どうも~こんにちは、サケです。
今回の記事では
「ワードプレスの見出しタグの付け方が分からない」
「ワードプレスの見出しの使い方を初心者向けに分かりやすく教えて」
こんな悩みや疑問にお答えしていきます。
ブログの収益化や自分のビジネスを構築していくなら、メインとなる記事コンテンツをコツコツ書いていく必要があります。
ただ、WordPressの記事を書いていく時に意識したいのが「見出しタグ」の付け方。
記事中に適切に見出しが付いていないと文章がバーっと一気に並んでしまい、すごく読みにくくなってしまいます。
そうなると、読者も読む気をなくしてしまうんですね。
記事の内容はとても良いのに、見出しを適切に入れていないせいで読まれない・・
それってものすご~く、もったいないですよね。
見出しタグの付け方をマスターすれば
・記事の読みやすさが上がる
・検索エンジンからも評価されやすくなる
以上の効果を狙えるので、WordPressの見出しタグはしっかりマスターしておきたいところ。
ということで、今回はワードプレスの見出しタグの付け方や使い方について。
ブログ初心者の方にも分かりやすく解説していきたいと思います。
ブログの「アクセスが全然集まらない・・・」という悩みを解消したい方は、こちらの【講座】がおすすめです。
そもそも見出しとは何か?
まず見出しとは何なのか、そこから見ていきますね。
見出しとは、ブログの記事などでよく見かける次の画像のようなものですね。

ブログの記事中の文章よりも、だいたい大きく表示されたり装飾されていたりします。
WordPressにインストールしているテーマ(テンプレート)によってデザインは若干違いますが、見出しを付ける機能はだいたいWordPressに共通で備わっていますね。
この見出しをいかに適切につけていくかで、ブログ記事の読みやすさが変わっていきます。
記事に見出しを付けるメリット

次に記事に見出しに付けるメリットも知っておきましょう。
1・記事全体にメリハリがつく
まず記事全体にメリハリがついて読みやすくなる点。
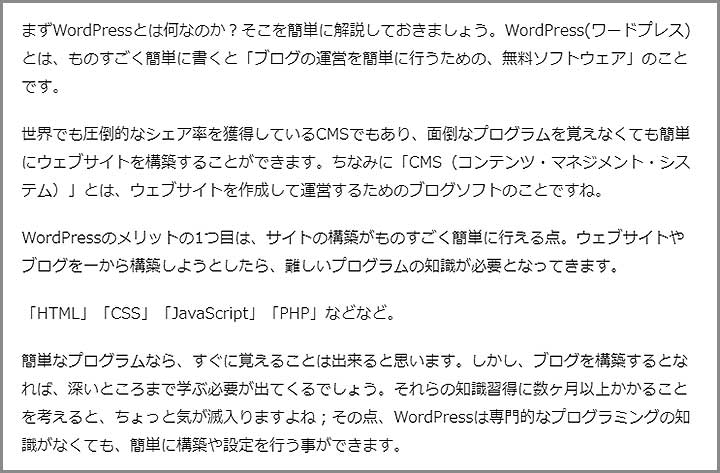
例えばですけど・・・
こんな風に文章がバーっと羅列されていると、ものすごく読みにくいですよね。

ここまで文章が詰まって塊になっていると、読む人もゲンナリしてブログを閉じてしまいます。
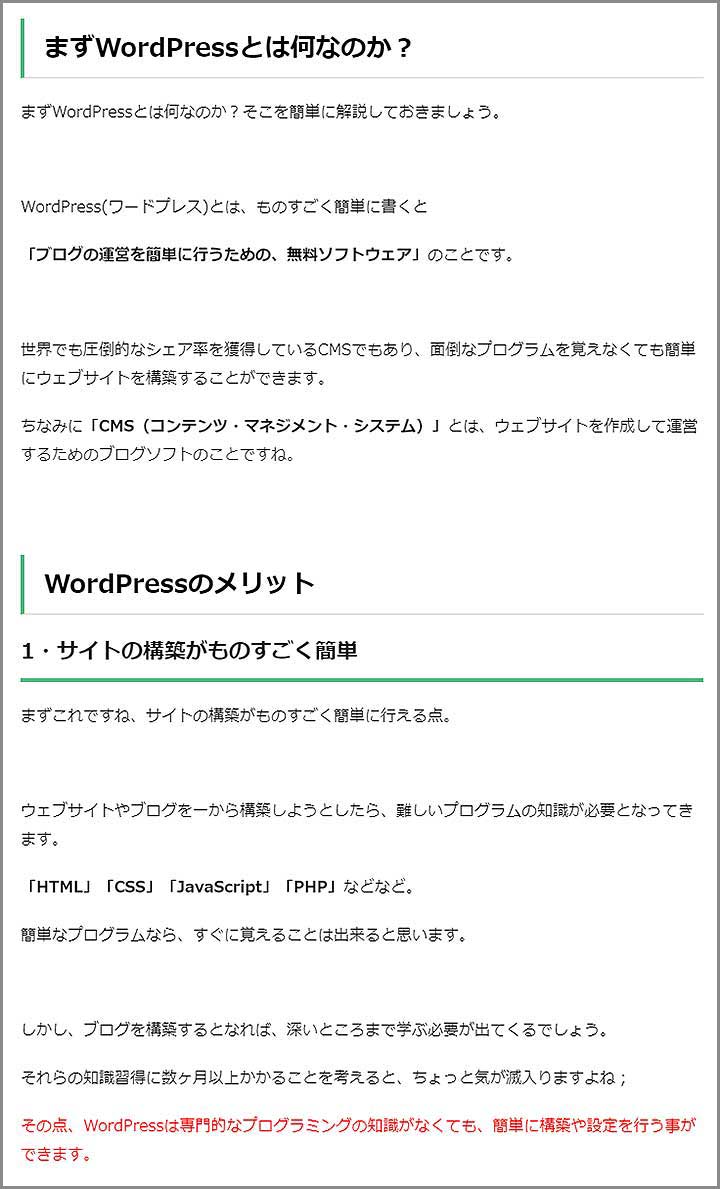
けど、見出しタグを適切に使うと・・・

はい、どうでしょうか(ちょっと長くなりました;
記事の途中に見出しを入れることで、メリハリが出てグンと読みやすくなったかと思います。
ページ内の文章構成も目でチェックしやすくなるので、内容が頭に入ってきやすくなるんですね。
記事をチェックしてなんとなく「読みにくいかも」と感じたら、話の流れが変わりそうなところで見出しを入れていきましょう。
メリハリが付いて一気に読みやすくなりますよ。
2・SEO対策にもなる

記事中に見出しを適切に使うと、検索エンジンから評価されやすくなります。
検索エンジンには「クローラー」と呼ばれる、ウェブサイトの情報を収集するロボットがあります。
このクローラーが情報を収集してデータベースにブログの情報を登録していくことで、ブログの評価が決まっていくんですね。
それで、見出しを適切につけていくと、クローラーに
「このブログのこの記事には、こういった内容を書いていますよ~」
と、伝えることができるんですね。
記事を読みやすくする効果だけでなく、ブログの評価アップの効果も期待できる。
つまり、SEO対策にもなって一石二鳥というわけです。
ちなみにSEO対策とは「検索エンジンから評価されやすくするためのアクセスアップの施策のこと」をいいます。
ブログの記事を検索上位に表示させて、アクセスアップを狙いたい。
その場合は、見出しにも適切にキーワードを入れることを意識していきましょう。
ただ、キーワードを意識するあまり変な見出しの文章にするのは逆効果になってしまいます。
そこは気をつけてください。
ワードプレスの見出しタグの付け方と使い方のルール

次に見出しタグの付け方と使い方のルールについて。
守るべきルールは次の4点になります。
1・h1タグは記事中には使わないこと
2・基本はh2から使用すること
3・見出しは装飾目的で使わないこと
4・階層構成にすること
はい、順番に見ていきましょう。
1・h1タグは記事中には使わないこと
見出しには「h1~h5タグ」までありまして「h1タグ(見出し1)は1記事につき1つ」と決まっています。

ちなみに、h1タグは記事のタイトルに使われることがほとんど。
つまり、記事中でh1タグの見出しを付けることは、まずありません。
WordPressのテンプレートによっては、ここは予めh1タグを設定できないようになっていますね。
(僕のブログの「THE THOR(ザトール)」は、h1タグが指定できないようになっていました)
2・基本はh2から使用すること
h1のタグは記事のタイトルとして適用されるので、記事中に見出しタグを付ける場合は「h2タグ(大見出し)」から付けていくのが基本となります。
WordPressのテンプレートによっては「h3タグ」が大見出しのケースもあるようですが、大半のテンプレートは「h2タグ」が大見出しになっているかと思います。
インストールしているテンプレートによって若干異なるので、ここは前もってチェックしておきましょう。
3・見出しは装飾目的で使わないこと

見出しタグは文字全体が大きくなったり装飾されて目立つので「外観の装飾目当てに使いたい」という人もいるかもしれません。
確かに見出しタグを使えば、見た目も目立ちますし記事全体にメリハリがついて読みやすくなるので、装飾目的で使う気持ちも分からなくないです。
とはいえ、ただ文字を装飾したいからという理由で使うのはNGです。
さきほど、見出しタグを適切に使うとSEO効果が出て、アクセスアップが期待できると書きましたよね。
ただ、これは適切に使った場合に限ります。
装飾目的であっちにもこっちにも見出しタグを付けてしまうと、クローラーが
「このブログの記事は何を伝えている記事なのか、なんだか分かりにくいなぁ・・」
そう認識して、結局ブログの評価が上がりにくくなってしまうんですね。
だから見出しタグは文章の流れを切り替えたい時など、適切に使っていきましょう。
4・階層構成にすること
見出しタグを付ける時は「階層構成」にしていくことを意識しましょう。
「h2タグ ⇒ h3タグ ⇒ h4タグ ⇒ h5タグ」
こういった順番になっている必要があります。
とはいえ、文章だけで書くとちょっと分かりにくいと思うので、次の画像を見てみてください。
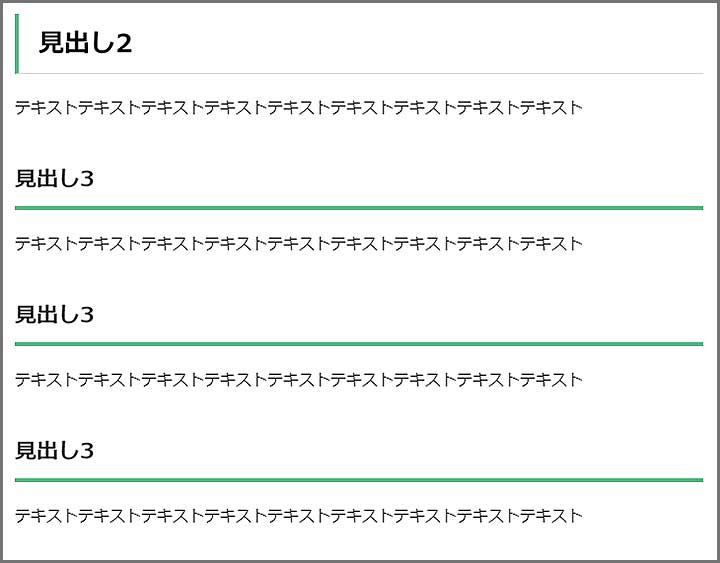
まず1つ目は「h2タグ ⇒ h3タグ ⇒ h3タグ ⇒ h3タグ」という構成。

次に2つ目は「h2タグ ⇒ h3タグ ⇒ h4タグ ⇒ h3タグ ⇒ h4タグ ⇒ h4タグ」という構成です。

どちらにも共通しているのは
・数字の小さい順番に見出しを付けていること
・番号をすっ飛ばしていないこと
となります。
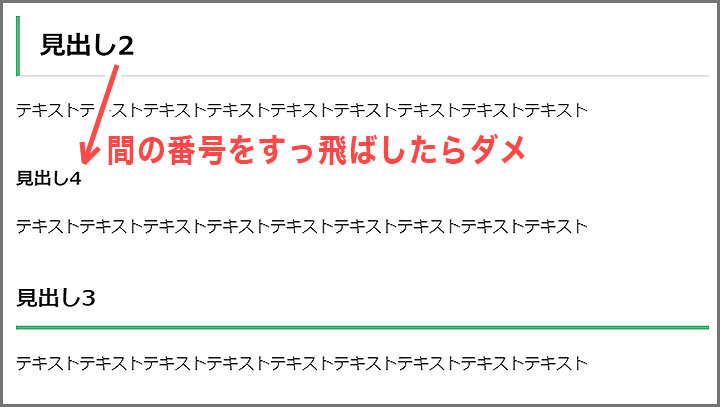
例えば、次の画像のように「h2タグ ⇒ h4タグ ⇒ h3タグ」とした場合。

これは「h2タグ ⇒ h4タグ」の間の「h3タグ」をすっ飛ばしているので、SEO的に良くないという訳ですね。
見出しタグを付ける時は「階層構成」になるよう意識していきましょう。
効果的な見出しを作るためのテクニック

次に、効果的な見出しを作るためのちょっとしたテクニックについて。
見出しは割と適当に決めてしまう人も多いようですね。
しかしどんな見出しにするかで、読者への記事の伝わりやすさは変化していきます。
ほんのちょっと意識するだけでも違ってくるので、見出しの設定にも気を配っていきたいところです。
効果的な見出しを作るためのテクニックは、次の2点になります。
1・見出しをパッと見ただけで、内容が分かる構成にする
2・見出しは興味をひきそうな題名にする
1・見出しをパッと見ただけで、内容が分かる構成にする
インターネットで情報収集している人達は、あまり集中しないで記事を眺めていることが多いです。
その場合、記事の内容がパッと見て分かりにくいと感じるとすぐにブログから離れてしまうんですね。
だから、見出しをパッと見てどんな内容の記事なのか、何となく分かるというのが大切になってきます。
「なんとなく分かる ⇒ ちょっと気になるから読んでみるか」
こういう、ちょっとしたとっかかりを作ってあげることが、記事を最後まで読んでくれることに繋がるんです。
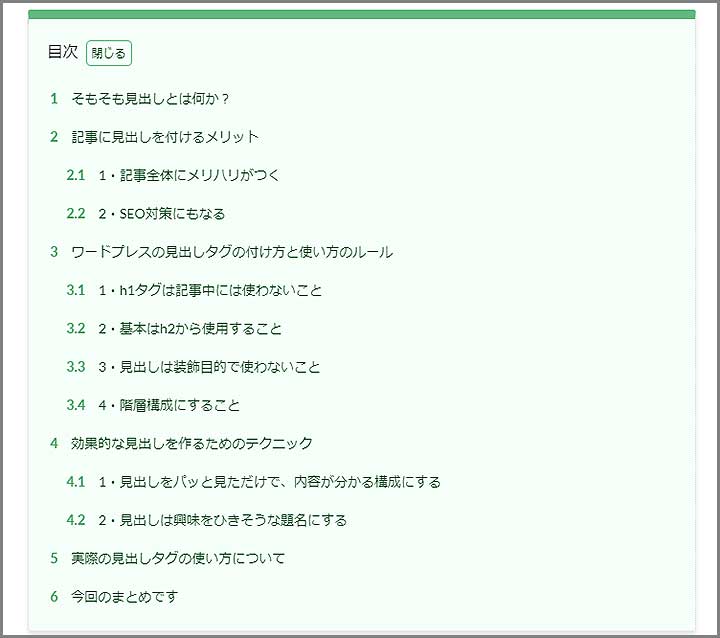
例えば、この記事の目次部分を見てみますと・・・

この目次は、記事の見出しから構成されているものですね。
なので、どんな情報が書かれているのか、パッと見て分かりやすくなっているかと思います。
これらの見出しのうち、1つでも読者に興味を持ってもらえたらしめたもの。
そこから記事全体を読んでもらって、ブログの読者になってくれる可能性もあります。
だから、記事の見出しはパッと見て内容が分かる構成を心がけましょう。
2・見出しは興味をひきそうな題名にする

見出しは文字のフォントが大きくなって装飾もされるので、読者の目に留まりやすい部分でもあります。
記事を流し読みしている人の目にも入りやすいので、そこで魅力的な題名にしておけば、そこから記事を読んでもらうキッカケになるかもしれません。
例えば・・・
・ブログのアクセスアップの方法
・WordPressブログのアクセスを5倍にした3つの手法
どっちのタイトルに興味を惹かれたでしょうか?
具体的な数字が入っている分、後者の題名の方が魅力的な題名になっていないでしょうか。
こういった具合に。
魅力的な題名を付けてあげることで読者の目に留まりやすくなるので、記事の精読率がアップするんですね。
情報収集している人達は、だいたい記事を流し読みしている人達が多いです。
読者の目を惹きつける見出しを考えてみるのも、1つの戦略になりますよ。
実際の見出しタグの使い方について
あとは、見出しタグの使い方ですね。
これはとっても簡単なので、すぐにできると思います。
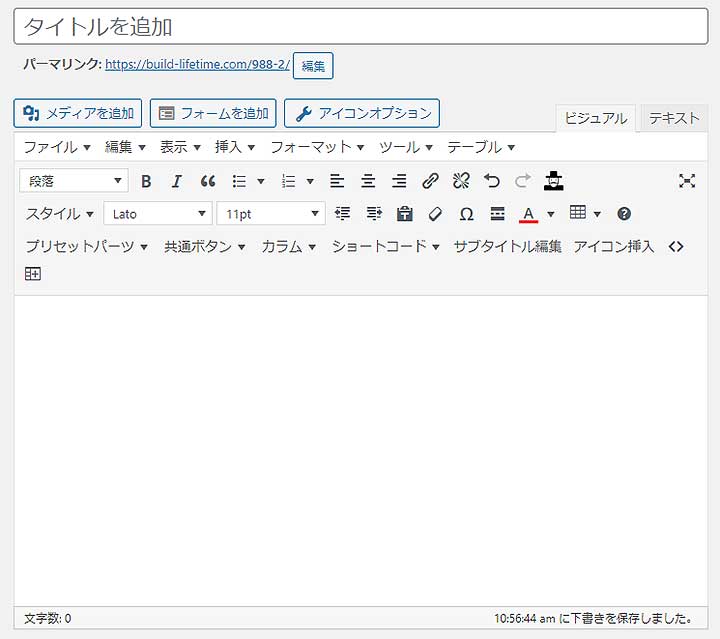
ダッシュボードのメニュー画面の「投稿 ⇒ 新規追加」と進んで、ブログの投稿画面へ移ります。

次に文章を打ち込んで、見出しにしたい行を選択してください。
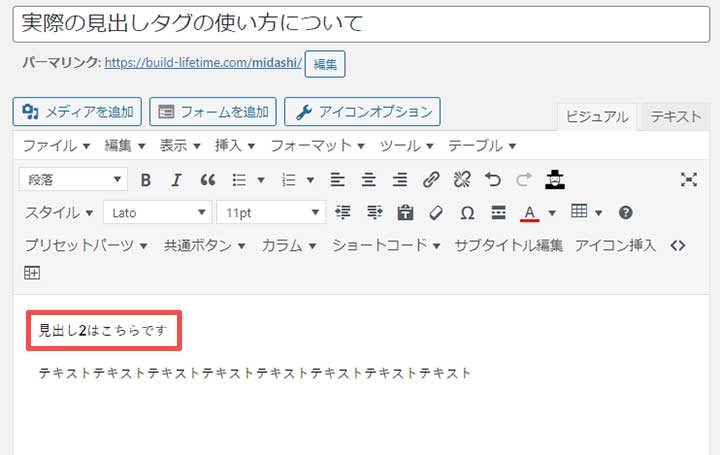
例えば、下の「見出し2はこちらです」の部分を見出しにしていくとしましょう。

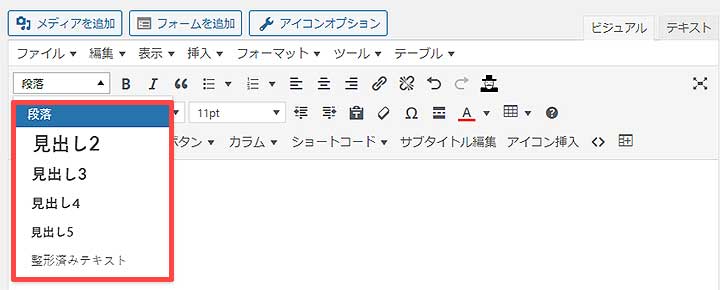
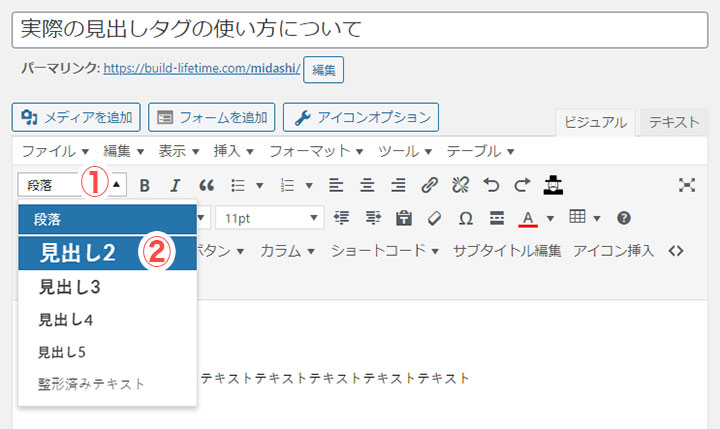
次に「段落」をクリックすると、メニューが開くので見出しを選んでいきます。
今回は「見出し2」を選んでおきましょう。

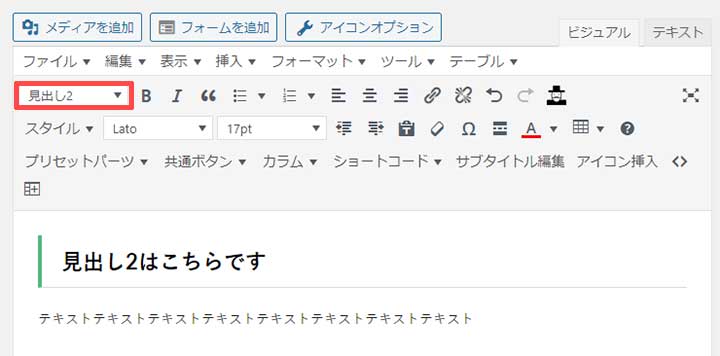
そうすると、文字のフォントが大きくなって装飾もされましたね。

これで見出しを付けたことになります。
見出しを付けた行をクリックすると、段落部分に「見出し2」と表示されます。

つまり、ここには「h2タグ」が適用されているという事になります。
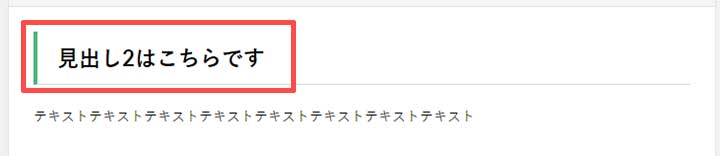
あとはプレビュー画面でチェックして、実際に見出しが表示されるか確認しておきましょう。

はい、こんな感じでちゃんと「見出し2」が適用されています。
他の「h3の見出し」「h4の見出し」も同じような操作で、見出しを付けていくことが出来ます。
簡単でしたね。
ちなみに「アクセスの集まる正しい記事の書き方を知りたい」」という方は、こちらの【講座】がおすすめです。
今回のまとめです
はい、というわけで今回はワードプレス(WordPress)ブログの見出しタグの付け方と使い方について。
ブログ初心者の方にも分かりやすいように解説していきました。
改めて、見出しの注意点をおさらいしておくと
1・h1タグは記事中には使わないこと
2・基本はh2から使用すること
3・見出しは装飾目的で使わないこと
4・階層構成にすること
ということでしたね。
階層構成の部分がちょっとややこしいかもしれませんが、ここは実際に記事を書いて慣れていくしかないですね。
もしくは検索上位に表示されているブログ記事の構成を、参考にしてみるのもアリです。
検索上位に表示されているということは、それだけブログの内容が評価されているという事。
評価の高い記事の構成は、基本がしっかりしていますからね。
観察して、あなたの記事の見出しの付け方に活かしていきましょう。
見出しタグを意識していくことで、読者さんからも検索エンジンからも評価されやすくなるので、是非マスターしていってくださいね。
そして、もっと本格的に
・ブログの収益化
・アクセスの集まる記事の書き方の基礎
・アクセスの集まる記事更新のやり方
を学びたい人は【ブログ完全版マニュアル】がおすすめです!
僕もこの『有料講座』で学んでみましたが、目からウロコな内容ばかりでコスパ高くてかなり驚きです。
ブログ初心者の方は絶対役立つ講座なので、ぜひチェックしてみてください。
↓