どうも~こんにちは、サケです。
今回の記事では
「Twitterで画像付きのリンクツイートをよく見かけます」
「Twitterカードと呼ぶそうですが、初心者なので設定方法について教えてほしい」
こういう悩みや疑問にお答えしていきます。
ブログで集客したりアクセスを集めるためには、SNSの存在は不可欠になっています。
特にTwitterからの流入は大切なアクセス源。
ツイートをいかに目立たせるかも、重要なポイントとなっていますね。
初心者の方からすると、どうすればTwitterのツイートを目立たせることができるのか。
悩んでいる人もいるんじゃないでしょうか。
この記事を書いている僕は、2013年にブログを開始。
雑記ブログで月140万PVを達成した経験があり、現在はブログで生計を立てています。
そこで今回の記事では、WordPressでTwitterカードを簡単に設定する方法を解説していきます。
このTwitterカードの設定方法を学ぶことで、Twitterのツイートを目立たせて記事へのクリック率アップを狙えます。
ぜひ最後まで読んでいってくださいね。
Twitterカードとは?
まず、Twitterカードとはなにか?
これは、ツイートに貼り付けられた記事へのリンクを、画像付きリンクにしてくれる機能のこと。
例えば、Twitterカードの設定をしないまま記事へのリンクを貼り付けると、以下のようにただのURLが表示されます。

これだと、ツイート自体があまり目立たず他のツイートに埋もれてしまいます。
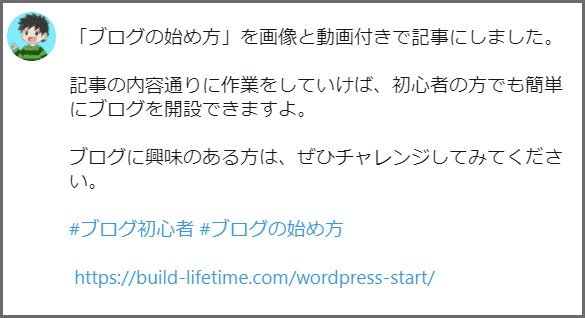
しかし、Twitterカードの設定をすると、以下のように画像付きのリンクが表示された状態でツイートされます。
「ブログの始め方」を画像と動画付きで記事にしました。
記事の内容通りに作業をしていけば、初心者の方でも簡単にブログを開設できますよ。
ブログに興味のある方は、ぜひチャレンジしてみてください。#ブログ初心者 #ブログの始め方https://t.co/HR0BThaBhG
— サケ (@build_lifetime) October 11, 2020
どちらのツイートが目立つかといえば、Twitterカードが表示されたツイートの方ですよね。
Twitterカードの効果について

Twitterカードを導入すると、以下の効果が期待できます。
・クリック率の向上
・ブログの直帰率が減少する
・サイトの滞在時間が向上する
特に注目したいのはクリック率の向上の部分ですね。
SEO対策を手掛ける「Itworks」の実験結果によると、記事へのクリック率は「1.6⇒3%」と約2倍にアップしたといいます。
Twitterへの記事の拡散とクリック率アップを意識するなら、Twitterカードの設定はぜひやっておきたいところですね。
では、そのTwitterカードの設定方法を解説していきます。
Twitterカードを設定する方法

Twitterカードの設定を行うなら、プラグインを使うのが手っ取り早いです。
今回は、以下の2つのプラグインでの設定方法を解説していきます。
1・「All in one SEO pack」から設定を行う
2・「jetpack」でTwitterとの連携設定をする
それぞれ「All in one SEO pack」か「jetpack」のどちらかを、前もってインストールしておきましょう。
「All in one SEO pack」から設定を行う
ではまず「All in one SEO pack」の設定方法からです。
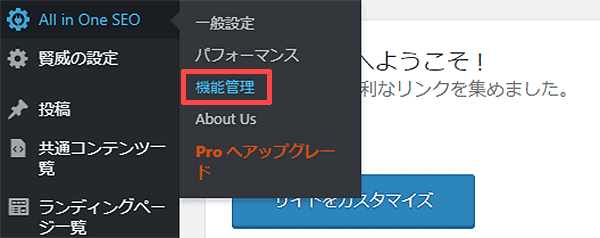
WordPressのダッシュボード画面を開き、左メニューの「All in One SEO」⇒「機能管理」とクリックします。

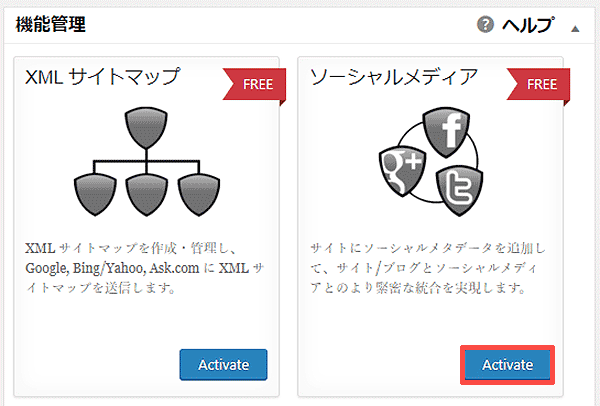
機能管理の画面を開いたら「ソーシャルメディア」の「Activate」ボタンをクリックします。

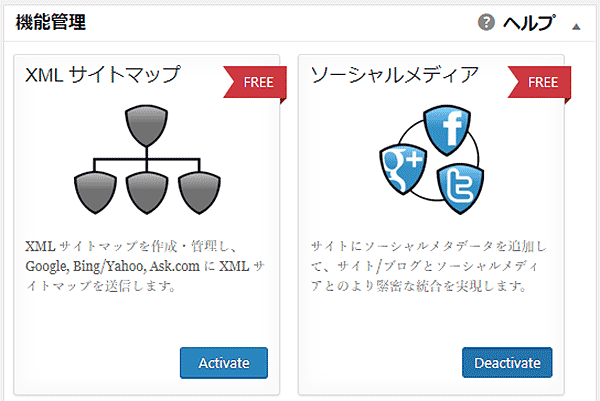
以下のように画像が青くなって「Deactivate」の表示に切り替わっていればOKです。

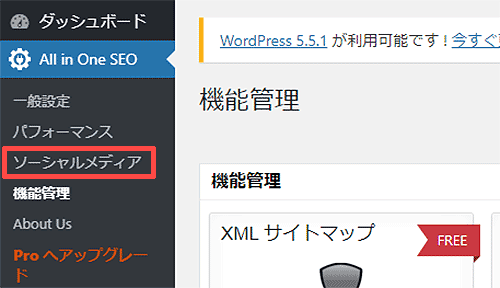
すると、左メニューに「ソーシャルメディア」の項目が出てくるので、クリックします。

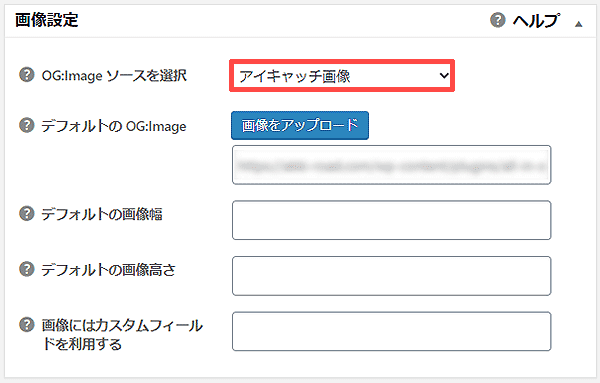
画像設定
ソーシャルメディアの画面が表示されたら、まずは「画像設定」の項目を以下のように設定します。

「OG:Image ソースを選択」
アイキャッチ画像を選択します。
「デフォルトのOG:Image」
アイキャッチ画像を設定しない場合、ここに設定した画像がツイートで表示されるようになります。
設定は任意なので、初期状態のままにしておいても大丈夫です。
画像設定はこれでOKです。
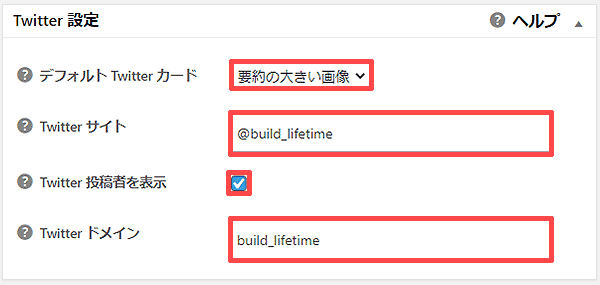
Twitter設定
次に「Twitter設定」の項目を設定していきます。

以下の通りの入力していきましょう。
「デフォルトTwitterカード」
ここは「要約の大きい画像」を選択するのがおすすめです。
「Twitterサイト」
あなたのTwitterのユーザー名を入力します。
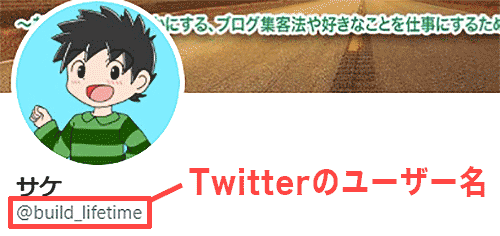
ちなみにユーザー名とは、Twitterプロフィール画面の太字のアカウント下にある「@~~~」から始まっている部分ですね。

「Twitter投稿者を表示」
投稿者を表示するか、非表示にするかの項目です。
ここはチェックを入れておきましょう。
「Twitterドメイン」
あなたのTwitterアカウントURLの末尾部分を入力します。
「https://twitter.com/build_lifetime」なら、赤字の部分を入力してください。
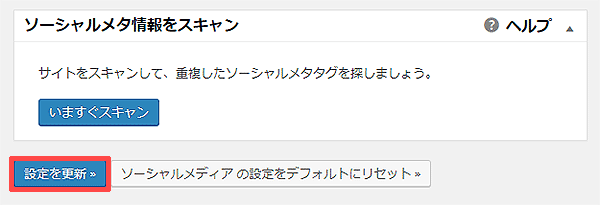
それぞれの項目の設定が完了したら「設定を更新」のボタンをクリックしてください。

これで「All in one SEO pack」でのTwitterカードの設定は完了です。
「jetpack」でTwitterとの連携設定をする
次に「jetpack」でのTwitterカードの設定方法解説します。
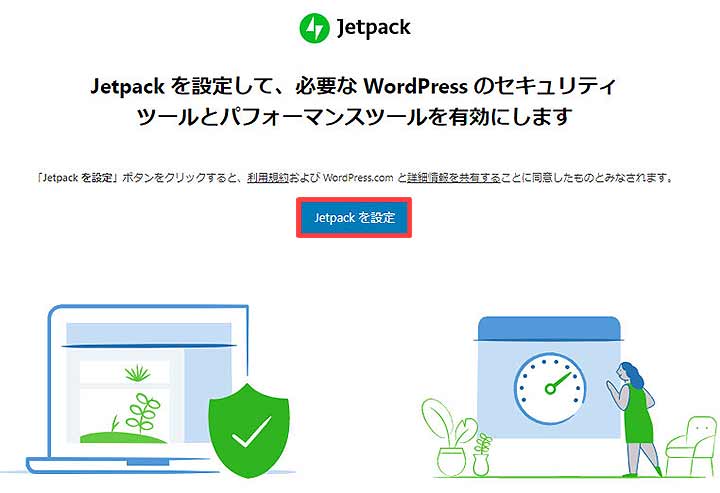
「jetpack」のプラグインをインストールして有効化したら、以下の「jetpackを設定」のボタンをクリックします。

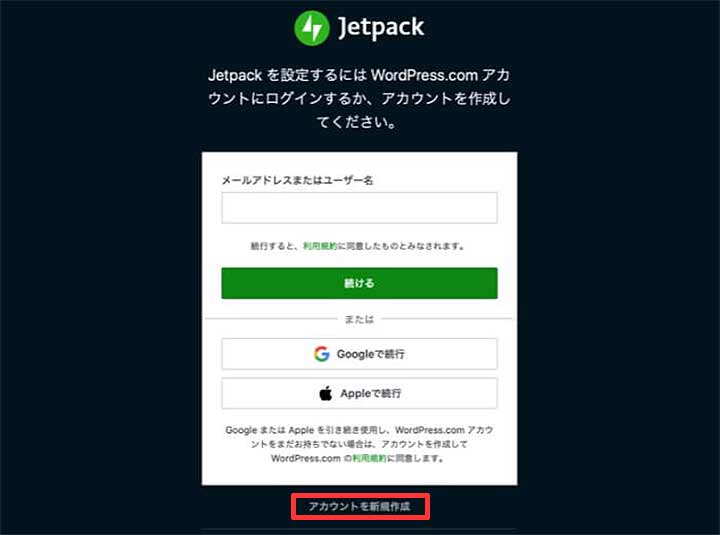
すると「WordPress.com」へのログイン画面が表示されるので「アカウントを新規作成」をクリックしましょう。

すでに「WordPress.com」のアカウントを持っている方は、そのアカウントでログインしてください。
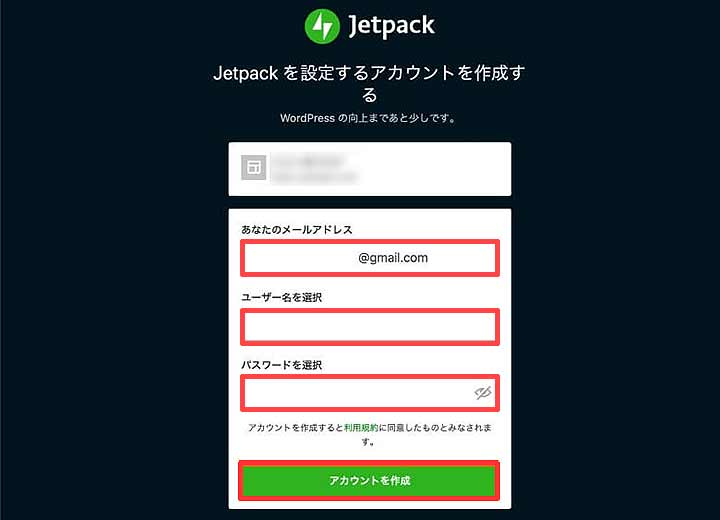
メールアドレス・ユーザー名・パスワードなどの必要事項を入力して「アカウントを作成」ボタンをクリックします。

すると有料プランの料金が並んでいると思いますが、最下部までスクロールして「無料プランでスタート」をクリックしてください。
そして、そのまま「続ける」をクリックすれば、「WordPress.com」のアカウント設定は完了です。

JetpackとTwitterを連携させる
次にJetpackとTwitterを連携させる設定を行います。
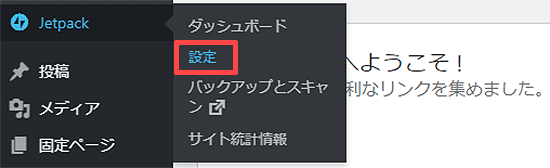
ダッシュボード画面の左メニューから「Jetpack」⇒「設定」とクリックします。

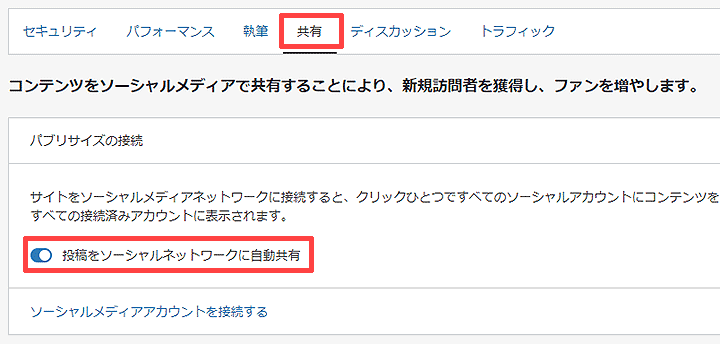
設定画面を開いたら「共有タブ」をクリックし「パプリサイズの接続」の項目にある「投稿をソーシャルネットワークに自動共有」をオンにします。

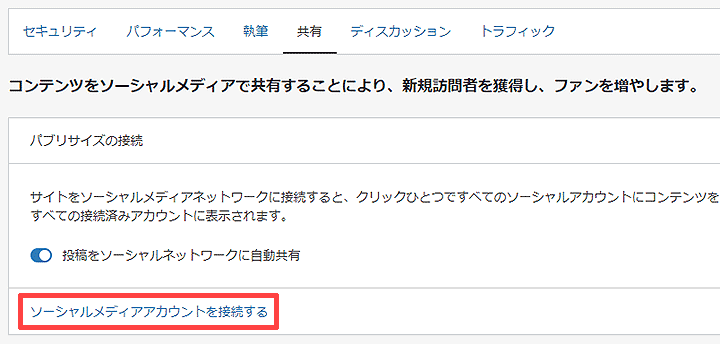
そうしたら「ソーシャルメディアアカウントを接続する」をクリックしてください。

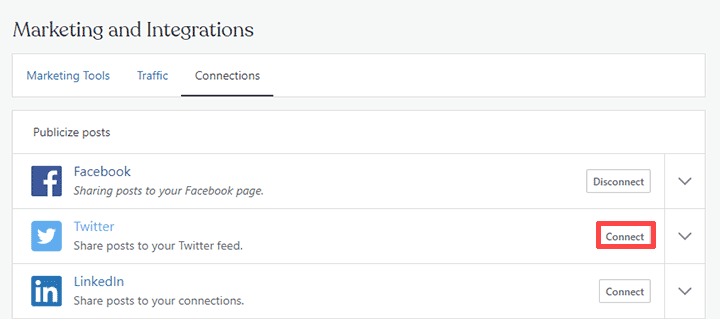
すると、各種SNSと連携できるページが表示されます。
今回はTwitterと連携していくので、Twitterの「Connect」をクリックしてください。

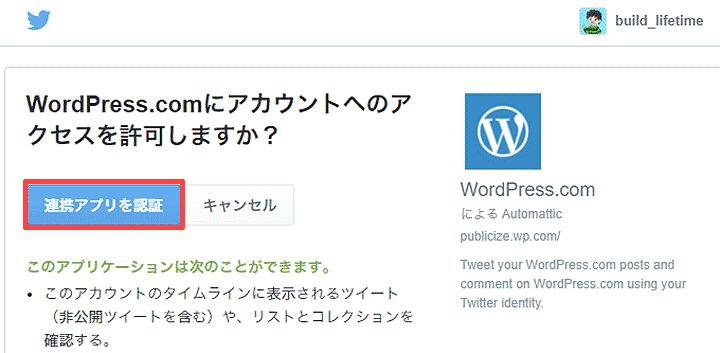
次に「連携アプリを認証」ボタンをクリックします。

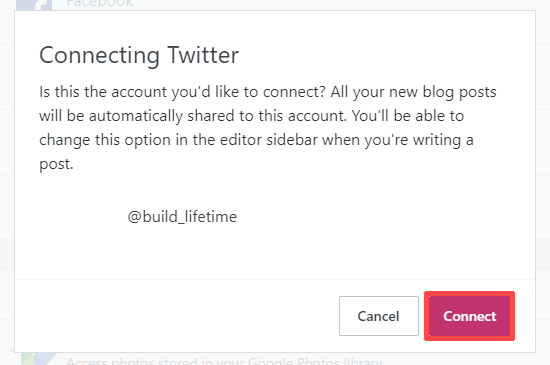
本当にTwitterと連携するのか聞かれるので、「Connect」をクリックしましょう。

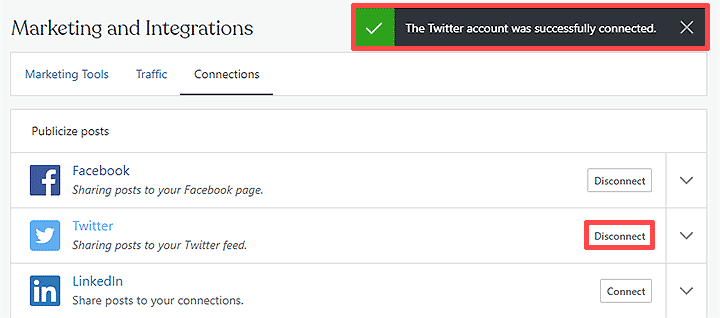
以下のように、「Twitterとの連携が完了しました」と「Discconect」が表示されたら、連携設定は完了です。

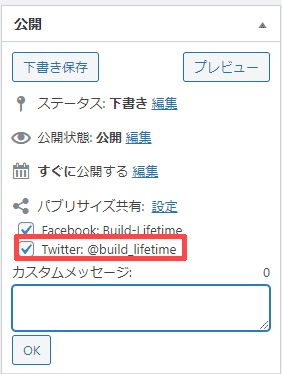
あとは「投稿」⇒「新規投稿」と開いて、「公開」タブの部分に「パプリサイズ共有」が表示されているか確認してください。

このように表示されていれば、記事を投稿すると同時に「Twitterカード付きの記事リンク」がツイートされます。
Twitterカードの設定ができたか確認しましょう
それぞれのプラグインで、Twitterカードの設定はできたでしょうか。
設定が完了したら「Card validator」という公式ページで、うまく設定できているか確認しましょう。
サイトにアクセスしたら「Card URL」の欄に記事のURLを入力して「Preview card」をクリックしてください。

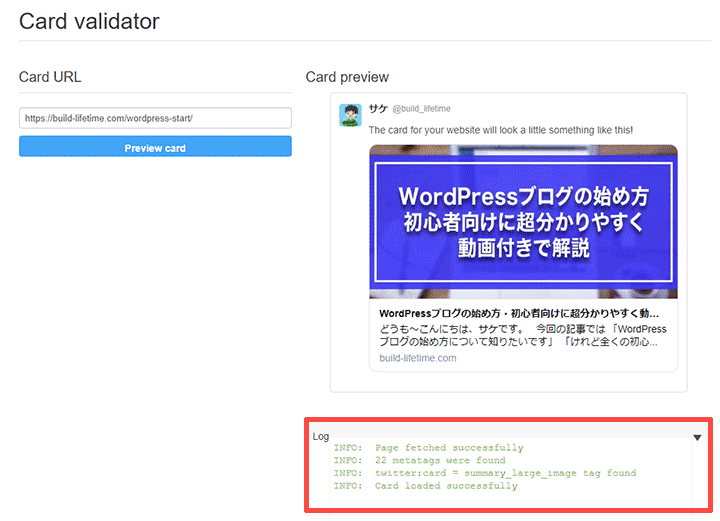
以下のように
・プレビュー画面に記事のアイキャッチ画像
・Logに「Card loaded successfully」
と表示されていれば、Twitterカードの設定は成功しています。

ちなみに、こちらが実際に投稿したツイートになります。
「ブログの始め方」を画像と動画付きで記事にしました。
記事の内容通りに作業をしていけば、初心者の方でも簡単にブログを開設できますよ。
ブログに興味のある方は、ぜひチャレンジしてみてください。#ブログ初心者 #ブログの始め方https://t.co/HR0BThaBhG
— サケ (@build_lifetime) October 11, 2020
やはりアイキャッチ画像が表示されていると、目立っていいですね。
Twitterカードの設定にプラグインを使う時の注意点

ちなみに、Twitterカードの設定にプラグインを使う時は、プラグインの重複設定に気をつけてください。
今回紹介した「All in One SEO Pack」と「jetpack」のプラグインは、それぞれTwitterカードの設定を行えます。
しかし、どちらか一方のみを有効化しておかないと、プラグインの設定が干渉し合って、Twitterカードがうまく表示されないことがあるようです。
なのでプラグインの重複設定には十分注意してください。
今回のまとめです
というわけで今回は、WordPressでTwitterカードを簡単に設定する方法を、初心者向けに解説しました。
改めて内容おさらいすると、Twitterカードを導入すると以下の効果があります。
・クリック率の向上
・ブログの直帰率が減少する
・サイトの滞在時間が向上する
そして以下のどちらかのプラグインを利用すると、Twitterカードの設定を簡単に行えるということでした。
・「All in one SEO pack」
・「jetpack」
ブログへのアクセス数やクリック率の向上を意識するなら、ぜひTwitterカードの導入も検討していきましょう。
というわけで、今回の内容は以上です。
また次回お会いしましょう。
以下の記事もおすすめなので、ぜひ読んでいってくださいね。
⇒⇒⇒WordPressブログにTwitterのツイート&タイムラインを埋め込む方法【超簡単】
⇒⇒⇒WordPressのおすすめ有料テーマ4選!選び方のポイントを徹底解説