どうも~こんにちは、サケです。
今回の記事では
こんな疑問を解決していきます。
WordPressブログでアクセスアップしたい場合、やるべき対策は色々あります。
そのうちの1つが「WordPressブログの表示速度の高速化」
WordPressを開設した直後は、ページもすぐに表示されますよね?
しかし、記事数が多くなってきたりブログへのアクセス数が増えてくると、だんだん表示速度が遅くなってくるんですね。
ページの読み込み速度が極端に遅いと、それだけ読者にストレスを与えます。
加えて、SEOの点でも検索エンジンからの評価が下がるので、検索結果の順位に大きな影響を与えることも・・
そうなれば、ブログのアクセス数にも関わってくるので、表示速度の高速化はとても大事な訳です。
ということで今回は、WordPressの表示速度を高速化するにはどうしたらいいのか?
ブログ初心者でも簡単に出来る対策と、表示速度のチェック方法など紹介していきます。
ちなみに、ブログの「アクセスが集まらない・・・」という悩みには、こちらの【講座】がおすすめです。
WordPressの表示速度はどうして高速化した方がいいの?

ではまず、WordPressを高速化した方がいい理由について。
主な理由は次の2点ですね。
1・ユーザーをブログから離脱させないため
2・SEO対策にもなり検索順位が下がりにくくなる
順番に見ていきましょう。
1・ユーザーをブログから離脱させないため

まずユーザーをブログから離脱させないため、という点。
あなたもネットサーフィンする時、色んなサイトを巡って様々な情報をチェックしていると思います。
その時、サイトのページが表示される時間って気にしたことありますか?
改めて言われると、そんなに意識したことないんじゃないかなと思います。
それで、サイトの表示速度に関する調査をGoogleが行っているんですが・・なかなか興味深い結果が出ています。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇
表示速度が1秒から5秒に落ちると、直帰率は90%上昇
表示速度が1秒から6秒に落ちると、直帰率は106%上昇
表示速度が1秒から7秒に落ちると、直帰率は113%上昇
表示速度が1秒から10秒に落ちると、直帰率は123%上昇
ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる
どうでしょうか。
ページの表示速度が「1秒から3秒」に落ちるだけで、なんとブログから離脱する数字が「32%」上がってしまうんですね。
ちなみに「直帰率」について簡単に説明すると。
ブログの1ページだけ見て、他のページをクリックしないままブログを閉じてしまった人の割合ですね。
直帰率は表示速度の他にも
・単純に記事の内容が面白くなかった
・読者の悩みやトラブルを解決する内容になっていなかった
以上のように色んな要素が絡んできますが・・
この場合は
「ページの表示速度が遅くて、読者をイライラさせたから」
という事になります。
だからWordPressの表示速度が遅いなら、その状態を放置しておくのは良くないわけです。
ちなみに、ブログの表示速度が「1秒から2秒」遅れただけでも以下のような影響が出るとされています。
・アクセスが11%の低下
・顧客満足度が16%低下
・コンバージョンの7%の損失
これは要するに・・・
将来のお客さんになるかもしれないユーザーを「ブログの表示速度が遅いから」という理由で逃してしまっているんですね。
ビジネスの視点で考えるなら「1日何十人以上ものお客さん」を逃している事になるので、非常にもったないと言えるでしょう。
最終的に
・商品やサービスの販売率や売上
・アフィリエイトの成約率
にも関わってくる部分なので、早めに改善したいところですね。
2・SEO対策にもなり検索順位が下がりにくくなる

次にSEO対策にもなって掲載順位が下がりにくくなる、という点。
Googleは2018年1月頃に「スピードアップデート」というものを実施しました。
その時の公式発表によると
「検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。
研究では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。
そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。」
まあ、要点のみを書いてしまうなら
「ウェブサイトの表示速度が極端に遅いと、検索順位が下がるかもしれないよ?」
ということですね。
これは逆を言えば
「ウェブサイトの表示速度を改善すれば、検索順位が下げられることはないよ」
と言い換えることも出来ます。
更に2018年3月28日には「MFI(モバイルファーストインデックス)」も実施。
表示速度のSEOへの影響は、年々高くなっていくばかりです。
表示速度を高速化する施策は、他のサイト運営者も行っていることです。
何の対策もしないと他のライバルサイトに一歩遅れていることになるので、掲載順位で上位表示を狙うのが難しくなるんですね。
下手したらブログの掲載順位を下げられて、ブログへのアクセスが落ち込む可能性も出てくるので、しっかり対策しておきましょう。
ブログの表示速度をチェックする方法

WordPressの表示速度を高速化した方が良い理由は、なんとなく分かってもらえたでしょうか。
じゃあ実際どのように改善していくべきなのか?ですが・・
まずはあなたが運営している、WordPressブログの表示速度をチェックしていきましょう。
ここを確認しておかないと高速化の対策を行う前と行った後で、どれくらいスピードアップできたか分かりませんからね。
ブログの表示速度をチェックする方法ですが、ポピュラーなツールは以下の2つになります。
1・Google PageSpeed Insights
2・GTmetrix
1・Google PageSpeed Insights

まず1つ目が「PageSpeed Insights」
こちらはGoogleが提供している公式の速度計測ツールになります。
使い方は非常に簡単で、トップ画面のウィンドウに「サイトのURL」を入力するだけ。
そうすると、ページ速度のスコアが表示されます。
何をすれば表示速度が改善されるのか?
具体的な解決策を示してくれるところは、ありがたいですね。
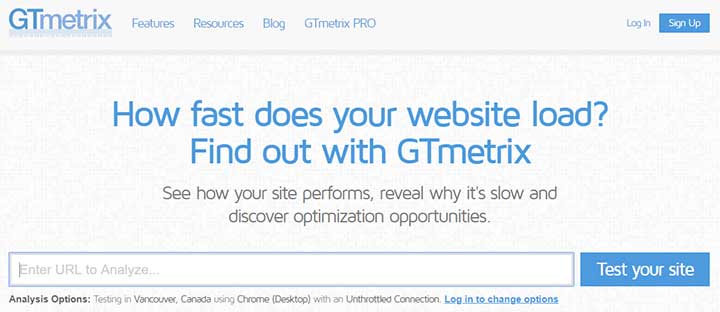
2・GTmetrix

2つ目が「GTmetrix」
こちらも海外のツールで、ウェブサイトの表示速度チェックツールとしてはかなり有名です。
こちらも使い方は非常にシンプルで、中央のウィンドウにサイトのURLを入力するだけです。
・Page load time:ページの読み込み時間
・Total page size:ページの読み込み量
・Total number of requests:ページを表示させる際に発生したサーバとのやり取りの数
など、ページの読み込みにかかる時間などが分かります。
「PageSpeed Insights」では表示されていなかった改善点なども出てくるので、合わせて使用することをおすすめしたいですね。
WordPressの表示速度を高速化する7つの対策

WordPressの表示速度が遅くなってしまう原因はいろいろあります。
「WordPressの表示速度が遅くなる主な原因」
・ソースコードが重い
・ブログにアクセスが集中している
・プラグインを多くインストールしている
・画像の量が多い、サイズが大きい
・サーバーの性能が低い
この原因は、下の方にいくほど影響度が高くなっていきます。
これらを全部一気に解決できればそれが一番良いんですが、なかなかそれは難しいです。
ひとまず今回は、初心者の方でも簡単に表示速度を高速化する対策を紹介していきましょう。
僕が実際やってみた、WordPressの高速化の対策は次の7点になります。
1・不要なプラグインはアンイストールして削除する
2・画像の容量を圧縮して小さくする
3・画像の読み込みを遅延させる
4・ソースコードを圧縮化する
5・キャッシュを利用して高速化する
6・余計なリビジョンを削除する
7・有料のテンプレートを導入する
はい、順番に見ていきましょう。
1・不要なプラグインはアンイストールして削除する

WordPressはプラグインを簡単にインストールして、機能をどんどん拡張できるところがメリット。
とはいえ何十個とプラグインをインストールして稼働させていると、WordPressに負荷が掛かりすぎてサーバーが重くなります。
つまり、逆にブログの表示速度が遅くなってしまうんですね。
プラグインが多すぎると、以下のデメリットを引き起こす可能性が出てきます。
・サイトが重くなり表示速度が遅くなる
・プラグイン同士が干渉を起こし、重大なエラーを引き起こすこともある
・セキュリティリスクが高まる
なので、使用していないプラグインがあったら削除しておきましょう。
使ってもいないのに有効化していないプラグインも、同じく削除した方がいいです。
ただインストールして有効化していないだけでも、ブログを重くしている可能性がありますからね。
理想的なプラグインの個数ですが、正直なところ・・ここは運営者のさじ加減で結構変わりますね;
プラグインにも表示速度に影響があるもの、ないものがあります。
あと、その与える影響の幅も大きく異なったり、プラグイン同士の相性もあったり。。
単純に個数だけでは判断出来なんですよね。
ただ、僕個人の意見を述べるなら「15~20個以内に収める」のが理想的かなと思います。
もっと理想を述べるなら10個以内に収めたいところですが・・なかなか難しいところですね。
ただ、この記事を見ているあなたはいい機会だと思います。
これを機に、あまり使っていないプラグインはアンイストールして削除して、プラグインの断捨離をしていきましょう。
2・画像の容量を圧縮して小さくする

WordPressサイトのデータには主に2種類ありまして・・
・プログラムなどのソースコード(HTML、CSS、JavaScriptなど)
・画像データ(写真、イラスト、グラフ表など)
基本この2つのデータが集まって、ブログとして構成されています。
それで、どちらのデータ量が多いのといえば・・
これは言うまでもないですが、圧倒的に画像の方がデータ容量が大きいです。
データ容量が大きいということは、それだけ読み込みにかかるデータ量も大きいということ。
つまり、画像の容量を圧縮して小さくできれば、それだけ読み込み速度も早くなるんですね。
画像の圧縮は画像編集ソフトでも出来ますが、もっと簡単に済ませるなら「画像圧縮系のプラグイン」がおすすめです。
「EWWW Image Optimizer」のプラグインを使えば、重い画像データもすぐに圧縮して軽くしてくれますよ。
「EWWW Image Optimizer」の設定方法や使い方は、こちらの記事で説明しています。
どうぞご覧ください。
⇒⇒⇒画像圧縮プラグインのEWWW Image Optimizerの設定方法&使い方
3・画像の読み込みを遅延させる
3つ目は、画像の読み込みを遅延させるという対策。
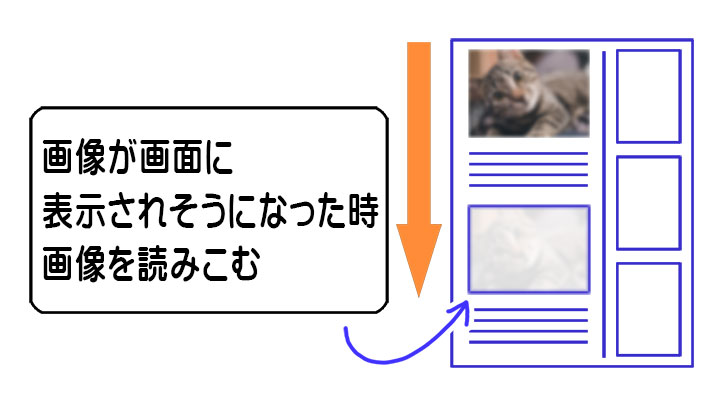
画像の読み込みを遅延させるとは、簡単に書くと
「画面に出ている画像だけ読み込んで表示する技術」
のことを言います。
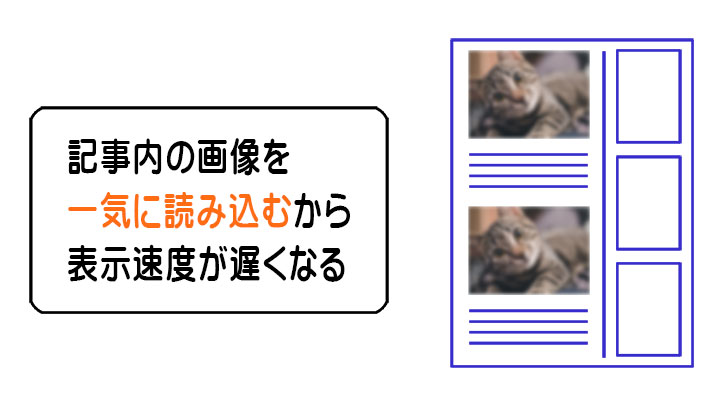
通常、ブログの記事などにアクセスすると、その記事内にアップされている画像データが一気に読み込まれます。

ただ、これだと一気に画像データを読み込むので、表示速度が遅くなってしまいます。
じゃあ読み込みを遅延させると、どうなるのかというと・・

画面がスクロールされて、画像データの表示位置まできて初めて読み込みが開始されます。
つまり、読み込みの動作が分担されるので、表示速度が改善される訳ですね。
画像の読み込みを遅延させるプラグインは色々ありますが・・・
僕としては「Lazy Loader」が一番クセがなく、初心者の方でも使いやすいかなと思いました。
「Lazy Loader」の設定や導入手順については、以下の記事で説明しています。
ついでにご覧ください。
⇒⇒⇒画像の遅延読み込みで高速化!プラグインLazy Loaderの設定方法と使い方
4・ソースコードを圧縮化する

あなたのWordPressブログに読者がアクセスした時。
目に見えないところで、データの転送処理が行われています。
このデータ量が多いと表示速度が遅くなってしまうので、データの転送量を小さくすることを考えないといけません。
具体的には
「HTML/CSS/JavaScript」
などのプログラムのコード系を圧縮する必要があるんですが、ここを初心者の方がいじるのはさすがに無理ですよね。
というか、僕でも無理です(苦笑
「Autoptimize」のプラグインを導入すれば、「HTML/CSS/JavaScript」などのソースコードを簡単に圧縮してくれます。
ただ、WordPressのテーマによっては「CSSの圧縮機能が搭載されているものもあります」
その場合、エラーが起こる可能性もあるので、CSSの圧縮機能はオフにしておきましょう。
僕のブログのテーマは「THE THOR(ザ・トール)」なんですが・・・
「Autoptimize」のプラグインを入れたら、なかなか意外な結果がでてきました。
その点も含めて「Autoptimize」に関する設定や導入方法は、以下の記事で解説しています。
ついでに、チェックしていってくださいね。
⇒⇒⇒Autoptimizeの設定方法と使い方・CSSやJSを最適化して高速化しよう
5・キャッシュを利用して高速化する

次にキャッシュを利用して高速化する対策。
「キャッシュ」について簡単に説明しておきますが・・・
WordPressは読者がブログにアクセスした時、サーバーからページを表示するためのデータを呼び出します。
ただ、毎回データを呼び出していると、時間がかかってしまいますよね。
そこで、前回呼び出した時のデータを一時的に保存しておく。
こうすることで、サイトに表示される時間を大幅に短縮してくれるんです。
このデータを一時的に保存しておくことを「キャッシュ」と言います。
プラグインの「WP Fastest Cache」は、このキャッシュの仕組みを利用して、表示速度を大幅に改善してくれるプラグインです。
キャッシュ系のプラグインは他にも色々ありますが、初心者の方に使いやすいのは「WP Fastest Cache」ですね。
導入や設定に余計なクセがなくて、とても使いやすいです。
「WP Fastest Cache」の設定方法は、次の記事で詳しく解説しています。
ついでにご覧ください。
⇒⇒⇒WordPressのキャッシュ削除プラグイン!WP Fastest Cacheの設定方法
6・余計なリビジョンを削除する

リビジョンとは「記事を編集する時や、自動保存される時に残る元データ」のこと。
意外かもしれませんが、記事の下書きは編集や更新がされていくと、ちゃんとその履歴が残るんですね。
しかもこの履歴はどんどん溜まっていくので、そのまま放置しておくと余計なリビジョンがどんどん溜まっていきます。
そうなると、レンタルサーバーを圧迫することになるので表示速度が遅くなることも。
1つ1つの記事のリビジョンは少なくても、それが100記事、200記事と積もっていけば・・
かなりサーバーを圧迫することになりますよね。
だから余計なリビジョンは削除した方が良いわけです。
そこでおすすめするのが
「Optimize Database after Deleting Revisions」
のプラグイン。
このプラグインを導入すればリビジョンの削除だけでなく、リビジョンの保存数を少なく設定することもできます。
データベースの最適化も行ってくれるので、WordPressの高速化に役立ってくれますよ。
「Optimize Database after Deleting Revisions」の設定や導入手順については、次の記事を是非ご覧ください。
⇒⇒⇒WordPressのリビジョンを削除して高速化!初心者も簡単なプラグイン設定方法
7・有料のテンプレート(テーマ)を導入する

あとは「有料のテンプレート(テーマ)を導入する」ですね。
WordPressには様々なテーマやテンプレートがありまして、その中には「無料のテンプレート」と「有料のテンプレート」があります。
最近の無料テンプレートはかなり優秀ですけど、カスタマイズ性に乏しかったり、SEOの強さがちょっと弱かったりなど。
そういった不足している部分はあります。
有料テンプレートの場合
・SEOの最適化がされているので、アクセスアップが期待できる
・セキュリティ面も安全で、高速化の面も考えられて設計されている
・デザインが洗練されていて、読者さんの目を惹きやすい
など、メリットも多いです。
だいたい1万円から2万円ほどかかるので、そこがデメリットとも言えますが・・
ブログを軸にして本格的にビジネスをしたいなら、やはり有料テンプレートを導入した方がいいかなと個人的には思いますね。
おすすめの有料テンプレート(テーマ)はこちらの記事でも紹介しています。
ついでにご覧ください。
⇒⇒⇒WordPressのおすすめ有料テーマ4選!選び方のポイントを徹底解説
僕のブログでも表示速度の高速化、やってみました
ひとまず、僕のブログでも表示速度の高速化をやってみました。
どのくらいの表示速度なのか、やはり調べておかないと改善出来ませんからね(苦笑
僕のブログの環境ですが、有料テーマの「THE THOR(ザトール)」をインストール済み。
そして今回紹介したプラグインの中では
・EWWW Image Optimizer
・Lazy Loader
・WP Fastest Cache
・Optimize Database after Deleting Revisions
こちらの4つを有効化して入れています。
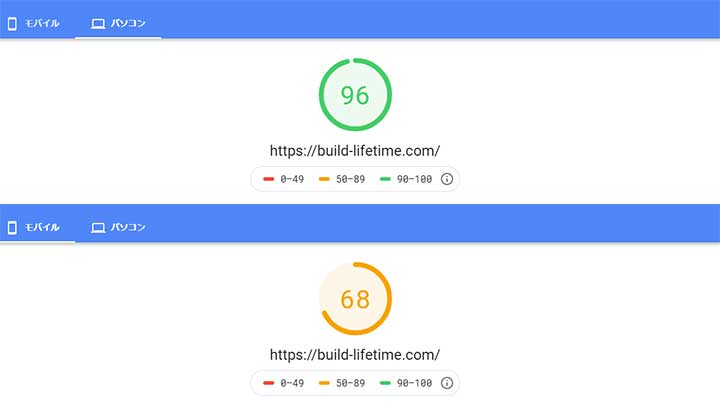
そして、プラグインを入れる前のスコアがこちら。

・パソコン・・・96点
・モバイル・・・68点
「THE THOR(ザトール)」のテーマが元々優秀なのか、パソコンのスコアは元から高めでした。
モバイルが68点と若干低めの数値ですね。
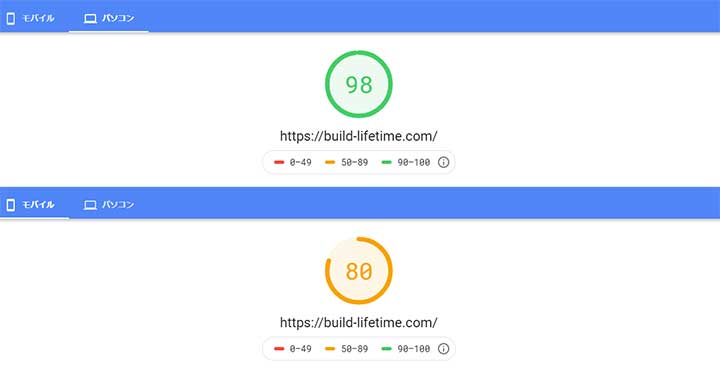
そしてプラグインを入れるなどして、表示速度の高速化対策をしてみた結果がこちら。

・パソコン・・・98点
・モバイル・・・80点
パソコンが2点ほど、モバイルは12点ほど上昇し共にスコアが改善されました。
有料テンプレートとプラグインとの相性もあるので、1つ1つスコアを確認しながら、最適なプラグインの組み合わせを設定していきましょう。
ちなみに、ブログの「アクセスが集まらない・・・」という悩みには、こちらの【講座】がおすすめです。
今回のまとめです
はい、というわけで今回はWordPressの表示速度を高速化する方法について。
初心者でも簡単に出来る、7つの対策を紹介していきました。
改めておさらいしますと
1・不要なプラグインはアンイストールして削除する
2・画像の容量を圧縮して小さくする
3・画像の読み込みを遅延させる
4・ソースコードを圧縮化する
5・キャッシュを利用して高速化する
6・余計なリビジョンを削除する
7・有料のテンプレートを導入する
ということでしたね。
いきなり全部の対策を、一気にやろうとしなくて大丈夫ですよ。
まずはあなたのブログの表示速度のスコアをチェックして、やりやすい対策から取り組んでみてはどうでしょうか。
まずは画像の圧縮から始めていくのが、とっつきやすいかなと思います。
それで1つ対策を行ったら、その度に表示速度をチェックしてみてください。
これは一気に全部対策を行ってしまうと
・どの対策を行ったことで、スコアがどれくらい伸びたのか分からないから
・どの対策がどの改善点にあたっていたのか、分からなくなるから
こういう事が起こるためです。
せっかく改善するんですから
「このプラグインを導入したら、これだけスコアが上がった、下がった」
などのデータは取っておきたいところですね。
是非、参考にしてみてください。
表示速度が速くなれば、検索エンジンや読者からの評価も高まるので、どんどん改善していきましょう。
ではでは、また次回お会いしましょう。
当ブログのおすすめ記事
僕のイチオシ記事はこちらです!ぜひチェックしていってくださいね。
↓