していきますね。
1・導入しているWordPressテーマの記事幅にリサイズする
先ほども解説したように。
ブログのおすすめ画像サイズは、インストールしているWordPressテーマによって異なります。
それぞれのメイン記事の幅をまとめてみますと
「THETHOR(ザ・トール)」: 698px
「賢威」:698px
「STORK」:728px
「JIN」:760px
「SANGO」:680px
となっています。
ひとまず、先ほど解説した方法でメイン記事の幅を調べて、その幅に合わせて画像をリサイズしていきましょう。
無料画像のサイトだと、だいたい横幅が「1280px」「1920px」の画像が配布されていることが多いです。
しかし、リサイズせずにそのまま利用すると、メイン記事の横幅に合わせた画像と比べて、容量が4倍~8倍になることもあります。
そうなると一気にページの推奨サイズを超えるので、注意が必要ですね。
画像のサイズを変更する「リサイズ」は、Photoshopなどの画像編集ソフトを活用して編集したいところ。
しかし、有料の画像編集ソフトを使うのはちょっと・・という方もいると思います。
ソフトをインストールせずに、オンラインで無料で画像をリサイズするなら「iLoveIMG」というサイトがおすすめです。

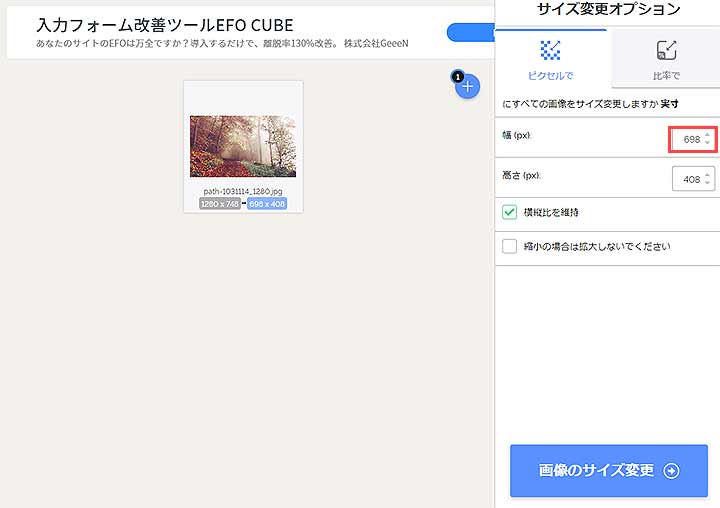
使い方は非常に簡単。
画像を選択したら、メイン記事の横幅の数値を「幅」の部分に入力して「画像のサイズ変更」ボタンをクリックします。

あとは普通に画像を保存すれば、画像のリサイズは完了です。
横幅が「1280px」の画像を「698px」にリサイズしたところ、画像容量を「約3分の1」まで減らすことが出来ました。
2・画像ごとに適切なファイル形式で書き出す
画像はそれぞれ適切なファイル形式で書き出すと、容量小さくすることが出来ます。
ブログで使用される主なファイル形式は「JPEG形式」と「PNG形式」です。
JPEG形式は、主に色数が多い美しい写真やイラストなどに適しています。
こういった写真などは、JPEG形式が適していますね。

PNG形式は、単色背景に文字だけの簡単な画像、もしくは色数の少なめなイラストなどに適しています。
以下のようなイラストはPNG形式が適していますね。

ちなみに、それぞれ画像の特性に合わせて、適切なファイル形式で書き出さないと容量が極端に大きくなることがあります。
よくあるのが色数の多い美しいJPEG形式の画像を、PNG形式で圧縮して書き出してしまったパターン。
この場合ファイルサイズが倍以上に大きくなることもあるので、書き出した画像容量はしっかりチェックしておきましょう。
3・プラグインやオンラインツールを活用する
WordPressのプラグインやオンラインツールを上手く活用することで、画像容量を圧縮できます。
画像圧縮に優れたプラグインで有名なのは「EWWW Image Optimizer」ですね。
こちら、アップロードする画像の圧縮はもちろんのこと、既にアップロードした画像も一括で画像圧縮することができます。
今までアップロードした画像を圧縮していなかった・・!という方にはおすすめですよ。
「EWWW Image Optimizer」については以下の記事でも解説しているので、是非参考にしてみてくださいね。
⇒⇒⇒画像圧縮プラグインのEWWW Image Optimizerの設定方法&使い方
あとは、無料で画像圧縮できるオンラインツールも、活用していきたいところ。
主に以下のサイトで画像を圧縮できるので、あなたに合ったサイトを探して活用してみてください。
4・画像編集ソフト(有料ソフト)を利用する
もしくは、有料の画像編集ソフトを利用するのもありですね。
無料ツールでも画像の圧縮は可能ですが、画像圧縮のクオリティに大きな差が出てきます。
ファイルサイズを小さくすることを意識するなら、画像圧縮に強いソフトを使っていきたいところです。
画像圧縮に特に強いと感じるのは、やはりAdobeの「Photoshop」ですかね。
ちなみに、僕はこの「Photoshop」を利用しています。
以下の画像をメイン記事の横幅にリサイズして「Photoshop」「Optimizilla」「tinypng」で圧縮してみたところ、以下のような結果になりました。

「画像の元データ」:339KB
「Photoshop」:42KB
「Optimizilla」:82KB
「tinypng」:92KB
やはり、圧縮率と画像のクオリティ面を考えると「Photoshop」は強いですね~。
月額で最も安い「フォトプラン」なら月額で980円(税別)で利用できます。
複数の無料ツールを利用するより作業の効率も上がるので、導入するのもいいと思いますよ。
5・写真ではなくイラストを使うというのもあり
基本的に写真は、画像容量が大きくなりやすいという特徴を持っています。
うまく圧縮すれば容量を下げることは出来ますが、もっと容量を減らしたい方は色数の少ないイラストを使うというのもありです。
例えば、最近ブログでこういうタイプのイラストを見かけないでしょうか?

この手のタイプのイラストは
・見た目がスタイリッシュでおしゃれ
・色数が少なく画像容量を小さくできる
こういったメリットがあるので、積極的に利用するというのもいいかもしれませね。
画像を圧縮する時の注意点

最後に画像を圧縮する時の注意点について。
記事中でも書いたように、ブログのおすすめ画像サイズは「メイン記事の横幅に合わせる」のがおすすめです。
ただ、今後あなたがWordPressのテーマを変更したいなと思った場合。
画像サイズを横幅ぴったりに合わせると、メイン記事の横幅が変わった時に画像が粗く汚い画質になる可能性が出てきます。
仮に変更したテーマの横幅が、変更前のテーマの横幅より大きいと・・・
画像サイズをぴったりに合わせていると、画像が引き伸ばされるので画質が粗くなってしまう可能性があるんですね。
イメージでいうと、こんな感じです。

ちなみに、メイン記事の横幅より少しだけ大きく書き出した画像はこちら(横幅720px)

どうでしょうか、比較してみるとだいぶ違いますよね?
そのため将来的にテーマを変更する可能性があったり、ブログの引っ越しをする可能性がある場合。
メイン記事の横幅より少しだけ(30px~50px程度)大きめに書き出すといいかなと思います。
ちなみに、ブログの「アクセスが集まらない・・・」という悩みには、こちらの【講座】がおすすめです。
今回のまとめです
というわけで今回は、ブログのおすすめ画像サイズや容量を圧縮、小さくする方法などについて解説していきました。
改めておさらいすると以下の5点でしたね。
1・導入しているWordPressテーマの記事幅にリサイズする
2・画像ごとに適切なファイル形式で書き出す
3・プラグインやオンラインツールを活用する
4・画像編集ソフト(有料ソフト)を利用する
5・写真ではなくイラストを使うというのもあり
読みやすい記事を書くなら、記事中に画像を使うのはほぼ必須です。
しかし1枚あたりの画像サイズが大きくなると、読み込みに時間がかかってSEO的に不利になってしまいます。
ですから、今回の記事を参考にして、画像の容量を圧縮して小さくすることも意識していきましょう。
ちょっと面倒かもしれませんが、こういう地道な取り組みが後々大きなSEO効果になって返ってきます。
是非、参考にしてみてくださいね。
そして、もっと本格的に
・ブログの収益化
・アクセスの集まる記事の書き方の基礎
・SEOでも上位表示されやすい記事更新のやり方
を学びたい人は【ブログ完全版マニュアル】がおすすめです!
僕もこの『有料講座』で学んでみましたが、目からウロコな内容ばかりでコスパ高くてかなり驚きです。
ブログ初心者の方は絶対役立つ講座なので、ぜひチェックしてみてください。
↓