どうも~こんにちは、サケです。
今回の記事では
「WordPressブログで表示されているTwitterのツイートやタイムラインはどう表示しているの?」
「ブログにTwitterのツイートやタイムラインを埋め込む方法を教えて」
こういう悩みや疑問にお答えしていきます。
色んな人のブログを読んでいくと、記事中にTwitterのツイートが埋め込まれていたり、サイドバーにタイムラインがあったりするブログを見かけると思います。
今や、ブログでTwitterを活用するのは当たり前とされている時代。
上手く活用できれば、アクセス数やフォロワー数のアップに繋げることができます。
この記事を書いている僕は、2013年頃にブログを開始。
雑記ブログで月140万PVを達成した経験があり、現在はブログで生計を立てています。
そこで今回の記事では
・WordPressブログにTwitterのツイートを埋め込む方法
・タイムラインを埋め込む方法
・ブログにTwitterを埋め込む時の注意点
などをメインに解説していきます。
この記事を読むことで、アクセス数とフォロワー数のアップが期待できますよ。
ぜひ最後まで読んでいってください。
WordPressにTwitterを埋め込むメリットとは?

まずWordPressにTwitterを埋め込むメリットとは何か?
結論から書くと
・記事の独自性が増す
・フォロワーが増えやすくなる
・あなたのTwitterアカウントが認知されやすくなる
などの効果が期待できます。
今回の記事で解説していくのは、以下の2つです。
・ブログの記事内に特定のツイートを埋め込む
・あなたのTwitterでのタイムライン(ツイートの内容)を表示する
まず、ブログの記事内に特定のツイートを埋め込んだ場合。
ブログのパクり対策をするなら、以下の点を意識するといいです。
・実績を公開する
・自分の過去の体験談を書く
・自分の発信したコンテンツや動画を盛り込む
とかですね。
自分だけの体験談やコンテンツを盛り込んでいけば、他人にパクられる危険性はグッと低くなります。
— サケ@月利23万ココナラ攻略【LINE限定で無料ノウハウ配布の準備中】 (@sake_0122) October 4, 2020
こんな風に、記事の内容に合わせて自分のツイートを引用することがあります。
自分のツイートは、世界に1つしかない自分だけの発信コンテンツともいえますよね。
つまり、記事内に埋め込むことで記事の独自性やオリジナリティがアップします。
あと、ブログの記事内に埋め込んだツイートやサイドバーのタイムラインなどは、クリックするとそのアカウント主のページに飛びます。
自分のアカウントのツイートやタイムラインを埋め込むことで
・あなたのTwitterアカウントを読者に認知させる
・Twitterのフォロワー獲得に繋がる
こういった効果が期待できるわけですね。
WordPressブログにTwitterの特定ツイートを埋め込む方法

ではまず、WordPressブログにTwitterの特定ツイートを埋め込む方法を解説していきます。
ツイートの埋め込みは、以下の2つの方法がありますよ。
1・URLをコピペして埋め込む
2・ツイートのコードを取得して埋め込む
順番に見ていきましょう。
1・URLをコピペして埋め込む
まずはURLをコピペして埋め込む方法です。
この埋め込み方は、WordPressブログ限定の方法となります。
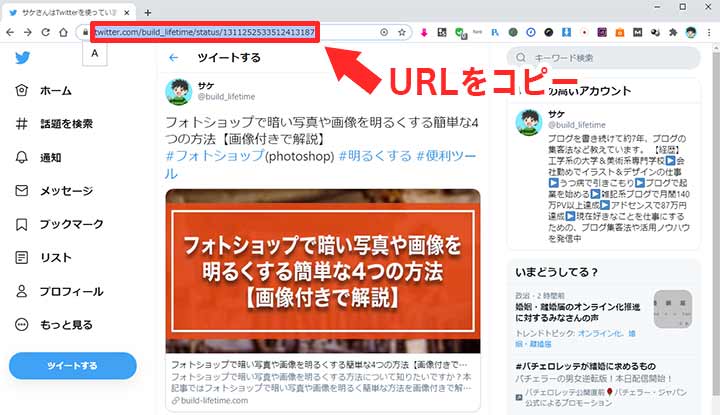
まずTwitterにアクセスして、埋め込みの対象となるツイートのページを開き、URLをコピーします。

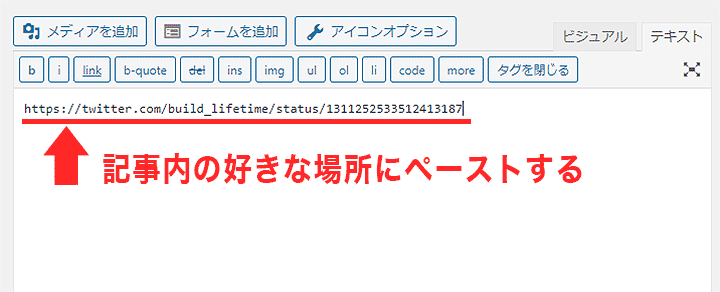
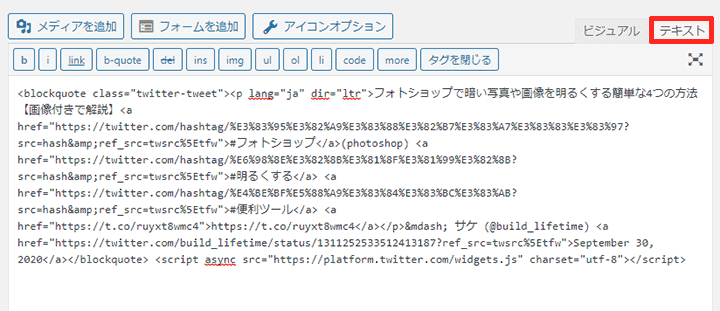
次にコピーしたURLを、記事内の好きな場所にペーストします。

画像では「テキストモード」になっていますが、ビジュアルモードに貼り付けても大丈夫です。
ビジュアルモードにペーストすると、すぐにツイートが埋め込まれた状態になるんですよね。
今回は分かりやすく解説するために、テキストモードに埋め込みました。
そしてこちらが、記事内に埋め込んだツイートです。
フォトショップで暗い写真や画像を明るくする簡単な4つの方法【画像付きで解説】#フォトショップ(photoshop) #明るくする #便利ツール https://t.co/ruyxt8wmc4
— サケ@月利23万ココナラ攻略【LINE限定で無料ノウハウ配布の準備中】 (@sake_0122) September 30, 2020
これなら、初心者の方でも簡単にツイートを埋め込めると思います。
2・ツイートのコードを取得して埋め込む
あとはツイートのコードを取得して埋め込む方法ですね。
こちらの方法を使えば、WordPress以外のはてなブログなどにも、ツイートを埋め込めるようになりますよ。
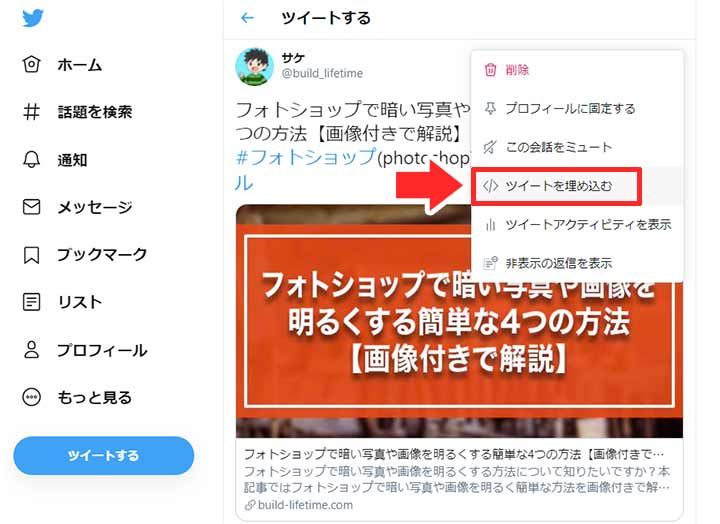
まずはさきほど同じようにTwitterにアクセスして、埋め込みたいツイートの右上にある「v」の部分をクリックします。

そして表示された「ツイートを埋め込む」をクリックしてください。

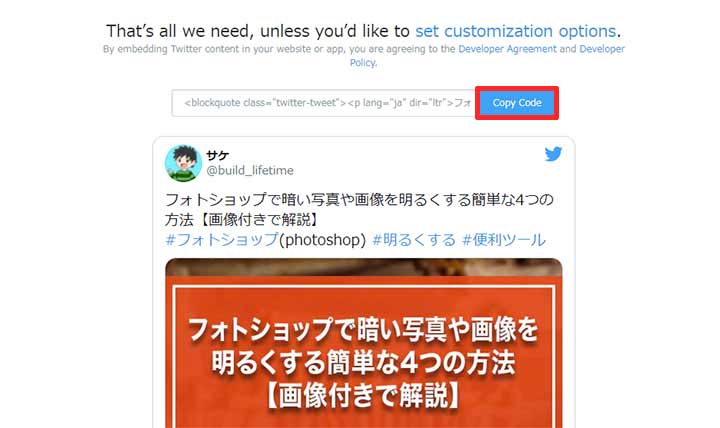
クリックすると以下の画面になるので「Copy Code」をクリックして、コードをコピーします。

埋め込みコードをコピーしたら、記事内の好きな場所にペーストしましょう。
コードを取得して埋め込む場合は、テキストモードにペーストしてください。

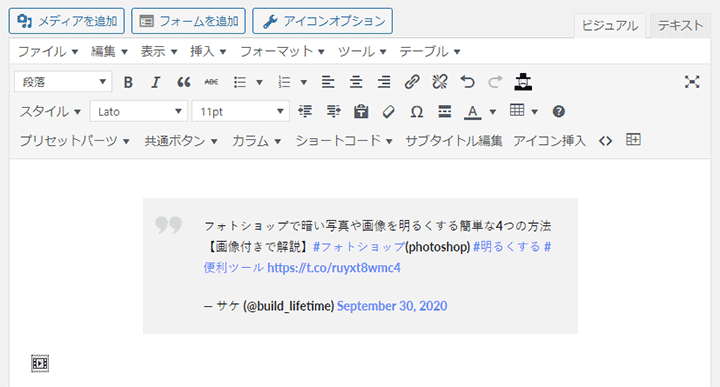
ビジュアルモードにすると、このように表示されると思います。

編集画面ではこのように表示されますが、記事として投稿すればちゃんと以下のように表示されますよ。
フォトショップで暗い写真や画像を明るくする簡単な4つの方法【画像付きで解説】#フォトショップ(photoshop) #明るくする #便利ツール https://t.co/ruyxt8wmc4
— サケ (@build_lifetime) September 30, 2020
直接ツイートのURLを埋め込む方法と比べて、変化はありません。
コードを取得して埋め込む方法は、他のブログサービスを利用する時に使うやり方ですね。
WordPressブログに埋め込むなら、URLをそのまま貼り付けた方が簡単ですよ。
WordPressブログのサイドバーなどにタイムラインを埋め込む方法

次に、WordPressブログのサイドバーなどにタイムラインを埋め込む方法を解説します。
大まかな手順は以下のとおりですね。
1・タイムラインのコードを取得する
2・WordPressブログのウィジェットにコードを貼り付け
では、順場に見ていきます。
1・タイムラインのコードを取得する
まずは、タイムラインのコードを取得するために「Twitter Publish」というサイトにアクセスします。

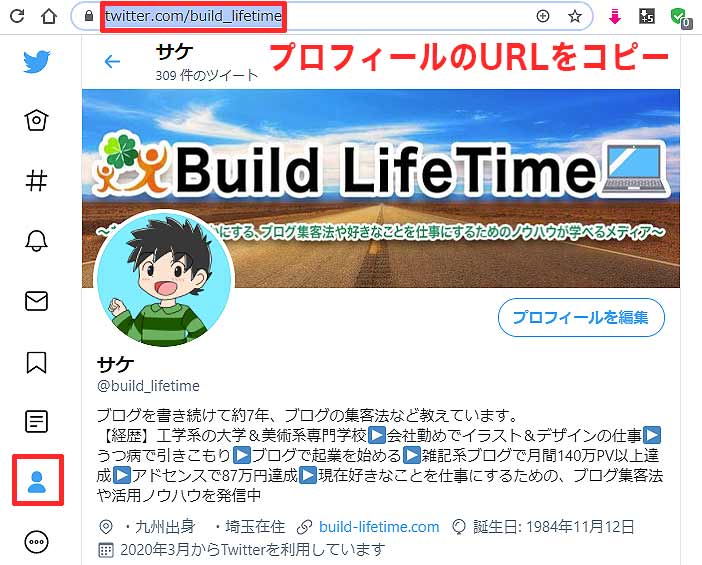
次にTwitterのプロフィール画面を開き、URLをコピーします。

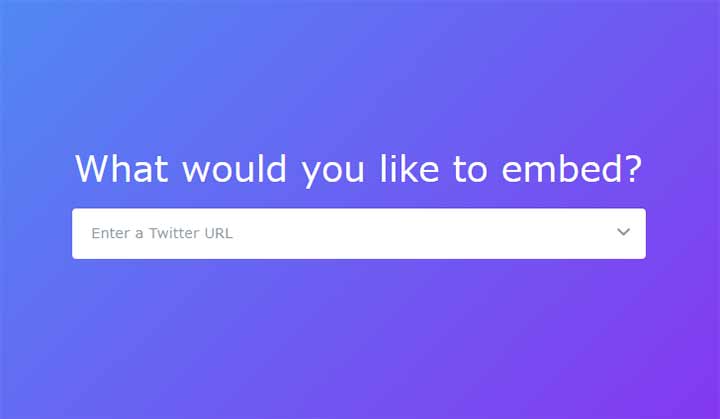
コピーしたURLをさきほどの「Twitter Publish」に貼りつけて「ENTER」をクリックします。

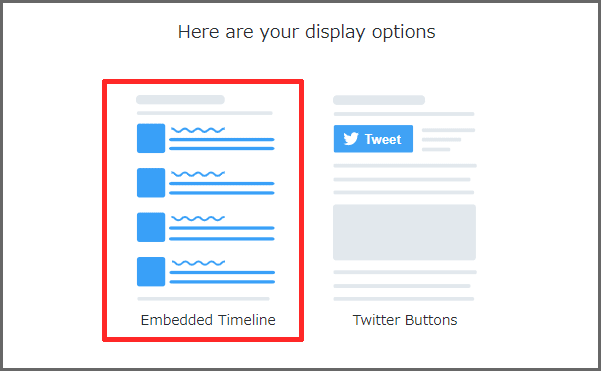
するとタイムラインの形式を選択できるので、左側の「Embedded Timeline」をクリックしましょう。

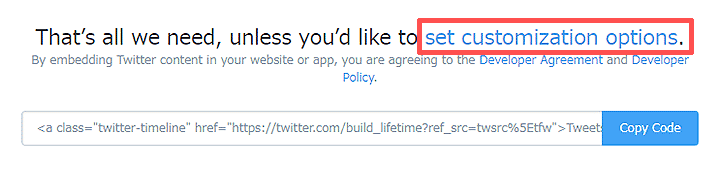
以下の画面が表示されるので「set customization options」をクリックします。

なんのカスタマイズもせずにそのまま「Copy Code」をクリックすると、ものすごく長いタイムラインが埋め込まれてしまいます。
ブログの表示速度にかなり影響するので、ここで必ずカスタマイズしておきましょう。
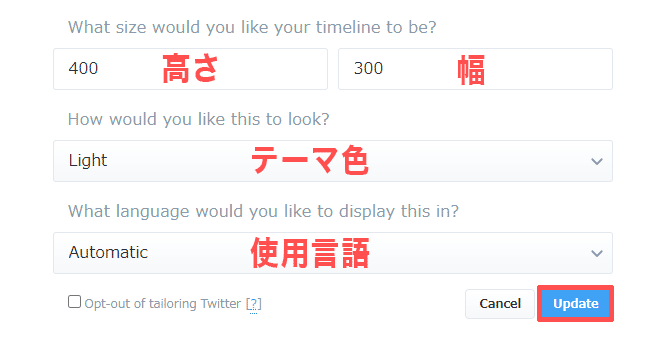
タイムラインのカスタマイズで、指定できる項目は以下の通りです。

・高さ:ウィジェットの高さをpxで指定(今回は400pxに設定)
・幅:ウィジェットの幅をpxで指定(今回は300pxに設定)
・テーマ色:ウィジェットのテーマ色の指定。ライト(白)とダーク(黒)から選べます
・言語:「Automatic」を選択
タイムラインの高さはだいたい「400px」くらいがちょうどいいかと思います。
あとはデフォルトで決めてしまって問題ありませんが、幅のサイズはテーマによって違うので、サイズが合わなかったら後で微調整してください。
各項目を記入したら「Update」ボタンをクリックしましょう。
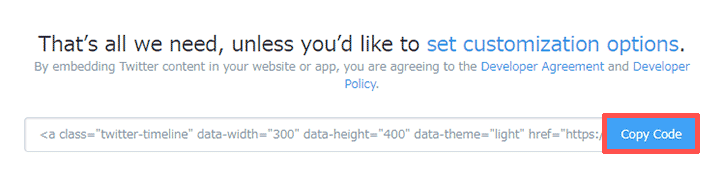
そして「Copy Code」をクリックすれば、タイムラインのコードの取得は完了です。

2・WordPressブログのウィジェットにコードを貼り付け
次にWordPressブログのウィジェットに、取得したタイムラインコードを貼りつけていきます。
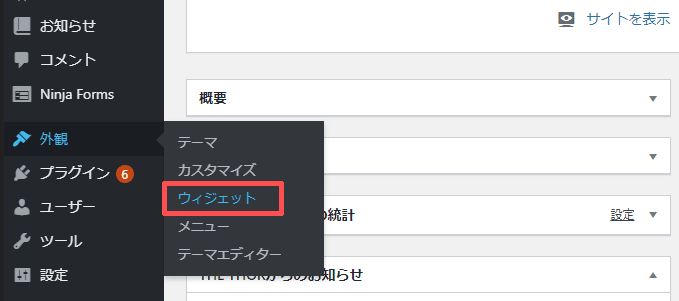
WordPressのダッシュボード画面を開き「外観」⇒「ウィジェット」とクリックします。

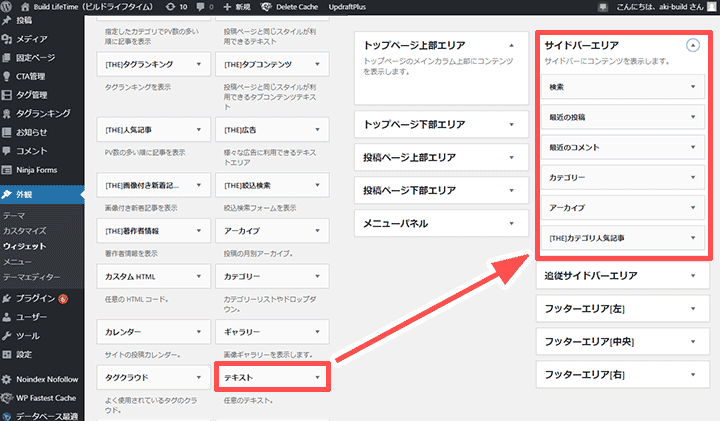
そして「テキスト」ウィジェットを「サイドバー」に追加しましょう。

当ブログでは「THE THOR (ザ・トール)」を導入しているので、サイドバーの名称が「サイドバーエリア」となっています。
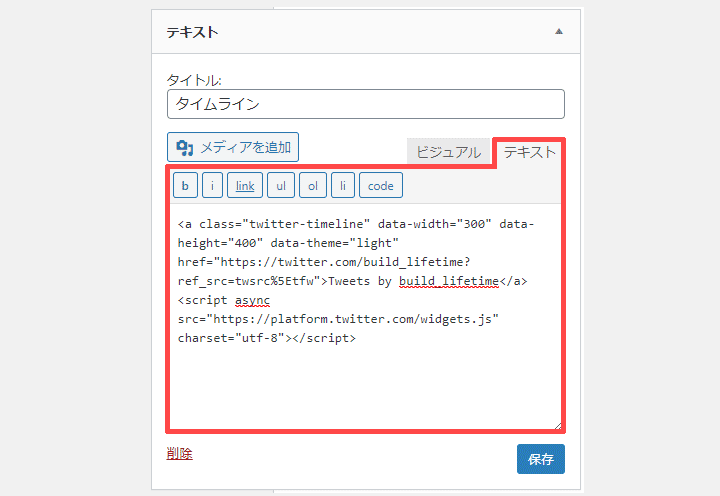
そして、先ほど取得したタイムラインのコードをテキストモードにして貼りつけてください。

貼り付けたら、そのまま「保存」ボタンをクリックすれば完了です。
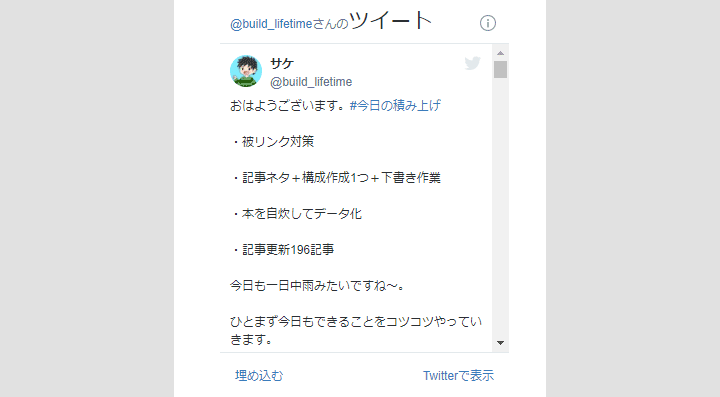
ちなみにサイドバーにタイムラインを追加するとか、以下のように表示されます。

サイドバーにタイムラインを追加したい場合は、以上の手順を参考にしてみてくださいね。
WordPressブログにTwitterを埋め込む時の注意点

次に、WordPressブログにTwitterを埋め込む時の注意点を解説します。
1・タイムラインはブログの表示速度を遅くしてしまう
2・ツイートのスクリーンショットを貼るのは著作権違反になる可能性がある
3・返信ツイートを埋め込むと、返信元も引用されてしまう
こちらも順番に見ていきましょう。
1・タイムラインはブログの表示速度を遅くしてしまう

さきほど、ウィジェットにTwitterのタイムラインを表示する方法を解説しましたよね。
タイムラインを表示することによって、Twitterアカウントの認知やフォロワー獲得などのメリットがあります。
ただ、タイムラインを埋め込むとブログの表示速度が遅くなってしまうんですよね。
ブログにアクセスするとブログの情報だけでなく、リアルタイムで更新されているTwitterのタイムラインも読み込むことになります。
つまり、それだけ読み込む情報量が多くなるということです。
「Pagespeed Insights」などの、ページスピードを測定できるサイトで計測すると分かりますが、Twitterのタイムラインを設置しているとスコアが若干下がります。
ページのスコアが下がるということは、それだけブログ全体の表示速度が遅くなるということ。
表示速度が遅くなるとブログ全体の評価も落ちやすくなるので、検索順位が下がってしまうかもしれないんですね。
なので、当ブログではウィジェットにタイムラインを表示していません。
ただ、人によっては
「どうしてもウィジェットにTwitterのタイムラインを表示したい!」
という方もいると思います。
その場合は、他の部分を改善してブログの表示速度を高速化していきましょう。
以下の記事でブログの表示速度を高速化する方法について書いているので、参考にしてみてください。
⇒⇒⇒WordPressの表示速度を高速化!初心者も簡単に出来る7つの対策
2・ツイートのスクリーンショットを貼るのは著作権違反になる可能性がある

2つ目は著作権の問題ですね。
Twitterのツイートをスクリーンショットして、画像をブログの記事内に貼り付けている人はいるかと思います。
ただ、そのやり方だと「著作権違反」になってしまう可能性が高くなります。
以下はTwitterのサービス利用規約の引用文になります。
ユーザーは、本サービスまたは本サービス上のコンテンツの複製、修正、これに基づいた二次的著作物の作成、配信、販売、移転、公の展示、公の実演、送信、または他の形での使用を望む場合には、Twitterサービス、本規約またはdev.twitter.comに定める条件により認められる場合を除いて、当社が提供するインターフェースおよび手順を使用しなければなりません。
引用元:Twitterサービス利用規約
つまり、Twitter上の画像や文章を自分のブログに引用するなら
「Twitterが用意している埋め込み機能を使ってください」
ということですね。
この埋め込み機能は、まさにTwitterが提供しているインターフェースですから。
Twitterが用意しているインターフェースを使用せずに、スクショして画像や文章を転載してしまうと、著作権違反でペナルティを受けてしまうかもしれません。
ですから、Twitter上のやり取りを引用したい場合は、ちゃんと「埋め込みコード」を利用するようにしましょう。
3・返信ツイートを埋め込むと、返信元も引用されてしまう

3つ目は返信ツイートを埋め込むと、返信元も引用されてしまう点。
例えば、記事にとある会話ツイートの一部分を引用したいと思ったとします。
しかし、返信ツイートをそのまま引用しようとすると、返信元も引用されてしまうんですね。
そうなると、会話全体が引用されることになるので、場合によってはかなり縦長になってしまうことも。
これだと、読者からしたら見にくくなって、ウザったいと感じてしまいますよね。
そのため、引用したい返信ツイートのみを埋め込めるように、カスタマイズする必要があります。
Twitterの返信を非表示にするカスタマイズ方法
では、返信ツイートのみを埋め込むための、カスタマイズ方法を解説していきますね。
ブログの記事内にツイートを埋め込む手順は、さきほど解説した流れと同じです。
・引用したい返信ツイートの「v」をクリック
・ツイートを埋め込む
・set customization optionsをクリック
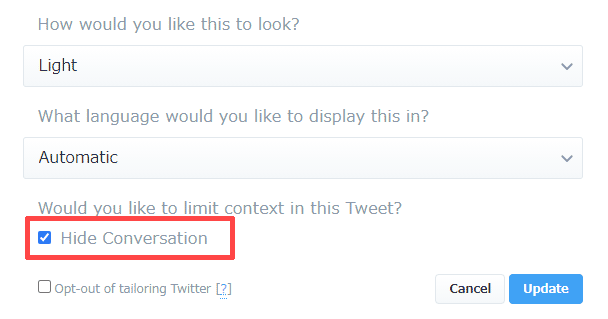
・Hide Conversationにチェックを入れる
・「update」ボタンをクリックして設定を保存
少し違うのは「Hide Conversation」にチェックを入れる部分ですね。

ここにチェックを入れて「Update」ボタンをクリックして設定を保存すれば、準備は完了です。
あとはコードをコピーして、WordPressのテキストエディターにペーストすれば、返信元を非表示にして引用したい部分だけを表示できますよ。
今回のまとめです
というわけで今回は、WordPressブログにTwitterのツイートと、タイムラインを埋め込む方法などを解説しました。
記事内にTwitterのツイートを埋め込んだり、ウィジェットにタイムラインを表示することで
・記事の独自性が増す
・フォロワーが増えやすくなる
・あなたのTwitterアカウントが認知されやすくなる
以上の効果が期待できます。
ただ、以下の3点のデメリットがあるのを忘れないでください。
1・タイムラインはブログの表示速度を遅くしてしまう
2・ツイートのスクリーンショットを貼るのは著作権違反になる可能性がある
3・返信ツイートを埋め込むと、返信元も引用されてしまう
これらのデメリットをふまえて、ツイートとタイムラインを埋め込むか考えていきましょう。
ブログとTwitterとで上手く連携させて活用すれば、思わぬ相乗効果を発揮します。
ぜひ活用してみてくださいね。
以下の記事もおすすめなので、ぜひ読んでいってください。
⇒⇒⇒ドメインパワーを着実に上げる!SEO対策にもなる7つの方法
⇒⇒⇒WordPressのおすすめ有料テーマ4選!選び方のポイントを徹底解説