どうも~こんにちは、サケです。
今回の記事では
「ブログの画像には代替テキストを入れるといいらしいけど、SEO対策になるの?」
「画像に代替テキスト、alt属性が必要な理由や設定方法について教えて」
こういった悩みや疑問についてお答えしていきます。
ブログを運営していく上で欠かせないのが「画像」の存在。
記事内に画像を入れることで、記事にメリハリをつけたり読みやすくしたりできますよね。
最近はこの画像もGoogleの評価の対象になっており、アクセスアップを目指す上で大事なのが「代替テキスト(alt属性)」をつけることだったりします。
この記事を書いている僕は、2013年頃にブログを開始。
雑記ブログで月140万PVを達成した経験があり、現在はブログで生計を立てています。
今回の記事では、ブログの画像に代替テキスト(alt属性)が必要な理由や設定方法。
あと、具体的にどういった文章を入れたらいいか解説していきます。
代替テキストやalt属性について初耳だったという方は、ぜひ読んでいってくださいね。
画像の代替テキスト(alt属性)とは?

まず、画像の「代替テキスト」とは、ブログの記事内にの画像がどんな画像なのか表すテキストのこと。
ちょっとややこしい言い方では「alt属性」と言われたりもします。
この代替テキスト(alt属性)を画像に設定すると、検索エンジンに
「この画像はこういった画像ですよ」
と、画像の内容をテキストとして伝えることができるんですね。
つまり、検索エンジンが画像の内容を認識しやすくなるんです。
ブログの画像もGoogle検索の評価対象になっています

Googleの検索エンジンでは「クローラー」と呼ばれるロボットが、ブログやサイトを巡回して日夜情報収集しています。
クローラーが情報収集して検索エンジンのデータベースに情報を登録することで、検索順位が切り替わっていきます。
このクローラーですが、一昔前までは収集できる情報はテキストのみで、画像の内容を把握することはできませんでした。
しかし、Googleの検索エンジンが日々進化を続けています。
その結果、画像の内容を分析して、どういう画像なのか把握できるまでになったんですね。
分析して把握できる内容も
・動物なのか人間なのか
・画像に写っている文字情報
・画像に不適切なものが映っていないか
・人の喜怒哀楽の感情の分析
と、このようにかなり高度な画像分析も可能となっています。
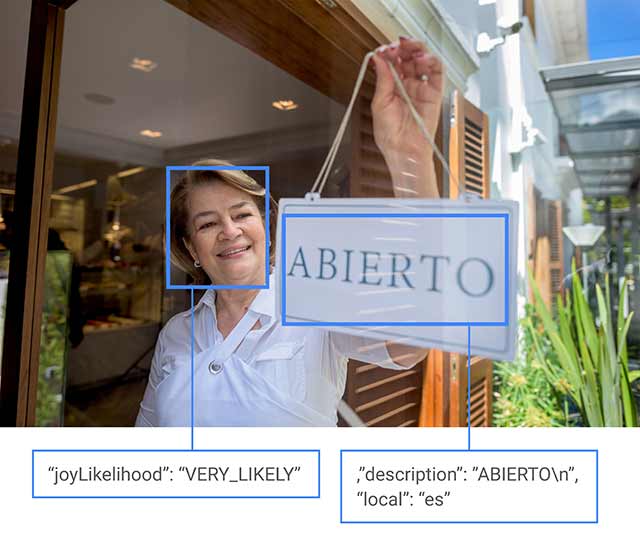
この内容は、2016年の2月に公開された「ついに Google Cloud Vision API のベータ版リリース!」で確認することができます。
こちらの画像は「Google Cloud Platform Japan Blog」に掲載された画像です。
出典:Google Cloud Platform Japan Blog
見てみると
・女性が手にしているホワイトボードの文字を検出
・女性の顔からどんな表情をしているのか検出
といった具合に、ホワイトボードの文字列や女性の表情を分析できていることが分かりますね。
この記事もすでに4年以上前のものですから、現在の画像検出のレベルは相当上がっているんじゃないでしょうか。
画像の内容を代替テキスト(alt属性)でより正確に伝える
画像検出のレベルが上っているとはいえ、どの程度まで把握できるようになったのか、正直未知数ですよね。
画像によっては、記事の内容と微妙に食い違っってしまっているケースもあります。
そういった微妙な違いまで把握できるのかというと、ちょっと怪しいところ。
なので、その微妙な違いを検索エンジンに正確に伝えるために、代替テキスト(alt属性)を設定してより正確な情報を伝えてあげるわけですね。
代替テキスト(alt属性)を画像に設定することで
・ユーザーが特定のキーワードで画像検索を行う
・画像に設定された代替テキストのキーワードを検索エンジンが検出
・検索エンジンに代替テキストが設定された画像が表示される
と、このようにSEO面でのアクセスが期待できるようになります。
ブログの画像に代替テキスト(alt属性)が必要な3つの理由

では、代替テキスト(alt属性)が必要な3つの理由を解説します。
1・SEO対策になる
2・画像検索からのアクセスが期待できる
3・画像が表示されなかった時、代わりにテキストで内容を伝える
順番に見ていきましょう。
1・SEO対策になる

1つ目がSEO対策になる点。
さきほども書いたように、昨今の検索エンジンは画像の内容をある程度把握できるようになっています。
とはいえ、画像に代替テキストを設定すると、クローラーが画像の内容をより正確に把握できるようになるんですね。
そうすることで、画像に入力されたテキストをクローラーが読み込むので、検索エンジンに情報を正確に伝えることができます。
大きな効果は期待できませんが、それでもやったほうがアクセスアップには繋がりますよ。
2・画像検索からのアクセスが期待できる

2つ目は画像検索からのアクセスが期待できる点。
画像に代替テキスト(alt属性)を入力すれば、設定したテキストで画像内容が認識されるようになります。
すると、画像検索された時にそのテキストで表示されるようになるんですね。
画像が表示される順位に関しては不明ですが、それでも画像検索からのアクセスが期待できることは確かです。
こちらもSEO効果自体は大きくないですが、やったほうがアクセスに繋がりやすいですね。
3・画像が表示されなかった時、代わりにテキストで内容を伝える
3つ目は画像が表示されなかった時、代わりにテキストで内容を伝える点。
ネットワークやサーバーなどの問題で、ブログの画像が表示されなかった場合。
代替テキストを入れておかないと、何も表示されない状態となります。
しかし代替テキストを入れておけば、画像の位置に代替テキストが表示されるんですね。
このため、何の画像がそこにあったのか、ユーザーが認識しやすくなるというわけです。
ユーザーに親切な記事にするためにも、代替テキスト(alt属性)は入れておきたいところですね。
ブログ画像の代替テキスト(alt属性)の設定方法
では、ブログ画像の代替テキスト(alt属性)の設定方法を解説していきます。
今回はこちらの画像を使っていきますね。

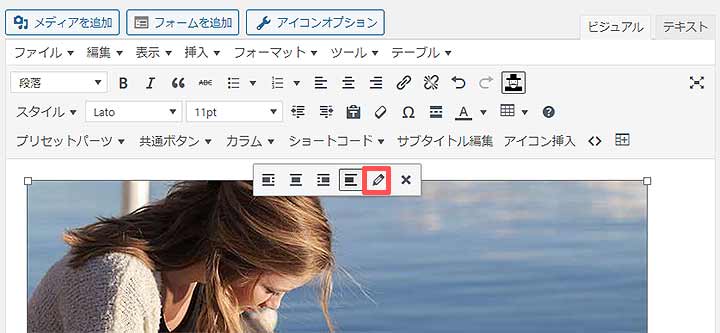
まずはブログの編集画面で画像を挿入し、画像を選択肢ます。
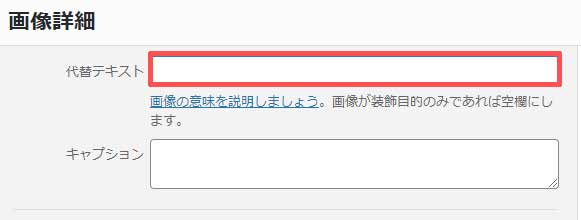
すると、このような小さいウィンドウが出てくるので「鉛筆マーク」の箇所をクリックしましょう。

すると「代替テキスト」と表示されるので、ここに画像に合ったテキストを入力していきます。

代替テキストを入力する時は
・画像に合ったキーワードを入れて文章にする
・極端に長いファイル名前にはしない
・キーワードを詰め込みすぎない
などを意識しつつ代替テキストを入力していきます。
では、実際どんな文章を入力すればいいのか、具体例を出してみましょう。
ブログ画像の代替テキスト(alt属性)の具体例
例えば、さきほどの画像をブログやウェブサイトに入れるとします

この画像のテキストで、一番良さそうな代替テキストは「水辺で本を読む女性」といったところですね。
他にも悪い例やちょっと惜しい例なども挙げておきましょう。
「悪い例①(代替テキストがを入れていない)」
<img src=”Woman-reading-a-book.jpg” alt=”” />
「悪い例②(キーワードの詰め込みすぎ)」
<img src=”Woman-reading-a-book.jpg” alt=”水辺,美しい女性,本,桟橋,海,黒いシャツ,” />
「惜しい例」
<img src=”Woman-reading-a-book.jpg” alt=”本を読む女性” />
「良い例」
<img src=”Woman-reading-a-book.jpg” alt=”水辺で本を読む女性” />
こんな感じで、画像に代替テキストを入れる際は、画像の内容に合った適切なテキストを入れるようにしましょう。
代替テキスト(alt属性)でキーワードを乱立するのはNG

上記の悪い例のように、代替テキスト(alt属性)でキーワードを乱立するのはNGです。
一昔前だとキーワードを詰め込むことで上位表示も可能でしたが、現在はブラックなSEO対策としてスパム判定を受ける可能性が高いです。
良かれとと思ってキーワードを詰め込むと、かえってブログの評価を落としてしまいます。
なので、キーワードを必要以上に詰め込んで、乱立するのはやめましょう。
ちなみに画像はちゃんと「圧縮」しましょう

ちなみに、ブログの記事に入れる画像はちゃんと「圧縮」しましょう。
その理由は、画像を圧縮することでページの容量が軽くなり、記事が早く表示されるようになるから。
ブログに使用する画像は、だいたいが「フリー素材の画像サイト」からダウンロードしてくると思います。
最近のフリー素材の画質は高解像度のものが多く、とても使いやすいんですよね。
とはいえ、画像によって異なりますが、1枚あたりの容量は「100KB~4MB近く」とかなり幅があります。
このため、圧縮しないで画像容量を気にせず画像を入れていくと、ページの表示速度が遅くなってしまうんですね。
そうなると、記事を開く前に読者が離脱する可能性が高くなり、ブログ全体の評価にも悪影響が出てしまう恐れがあります。
なので、画像はちゃんとリサイズしたりツールを使ったりして、容量を軽くして圧縮しましょう。
以下の記事でブログのおすすめの画像サイズや、圧縮する方法についてまとめています。
こちらも参考にしてみてください。
⇒⇒⇒ブログのおすすめ画像サイズ・容量を圧縮、小さくする5つの方法を紹介
今回のまとめです
というわけで今回は、ブログの画像に代替テキスト(alt属性)が必要な理由や設定方法、具体的な文章例などを解説しました。
内容を改めておさらいすると、代替テキストが必要な理由は以下の3つでしたね。
1・SEO対策になる
2・画像検索からのアクセスが期待できる
3・画像が表示されなかった時、代わりにテキストで内容を伝える
記事中に画像を入れる度に「代替テキスト(alt属性)」を設定するのは、面倒に感じますよね。
とはいえ、こういう地道な作業の積み重ねがアクセスアップに繋がったりします。
そこから検索エンジンの評価も上がっていくかもしれないので、やらないよりはやった方が良いですよ。
記事中の画像には、なるべく代替テキストを設定してみてくださいね。
ではでは、今回の内容は以上となります。
引き続き、ブログのSEO対策関連の記事なども紹介しています。
ついでに参考にしてみてください。
⇒⇒⇒WordPressブログのSEO対策・初心者が行うべきポイント10選
⇒⇒⇒ドメインパワーを着実に上げる!SEO対策にもなる7つの方法
⇒⇒⇒内部リンクのSEO効果のある貼り方!アクセスアップに必要な内部リンクのコツ