どうも~こんにちは、サケです。
今回の記事では
「ブログのアイキャッチとサムネイル画像の違いがいまいち分かりません」
「それぞれの違いと、最適サイズについてわかりやすく教えてください」
こういった悩みや疑問について、お答えしていきます。
ブログを運営していくと、アクセス数や記事数などに意識が向くと思います。
その中で、WordPressブログの「アイキャッチとサムネイル画像の違い」は意識しているでしょうか?
あまり意識していない人が多いと思いますが・・
記事のクリック率や直帰率にも関わってくるので、結構重要だったりするんですね。
この記事を書いている僕は、2013年頃にブログを開始。
雑記ブログで月140万PV以上達成した経験があり、現在はブログで生計を立てています。
今回の記事の内容は以下の通りとなっています。
・WordPressブログのアイキャッチとサムネイル画像について
・ブログで使用される「OGP」について
・ブログの「OGP」とアイキャッチの最適サイズ
・ブログのアイキャッチ画像を無料で作成する方法
・アイキャッチ画像の設定方法
この記事を読むことで、アイキャッチとサムネイル画像への理解を深めて記事へのクリック率や直帰率を改善することができます。
ぜひ最後まで読んでいってくださいね。
WordPressブログのアイキャッチとは?重要性について
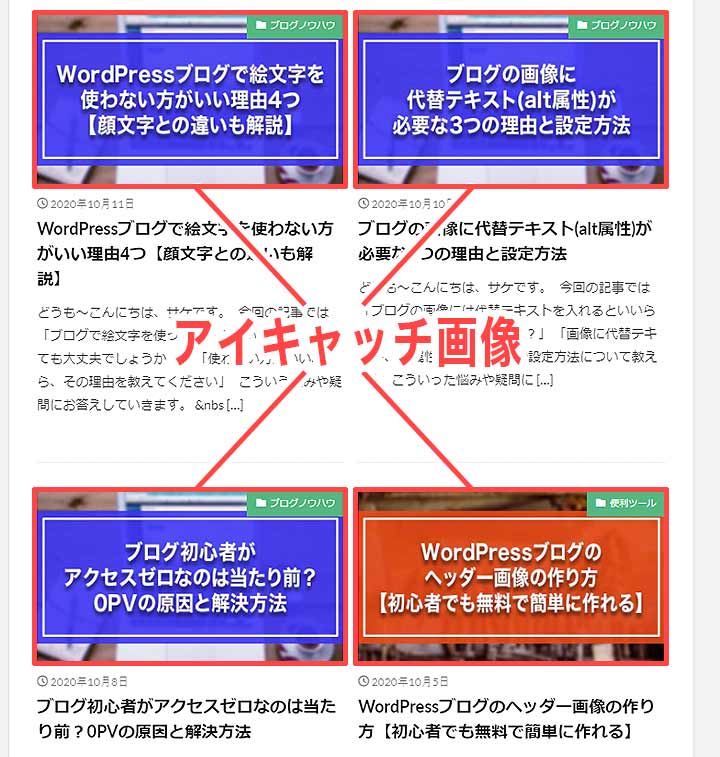
まずWordPressブログのアイキャッチとは、以下のように記事タイトルと一緒に表示されている画像のことですね。
赤枠で囲んでいる部分がアイキャッチ画像です。

アイキャッチ画像の役割は、その名前の通り「読者の目を引きけること」
記事のタイトルやコンテンツの内容に沿った、魅力的なアイキャッチ画像設定することで、記事へのクリック率を高める効果が期待できます。
基本的に表示される場所は
・WordPressブログの記事一覧ページ
・投稿した記事をSNSで連動した時のアイキャッチ画像
などがあります。
特にSNSで記事のアイキャッチ画像が表示されると、ついクリックしたくなる画像も流れたりしますよね。
記事の内容が目で見てすぐに分かったり、思わずクリックしたくなる魅力的なアイキャッチ画像を設定すれば、ブログのアクセス数を底上げすることもできます。
WordPressブログのサムネイルとは
WordPressブログのサムネイルは「Thumb nail(親指の爪)」と表記されます。
基本的には、アイキャッチ画像を縮小して表示したものが、サムネイル画像となります。
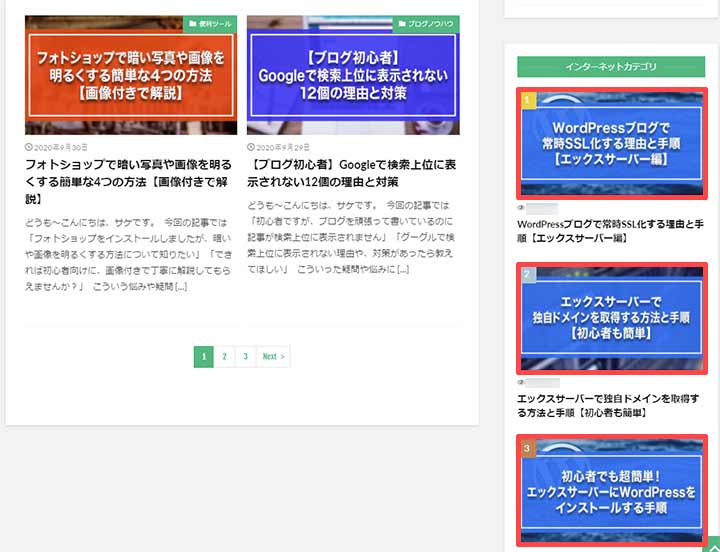
当ブログだと、サイドバーの赤枠の部分がサムネイル画像ですね。

当ブログの「THE・THOR(ザ・トール)」のテーマだと縮小して表示されていませんが、テーマによってサムネイルの表示サイズは異なります。
当ブログのようにそのままのサイズだったり、サムネイルが見切れてしまうケースもあるようです。
なので、サムネイルが正しく表示されない場合は、アイキャッチ画像のサイズを見直す必要があります。
画像が表示されなかったり見切れてしまうと、サムネイル画像も十分な効力を発揮できませんからね。
ブログで使用されるOGPについて
アイキャッチとサムネイル画像の違いについて調べると、よく出てくるのが「OGP」という単語ですね。
「OGP」とは「Open Graph protocol(オープン・グラフ・プロトコル)」の頭文字をとった略語のこと。
TwitterやFacebookなどのSNSに記事がシェアされた時に
・アイキャッチ画像
・記事タイトル
・記事のURL
・記事の内容
などを、まとめて表示させる仕組みを指します。
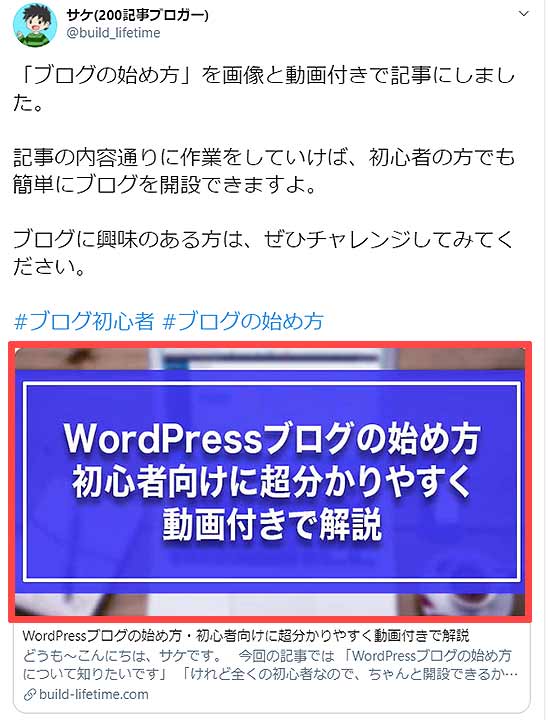
イメージとしては、こんな感じでツイートされます。

Twitterでシェアされた時に画像付きのリンクになるので、そのままブログへのアクセス誘導が可能となります。
ちなみに、画像付きのリンクを表示するには、Twitterカードの設定が必要です。
以下の記事で詳しく解説しているので、こちらチェックしてみてください。
⇒⇒⇒WordPressでTwitterカードを簡単に設定する方法【初心者向けに解説】
OGPの適正サイズについて
ちなみにOGP画像は、SNSごとによって適正サイズが異なります。
ブログの記事をシェアする頻度の高いSNSを挙げると、以下の2つですね。
こちらはどちらも「1200 × 630px」のサイズ推奨となっています。

このため、アイキャッチ画像を作成する時は「1200 × 630px」のサイズにすれば、SNSでシェアした時に画像が見切れることもなくなる、というわけですが・・
話はそう単純でなかったりもします。
WordPressブログのアイキャッチ画像の最適サイズ

まず、結論から書くと、WordPressブログのアイキャッチ画像の最適サイズは「1200 × 630px」
GoogleのDiscoverに掲載される画像も、横幅「1200px以上」が推奨されているので、この画像サイズは筋が通っています。
ただ、アイキャッチ画像の適正サイズは、WordPressで使用しているテーマによって微妙に異なるんですよね。
大抵のテーマは元のアイキャッチ画像の比率を保って縮小表示してくれるので、大きめに作っておけば問題ないといえば問題ないんですが・・
大きめのサイズで作ると、それだけデータ量が重くなるので表示速度に影響が出る可能性もあります。
そのため、アイキャッチ画像の最適なサイズを知る必要があるんですね。
アイキャッチ画像の最適サイズの調べ方
使用しているテーマによっては、アイキャッチの最適サイズの説明がなかったりします。
その場合は、公式サイトのデモサイトから画像サイズを調べるのが手っ取り早いですね。
各テーマ(テンプレート)には、テーマ販売のためにデモサイトが用意されているはず。
そのため、デモサイトからアイキャッチ画像の最適サイズを調べて、画像を作成していくといいでしょう。
今回は、当ブログでも使っている「THE THOR(ザ・トール)」のサイトを例に、アイキャッチ画像のサイズを調べていきましょう。
まずは、「THE THOR(ザ・トール)」の公式のデモサイトにアクセス。
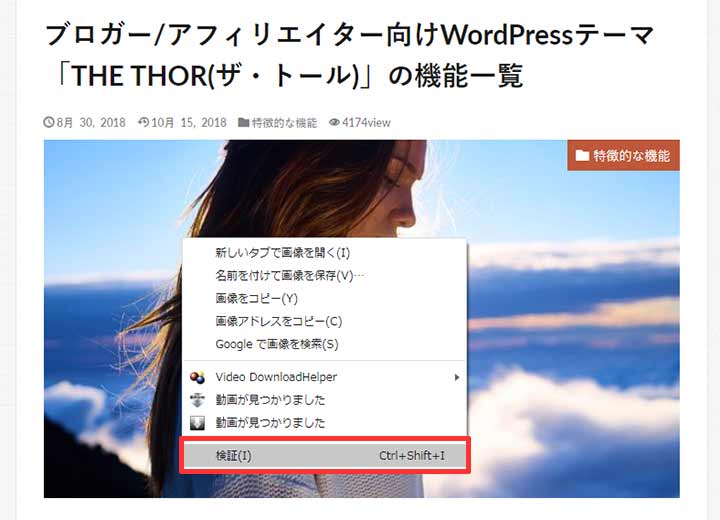
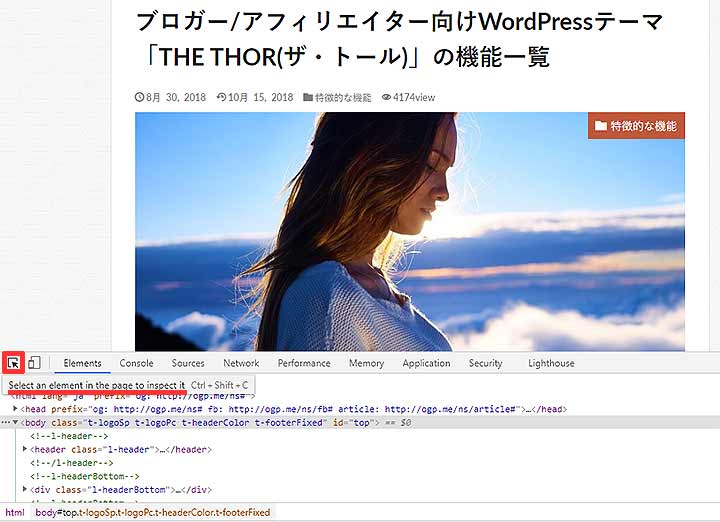
そして、アイキャッチ画像の上で右クリックして「検証」をクリックします。

もしくは「F12キー」をクリックしてください。
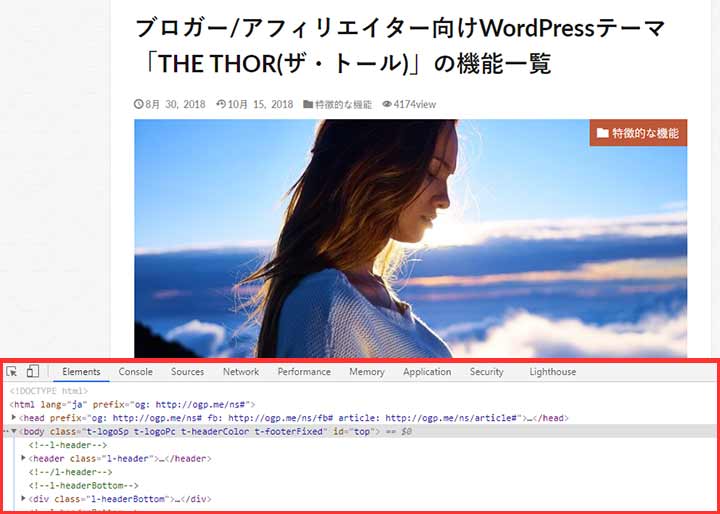
すると、画面の下か右側に「デベロッパーツール」が表示されます。

次に「デベロッパーツール」の左隅の「Select an element in the page to inspect it」をクリックしてください。
画像の赤枠で囲まれた矢印部分ですね。

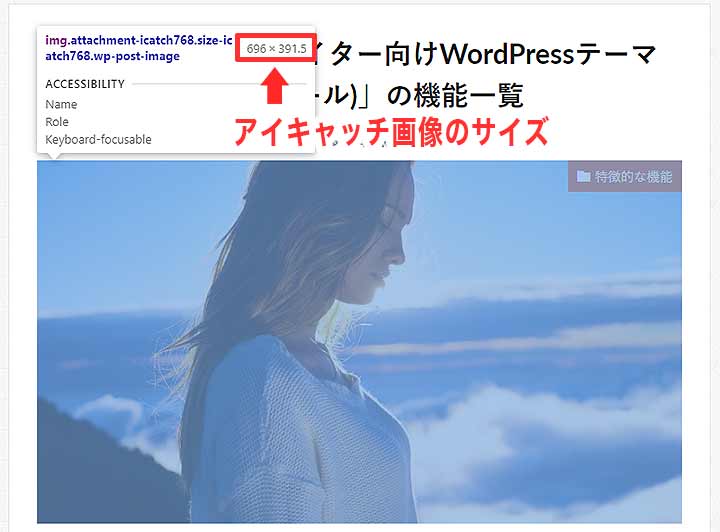
その状態で、アイキャッチ画像にカーソルを合わせると、以下のように画像サイズが表示されます。

使っている有料のWordPressテーマによっては「630px × 1200px」が合わないケースもあります。
そのため、この方法で最適なアイキャッチ画像のサイズを調べてから、サイズを決めるといいでしょう。
WordPressブログのアイキャッチ画像を無料で作成するには?

WordPressブログのアイキャッチ画像を、無料で作成する手順は以下の通りですね。
1・フリー素材サイトから画像を選ぶ
2・無料の画像編集ソフトを使用する
順番に解説していきます。
1・フリー素材サイトから画像を選ぶ
まずはフリー素材サイトから、アイキャッチに良さそうな画像を選びましょう。
個人的には「O-DAN(オーダン)」のサイトがおすすめ。

海外の著作権フリーな画像や素材をまとめて検索して表示してくれるので、アイキャッチにちょうどいい画像がすぐに見つかりますよ。
以下の記事で「O-DAN」の使い方を解説しているので、参考にしてみてください。
⇒⇒⇒O-DAN(オーダン)の使い方・海外の最強フリー画像素材サイトを解説
あと、以下の記事でもフリー画像や写真素材のおすすめサイトを紹介しています。
こちらもチェックしてみてくださいね。
⇒⇒⇒無料でOK!フリー画像や写真素材のおすすめサイト19選(商用利用可)
2・無料の画像編集ソフトを使用する

アイキャッチに良さそうな画像を選んだら、次は画像編集ソフトで加工していきましょう。
画像の編集を行うなら、有料の「Photoshop」を使えると一番良いんですが、無料の編集ソフトでもアイキャッチ画像は作れます。
無料でアイキャッチ画像を作るなら、以下のツールがおすすめです。
・Photoscape(簡単な画像編集が可能)
・Canva(ヘッダーやアイコン画像などを作れる)
簡単なアイキャッチ画像やヘッダー画像なら、これらのツールを使えば作れますよ。
「Photoscape」で画像のリサイズやトリミングなどを行い・・
「Canva」でアイキャッチ画像用の文字入れや、仕上げを行うといった感じですね。
アイキャッチ画像くらいなら、無料素材でも十分なクオリティの画像を作成できます。
ただ、よりクオリティの高い画像を作りたいなら、有料プランの素材を使う必要が出てきますね。
予算に余裕のある方は、有料プランの素材を使うと、他サイトとの差別化もしやすくなりますよ。
「Photoscape」と「Canva」の使い方は、以下のヘッダー画像の作り方の記事で解説しています。
こちらも参考にしてみてください。
⇒⇒⇒WordPressブログのヘッダー画像の作り方【初心者でも無料で簡単に作れる】
WordPressブログのアイキャッチ画像の設定方法

あとは出来上がったアイキャッチ画像の設定方法ですね。
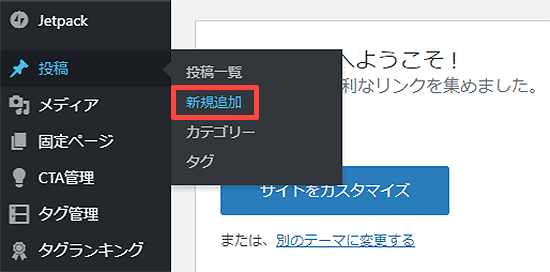
まず、WordPressのダッシュボードの左メニューから「投稿」⇒「新規追加」と進みます。

新規投稿の画面を開いたら、右下の「アイキャッチ画像」という項目があるので「アイキャッチ画像を設定」をクリックします。

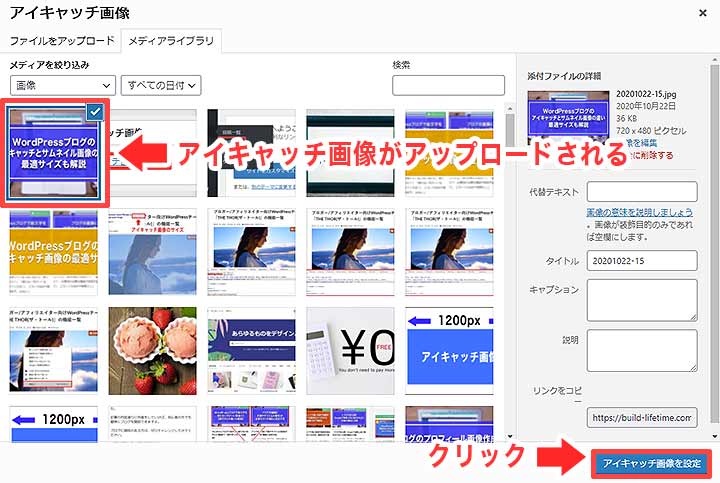
クリックすると、ファイルのアップロード画面が表示されるので「ファイルを選択」をクリック。

そして作成したアイキャッチ画像を選んで、アップロードします。
すると、以下のようにアイキャッチ画像がメディアライブラリに表示されるので「アイキャッチ画像を設定」をクリックしましょう。

以下のように、アイキャッチ画像がちゃんと表示されていれば設定は完了です。
お疲れさまでした~。

今回のまとめです
というわけで今回は、WordPressブログのサムネイルとアイキャッチ画像の違いや最適サイズについて解説しました。
今回の内容を改めておさらいすると
・アイキャッチ画像は記事へのクリック率アップが期待できる
・アイキャッチ画像は「OGP」の「1200 × 630px」以上にすると見切れない
・ただ、アイキャッチ画像はテーマごとに最適サイズが異なるので、前もって調べておくこと
ということでした。
WordPressブログのアイキャッチとサムネイルの違いは、知らなくても特に問題はありません。
ただ、使用しているテーマによって、アイキャッチやサムネイルの画像が見切れてしまうこともあります。
そうなると、画像の効力が半減してしまうので、画像の最適なサイズは前もってチェックしておきましょう。
では、今回の内容は以上です。
また次回お会いしましょう。
以下の記事もおすすめなので、ぜひ読んでいってくださいね。
⇒⇒⇒WordPressのおすすめ有料テーマ4選!選び方のポイントを徹底解説
⇒⇒⇒THE THORの評判やレビュー・実際使って感じたメリット&デメリットを徹底解説